Introduction
Notice: We've released new version of 'RadiantThemes Addons' plugin(v1.3.0) of SEOLounge on 26/04/2019. We've deprecated the 'Loan calculater' and 'Currency Converter' element from this update.
Thank you for purchasing SEOLounge.
In this guide, you'll find information about installing the theme, setting it up properly on your domain and customizing it as per your need; which includes setting up different pages for the site and everything from scratch. No prior knowledge of design and coding is required.
You can follow different topics listed here and follow this step-by-step guide to setup your site with SEOLounge. We keep updating tutorial and knowledge base with vital tips and ‘help articles’. Therefore, we recommend you to check online version of this tutorial .
Things worth mentioning: Kindly note, that we cannot provide the support until you specify your envato username by which you used to purchase the theme and Item Purchase Code.
We also offer One time theme setup and site installation service for a nominal price of $50. Most theme installation and setup is done within 1 working day.
General Guidelines
We wish to thank you for purchasing SEOLounge! We're incredibly pleased and overwhelmed that you have chosen SEOLounge for your website. I’m sure you won’t be disappointed! Here, we outline all types of necessary information, and provide you with all the essential details you require for using SEOLounge. SEOLounge can only be used with WordPress and we presume that you already have WordPress installed and ready to go.
Essential Requirements and Recommended Settings
Recommended Hosting
We recommend using a cPanel or Plesk based hosting from a renowned hosting service provider. Many low cost providers provide their custom web based panel which most of the time don’t have required configuration to run websites smoothly.
We recommend using Hostgator for any hosting related need. Order plain cPanel based hosting. Don't order just Wordpress Hosting from any hosting provider. Wordpress hosting has lots of limitation and you might not be able to accomplish everything.
Ideally cPanel, Plesk driven control panels works seamlessly. Also, make sure that your provider uses latest version of phpmyadmin. The older version of php and phpmyadmin might not support.
We can troubleshoot and help, if you use cPanel, Plesk, Webmin, web panel, zpanel types of control panel. Also, when you ask for our help, please consider to send control panel access. Only FTP access might not be sufficient always.
Requirements
To work with SEOLounge, please ensure that you are running WordPress 4.7 or higher, PHP 5.6 or higher, and MySQL 5.6 or higher. We have tested it with Mac, Windows and Linux.
Recommended PHP Configuration Limits
Various issues that you may run into are: white screen, your demo import fails, empty page content and other similar issues which are all related to low PHP configuration limits. The best way is to increase the PHP limits of hosting account.
- max_execution_time 300
- memory_limit 128M
- post_max_size 32M
- upload_max_filesize 32M
Edit PHP Configuration
Generally, there are two popular types of CPanel. You can change PHP configuration limits on your own, by follwing these steps. If you're using a CPanel which is different from these two types, then you need to contact your hosting provider to increse the above mentiond PHP configuration limits(especially 'upload_max_filesize' which should be 32MB).
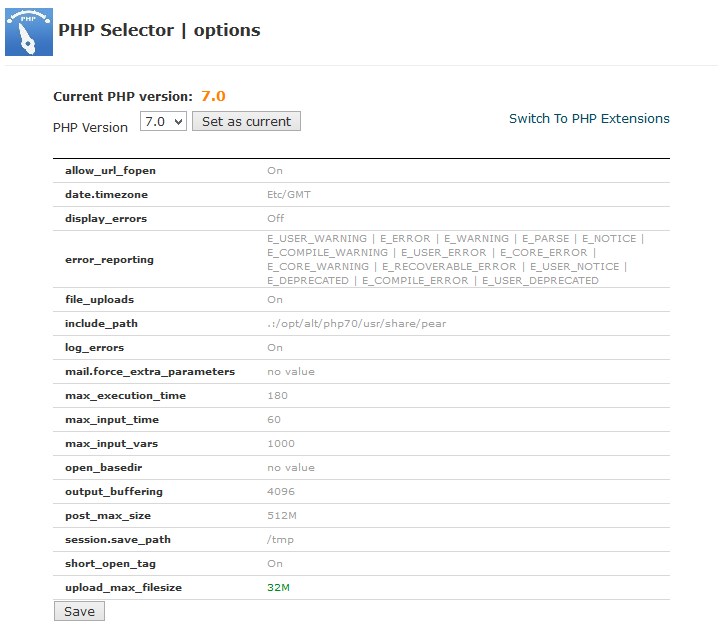
Steps for the 1st type of CPanel:- Login to your CPanel
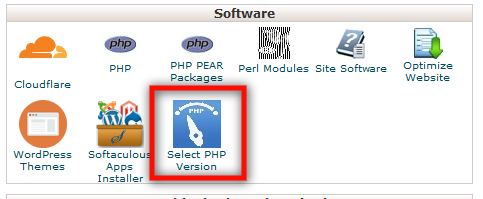
- Click on 'Select PHP Version' under Software section.
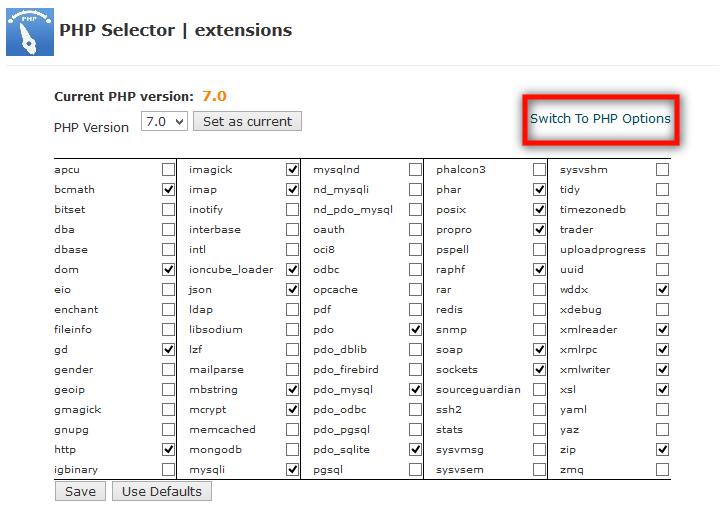
- Click on 'Switch To PHP Options'.
- Now, change the PHP configuration limits as we have mentioned above and click on 'Save' button to save all. You can also change PHP version here.



- Login to your CPanel
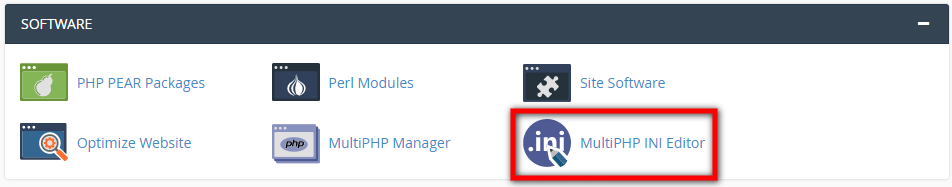
- Click on 'MultiPHP INI Editor' under Software section.
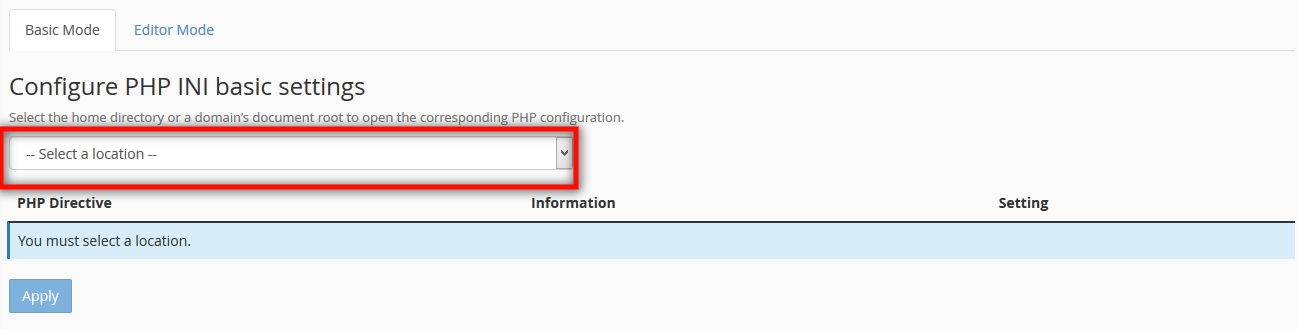
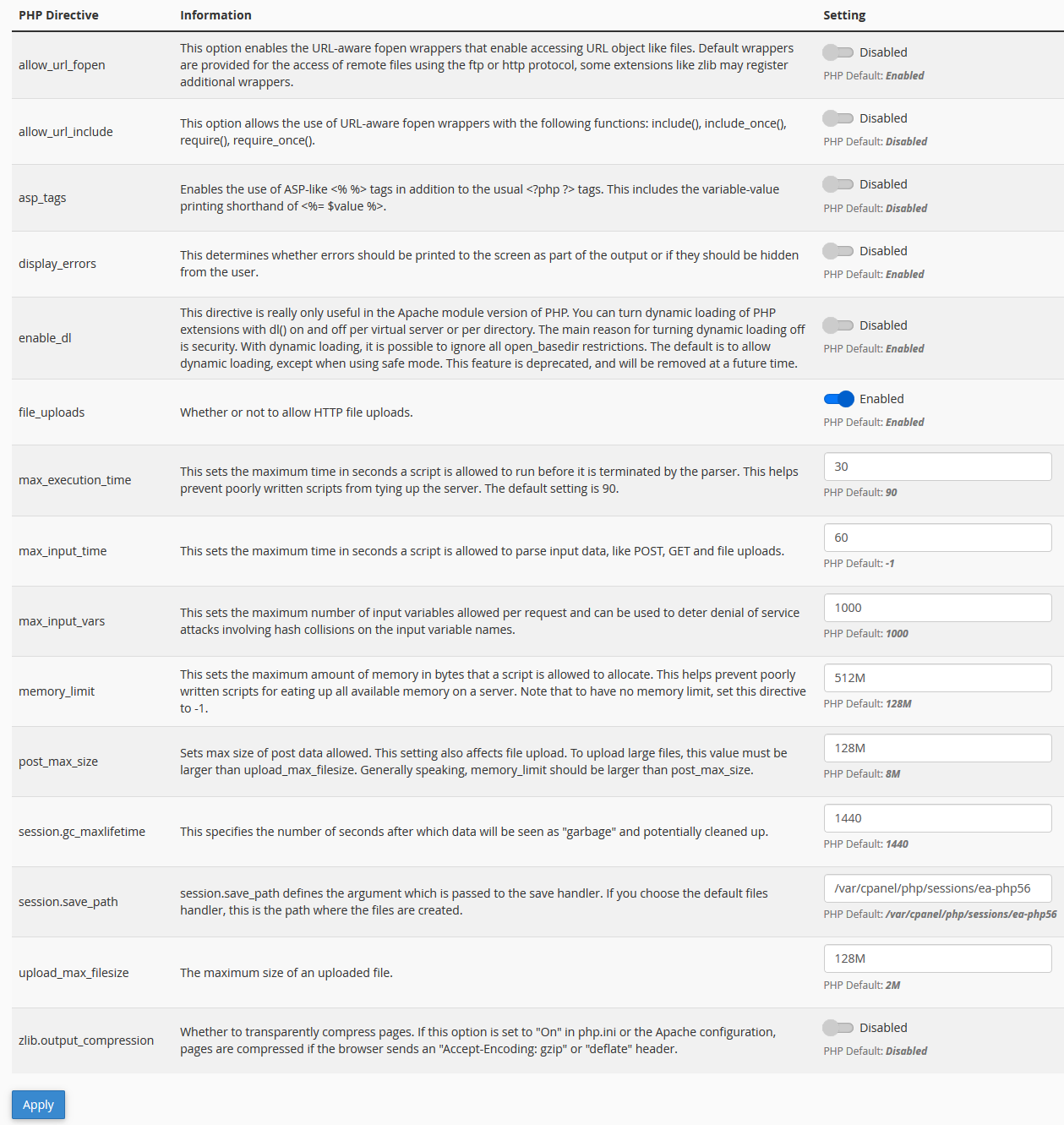
- Choose your domain from the dropdown, under 'Configure PHP INI basic settings'.
- Now, change the PHP configuration limits as we have mentioned above and click on 'Apply' button to save all.



- Login to your CPanel
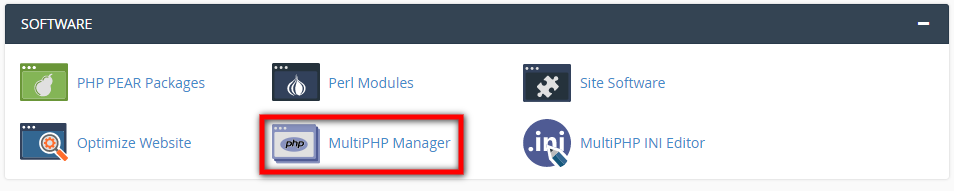
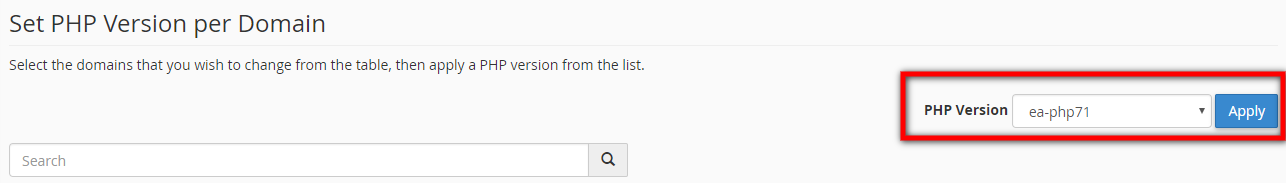
- Click on 'MultiPHP Manager' under Software section.
- Choose your domain from the list.
- Now, select current PHP version from 'PHP Version' and click on 'Apply' button to save all.


Theme Installation & Setup
Please follow the below steps for installing theme and demo data for SEOLounge:-
- Download the Seolounge theme by clicking on ‘All files & documentation’ of ‘Download’ button.
- Login to your WordPress Admin Panel.
- Click on Appearance -> Themes -> Add New.
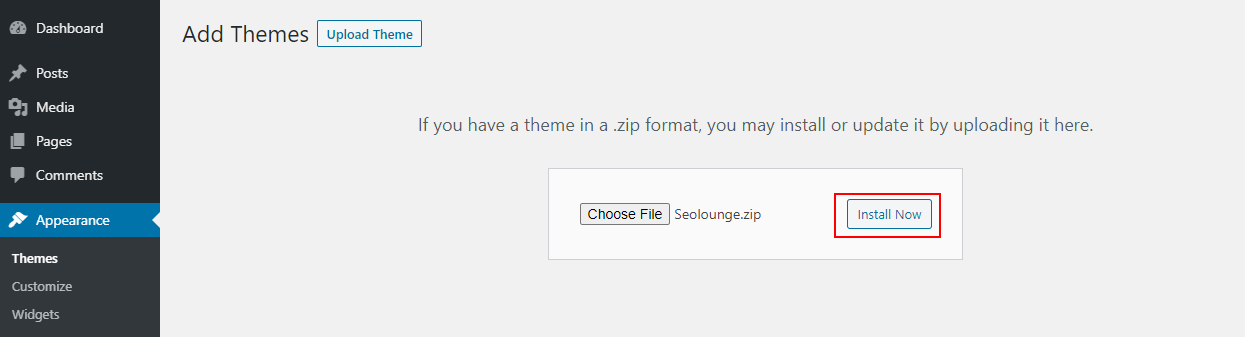
- Click on Upload Theme and choose the theme zip 'Seolounge.zip file (Which you already got by downloading the full package) and click on 'Install Now' button.
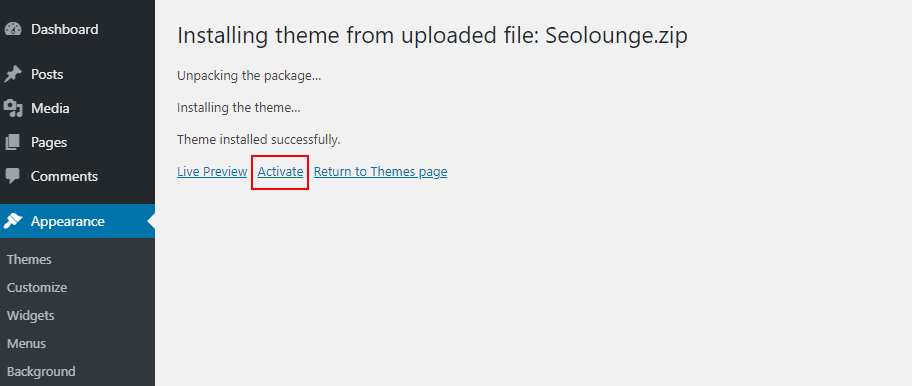
- Activate the Seolounge theme.
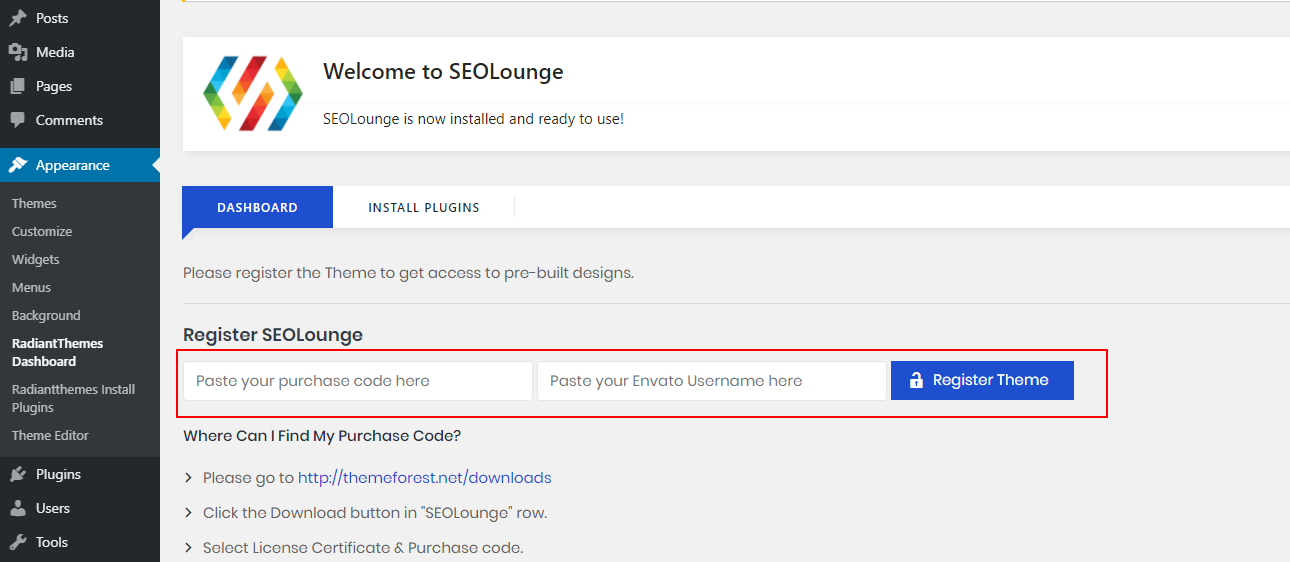
- Provide theme purchase code and your Envato username and register the theme.
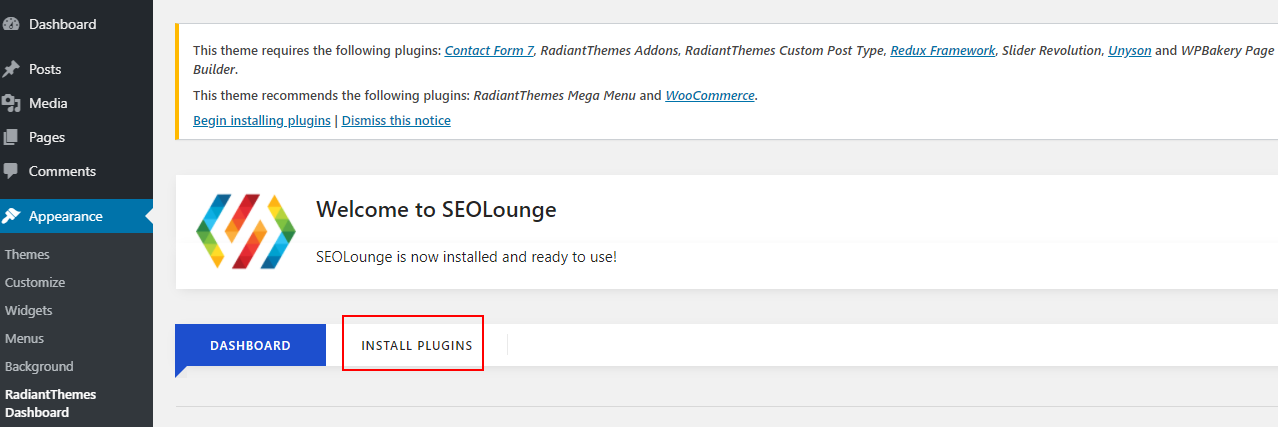
- Click on ‘INSTALL PLUGINS’ button.
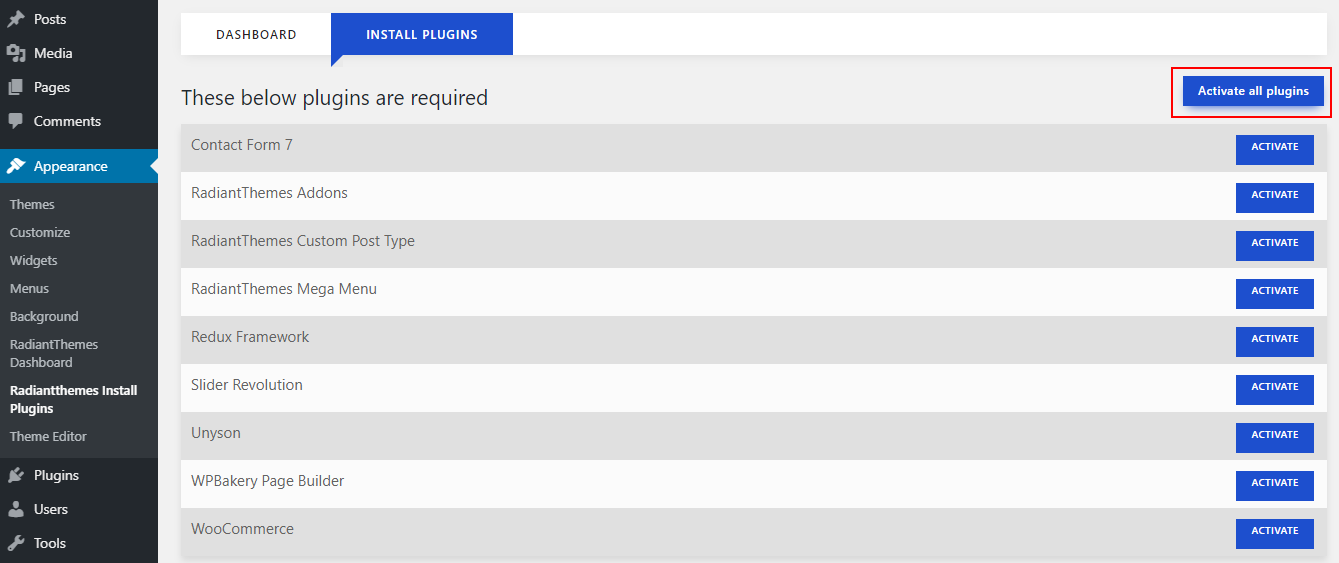
- Click on ‘Activate all plugins’ button.
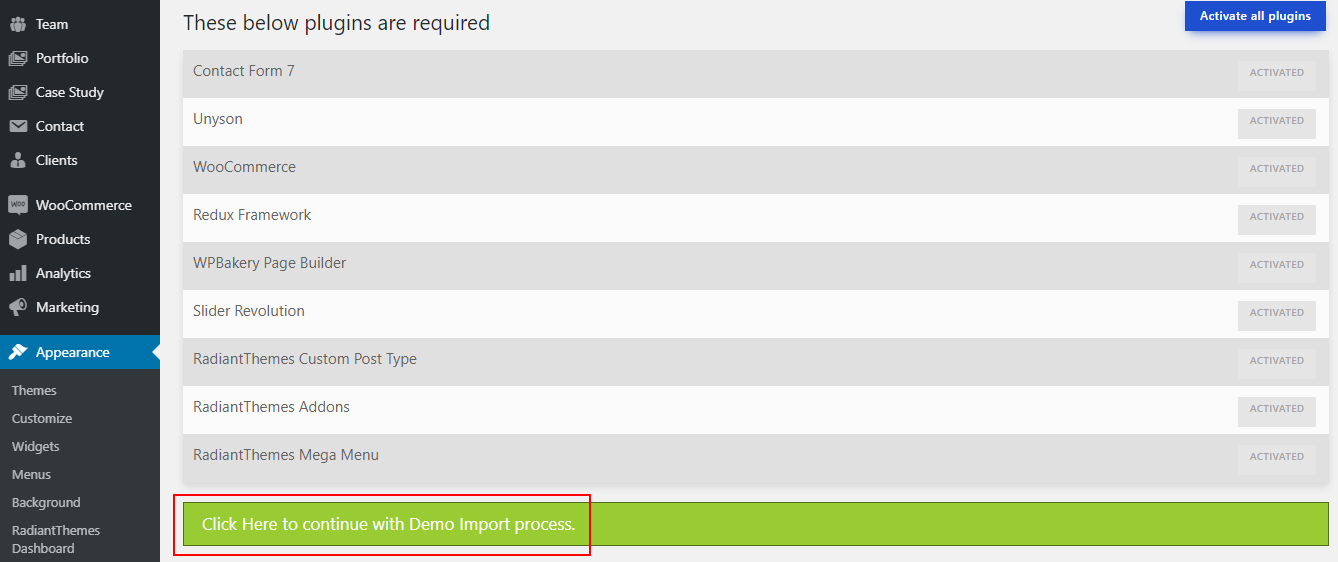
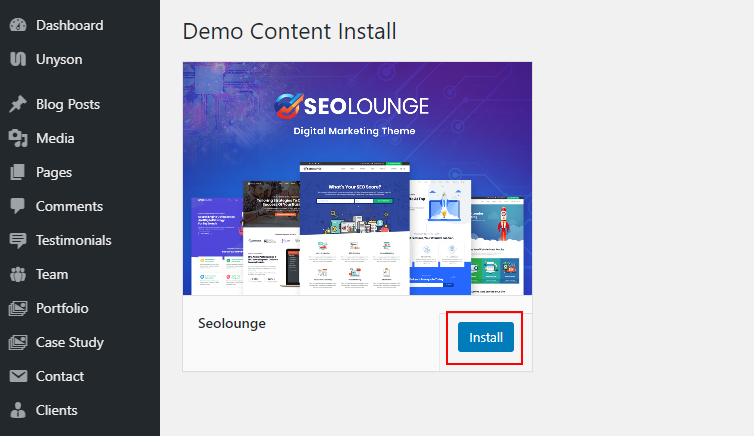
- After successful plugin activation, click on ‘Click HERE to continue with Demo Import process.
- Now, click on the ‘Install’ and 'OK' on the 'Dialog Box' to import the demo.
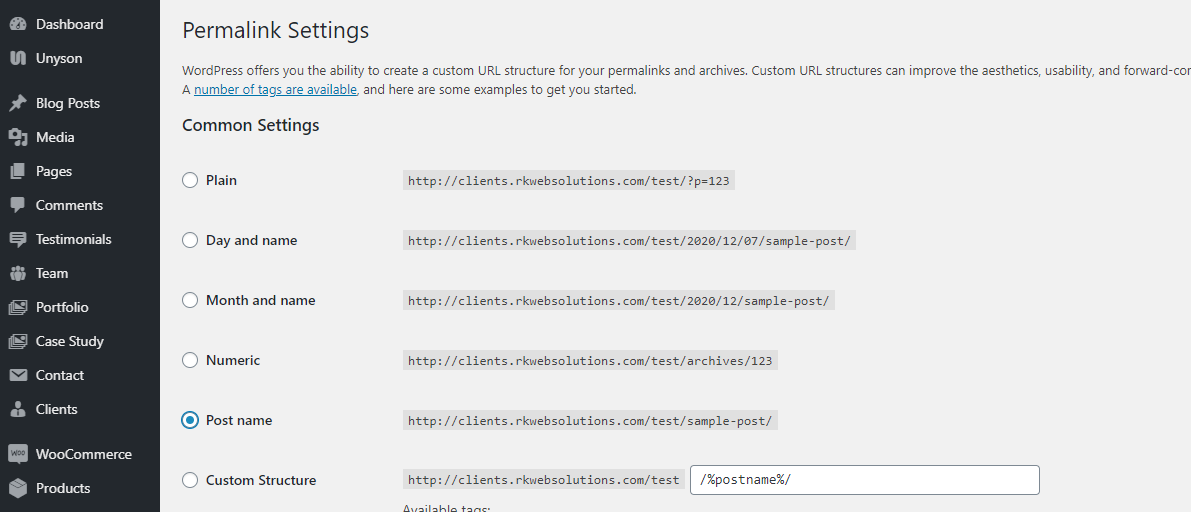
- After successful Demo import you'll be taken to your site's home page. You have just one step to complete. Important One. Please don't skip this. Go to the 'Settings -> Permanlinks' and save the permalinks and you're done.







Now relax and import process will automatically finish and will show you progress on screen (via progress bar).

Plugin License Activation
WPBakery Page Builder and Slider Revolution are LICENSED to be distributed with SEOLounge theme (Template Library is not included with this version of WPBakery Page Builder). So you DO NOT need to PURCHASE any separate license to activate them. We'll continue to provide updated and stable version of all required plugins for the life span of SEOLounge theme. You DO NOT need to purchase any supporting plugin which is part of the theme bundle.
You can ignore messages like this below.

All premium plugins are distributed under Extended License which have permission to distribute those plugins along with our theme. You can use those included plugins when you use this theme. As you did’t buy those plugins so you won’t be able to activate it. But, those included plugins have all functionalities needed to run along with our theme. We’ll provide updated version of those plugins from time to time.
Template Block Builder
Theme Update
Theme Update Automatically
You can udate the theme automatically by following this link-- https://envato.com/market-plugin/
Theme Update manually
If you haven't changed any theme files as of yet, all you need to do to update your present version, is to download the latest package from ThemeForest, unpack the files, and upload the theme on the server.
You need to upload the theme in your server by following these steps--
- Login to your CPanel
- Go to File Manager > public_html > wp-content > themes
- Upload your updated zip file of 'SEOLounge' theme
- Delete 'SEOLounge' theme folder of the present version
- unzip the updated version of the 'SEOLounge' theme
- After unzip, you may delete the theme zip
Plugin Update
You can update plugin like 'Slider Revolution', 'WPBakery Visual Composer' and others by following these steps--
- Login to your wp-admin
- Go to Plugins > Installed Plugins
- Now, delete those plugins which you want to update. For example, if you want to update 'Slider Revolution' and 'WPBakery Visual Composer' plugins, then delete those plugins first.
- Now install and activate those plugins again from 'Appearance > Radiantthemes Install Plugins'. After installing, plugins will be updated automatically.
Child Theme
A Child Theme is specifically for developers who are willing to make changes to the critical functions and codes. If you do not intend to go that far, you can always ignore this lesson or chapter.
IMPORTANT : If you want to edit the templates and functions of a theme, we always advise you to incorporate or install 'Child Theme' and make changes therein. To know more about the need and purpose of creating child theme, visit WordPress Codex on: //codex.wordpress.org/Child_Themes.
In the theme package, you will see materials required for Child Theme. It’s found in the "seolounge-child.zip" archive. You can install child theme in a similar way as you install main theme.
A handful of recommendations on how to use Child Theme:
In the child theme, almost all files from main theme can be replaced. It doesn’t concern or affect only .php-files with templates and basic logics, but also .js and .css files from respective files and folders with images, icons etc..
If you are thinking about changing some functions of the theme or adding new ones, you have to create file 'functions.php' in the "seolounge-child" folder, and add all requisite functions into it. If our WordPress theme has functions with such names, they will be replaced by yours, if not – your functions will complete the logics of our theme.
IMPORTANT : If you are thinking of replacing some functions from other files (except functions.php), we highly recommend you, NOT to copy-paste respective files into the child theme, but instead create the respective functions in functions.php in the child theme. This should be strictly implemented, so that while updating them, new functions from these files are available for use.
Pages
By following this tutorial you can set Front Page and Posts Page and can easily manage your header, Short header for page.
Set Front Page and Posts Page
Please go through the following points to learn how to set Front Page and Posts page:
- Login to WordPress admin panel (URL should be www.yourdomain.com/wp-admin )
- Navigate to "Settings > Reading".
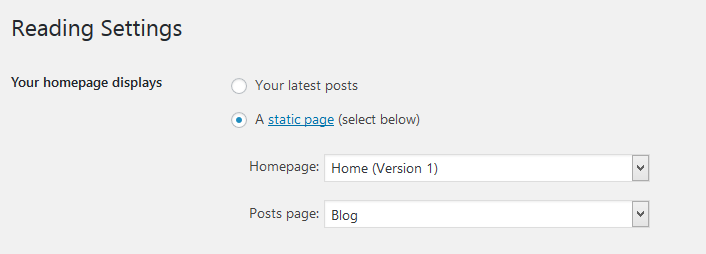
- From dropdown, select which page you want to set as "Front Page" and which page you want as “blog posts” page. Default Front Page is ‘Home’ and default posts page is ‘Blog’.
- Click on ‘Save Changes’ button to save all.


Set different Header for specific pages
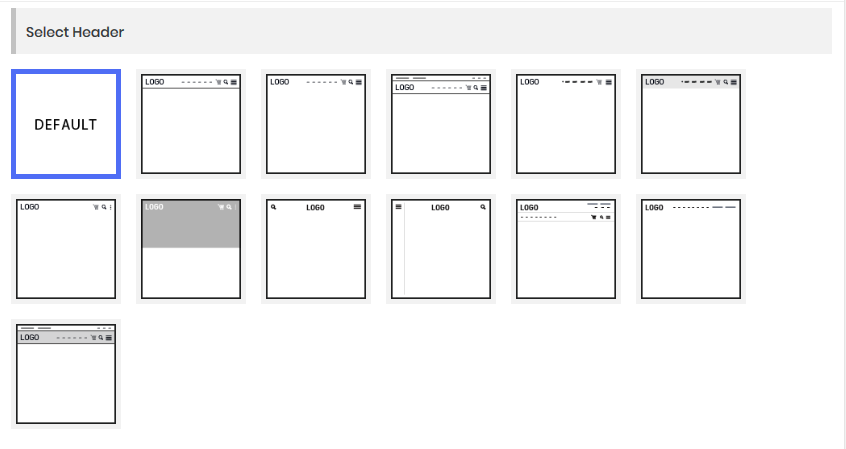
By-default, header is functioning from Theme Options for all pages. If you want a different header for a page, then you can do the same by choosing 'Select Header' from that specific page.

'DEFAULT' style is by-default option which is the current header style of your Theme Option. So, if you want same header on all pages, then you don't need to select anything. If you want a different header for a specific page, then you can choose any other 'Header Style' as your wish. After selecting 'Header Style', You can change settings for that header from Theme Options(Heder > General).
Set different Short Header for specific pages
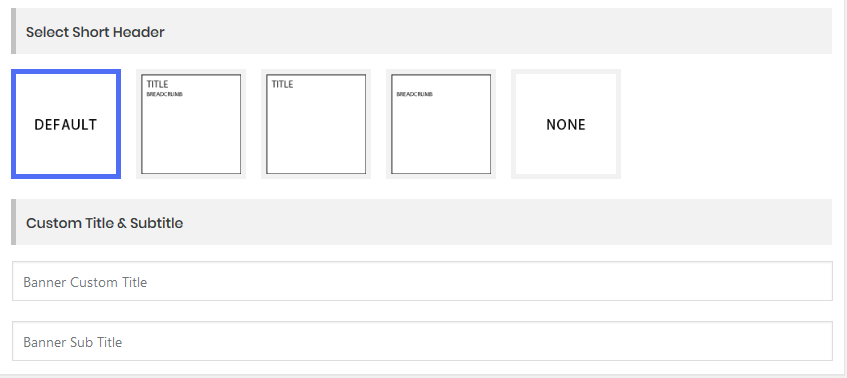
By-default, short header is functioning from Theme Options for all pages. If you want a different short header style for a page, then you can do the same by choosing 'Select Short Header' from that specific page.
'DEFAULT' style is by-default option which is the current short header style of your Theme Option. So, if you want same short header style on all pages, then you don't need to select anything. If you want a different short header style for a specific page, then you can choose any other 'Select Short Header' as your wish. Other than 'DEFAULT' style, you will get 4 different types of short headers--

- Short Banner With Breadcumbs-- To get short header with both banner and breadcrumbs.
- Short Banner Only-- To get short header with banner only.
- Breadcumbs Only-- To get short header with breadcrumbs only.
- None-- To remove short header.
You can set your banner image from here--

If you want a title and subtitle for your short header, then you can do the same from here--

Way to work with WPBakery Page Builder
Please click here to watch all videos for better understanding of WPBakery page Builder.
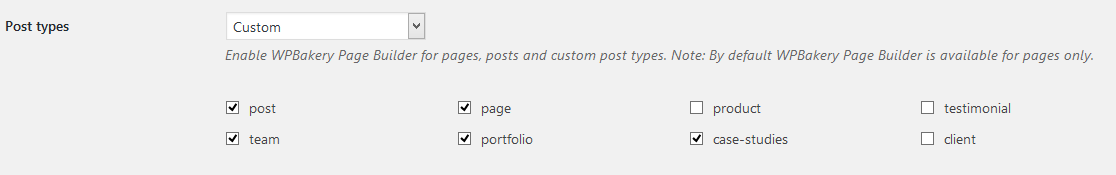
You can also enable “WPBakery Page Builder” for Blog Posts, Team, Portfolio etc. by following these steps--

You may notice an error message on your WordPress dashboard regarding activation of Visual Composer. Please do not worry, we have included fully licensed ‘in-stock’ version of Visual Composer. You don't need to purchase separate license to use it. You will keep getting updated version of the plugin when we release new version of our theme.
- Navigate to WPBakery Page Builder > Role Manager
- Default value on drop-down field of ‘Post types’ is ‘Pages Only’. Choose ‘Custom’ option. Now, choose where you want to enable WPBakery page Builder.
- Click on ‘Save Changes’ to save everything.
Slider
You will get ‘Revolution Slider in SEOLounge (‘Revolution Slider’ plugin must be installed and activated).
You can manage your ‘Revolution Slider’ by following this video tutorial--
You will keep getting updated versions of the ‘Revolution Slider’ plugin when we release new version of our theme.
Contact Form 7
Contact form 7 is used to create ‘easy to handle’ and ‘easy to customize’ forms. SEOLounge theme has seven pre-built forms. To get all forms, ‘Contact Form 7’ plugin must be installed and activated. You can add/edit/delete the contact form by following this documentation---
https://contactform7.com/getting-started-with-contact-form-7/Theme Options
You can manage a lot of things from ‘Theme Options’ easily.
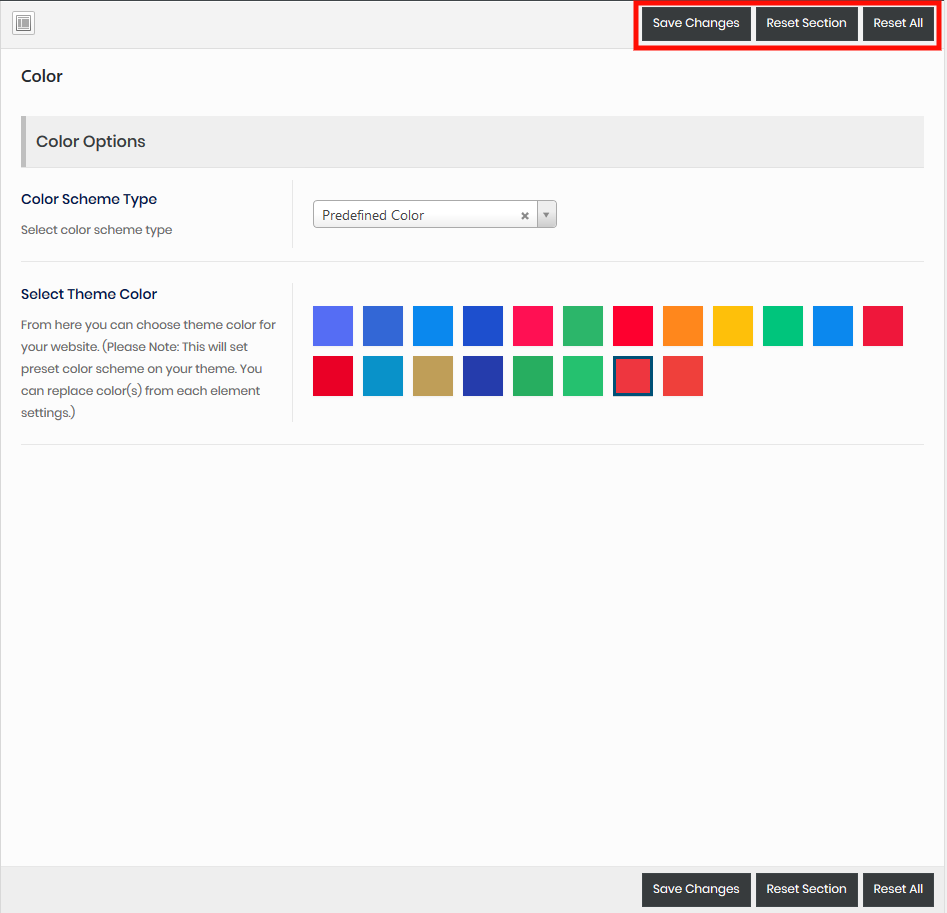
In ‘Theme Options’, there are 3 buttons namely - 'Save Changes', 'Reset Section' and 'Reset All'. After making all the changes in Theme Options, you can save everything by clicking on 'Save Changes' button. In theme options, all options are in the form of tabs, viz; 'General Settings', 'Header' etc. You can click on 'General Settings' (or any other tab) and make changes therein. Now, if want to get back all default data of specific section i.e: 'General Settings' (or any other section), then you should click on 'Reset Section'. Now, if you want to get back to default data/setting for all the Theme Options, then you need to click on 'Reset All'.

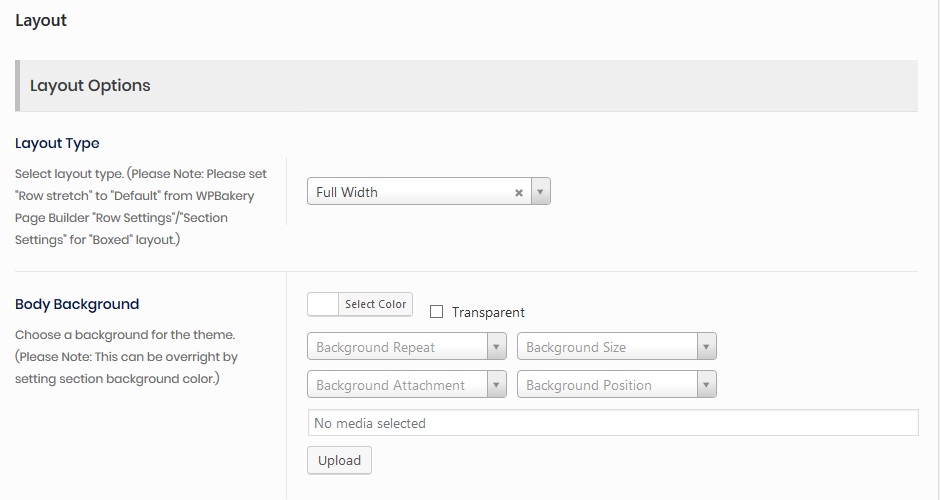
Layout
This section contain the following options:

Layout Type: Select layout type. (Note: Please set "Row stretch" to "Default" from WPBakery Page Builder "Row Settings"/"Section Settings" for "Boxed" layout.)
Body Background Color: Choose a background for the theme. (Note: This can be overright by setting section background color.)
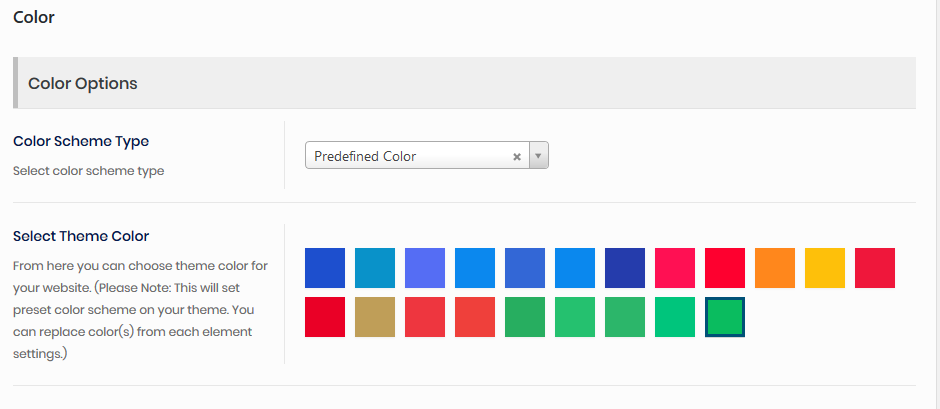
Color
This section contain the following options:

Color Scheme Type: We've some predefined Theme Color. You can use those Theme Color by choosing 'Predefined Color' in this field. If you want custom color, then choose 'Custom Color'.
Select Theme Color: Choose theme color.
Favicon
![]()
This section contains the following options:
Favicon: Here, you can upload your Favicon.
Apple Touch Icon: Here, you can upload your Apple Touch Icon.
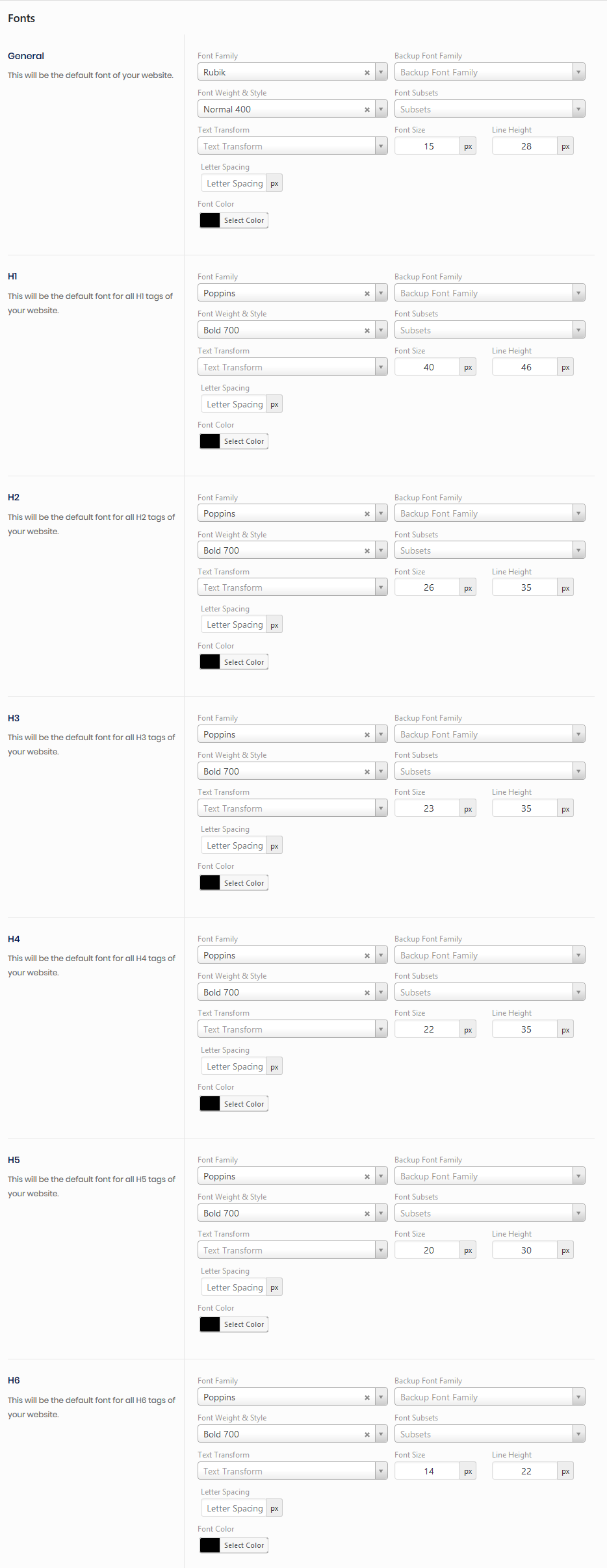
Font Style

You can change style of the Body text on ‘General’ field. Also, you can change style for all of the Heading tags (H1, H2, H3, H4, H5 and H6) from their respective fields. For example, if you change style of H1, then H1 attributes will be changed throughout the site.
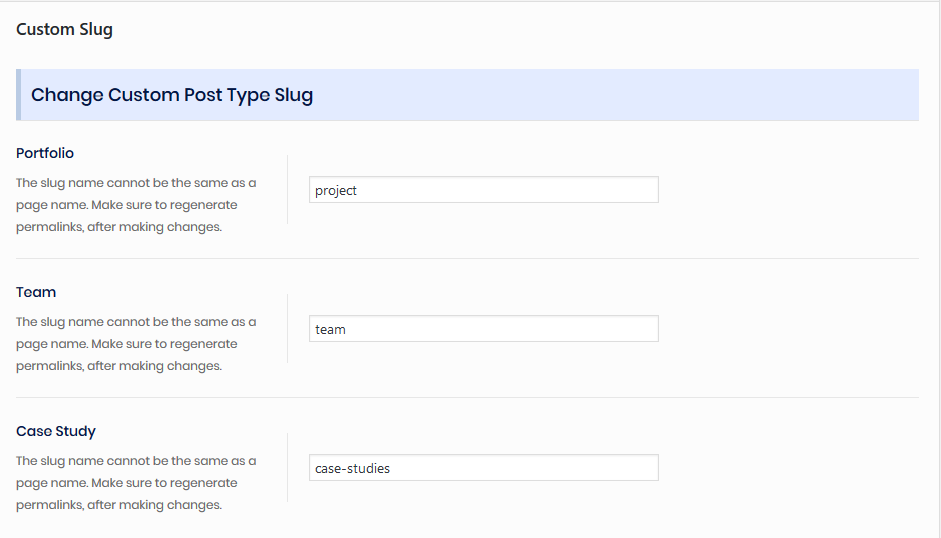
Custom Slug

This section contains the following options:
Portfolio: Here, you can rename the slug of the Portfolio.
Team: Here, you can rename the slug of the Team.
Case Study: Here, you can rename the slug of the Case Study.
Make sure to regenerate permalinks, after making slug changes.
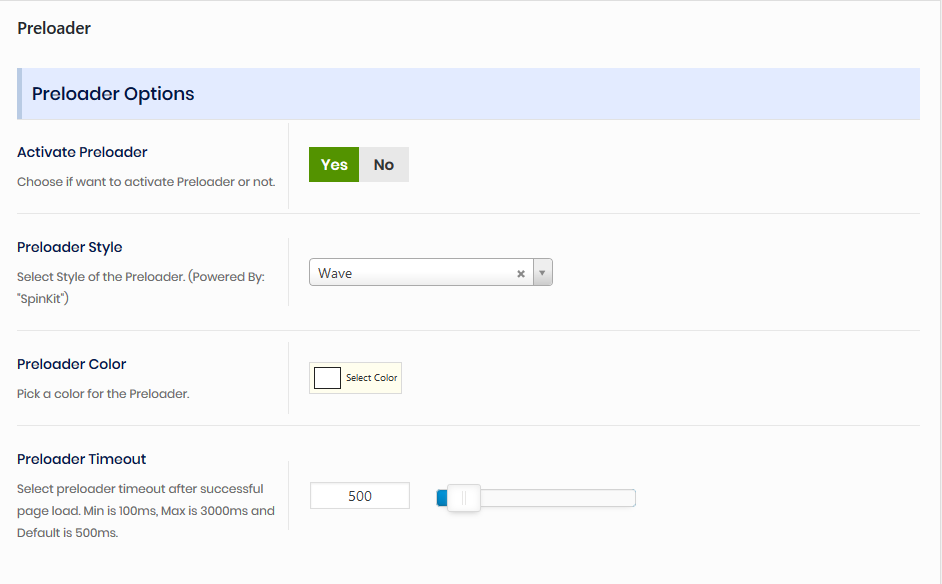
Preloader
This section contain the following options:

Activate Preloader: Choose if you want to activate Preloader for your site or not. If you have chosen ‘Yes’, then you will get these options--
- Preloader Style: Select Style of the Preloader.
- Preloader Color: Pick a color for the Preloader.
- Preloader Timeout: Select Preloader Timeout.
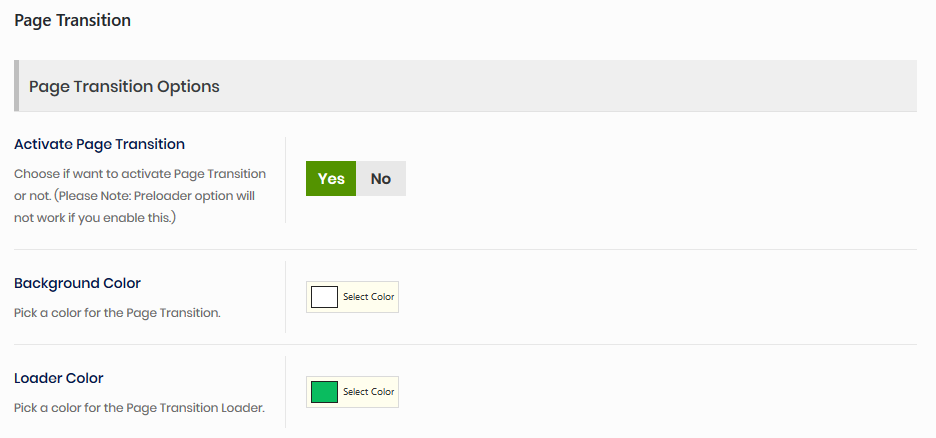
Page Transition
This section contain the following options:

Activate Page Transition: Choose if you want to activate Page Transition for your site or not (Please Note: Preloader option will not work if you enable this) . If you have chosen ‘Yes’, then you will get these options--
- Background Color: Pick a background color for the Page Transition.
- Loader Color: Pick a color for the Page Transition Loader.
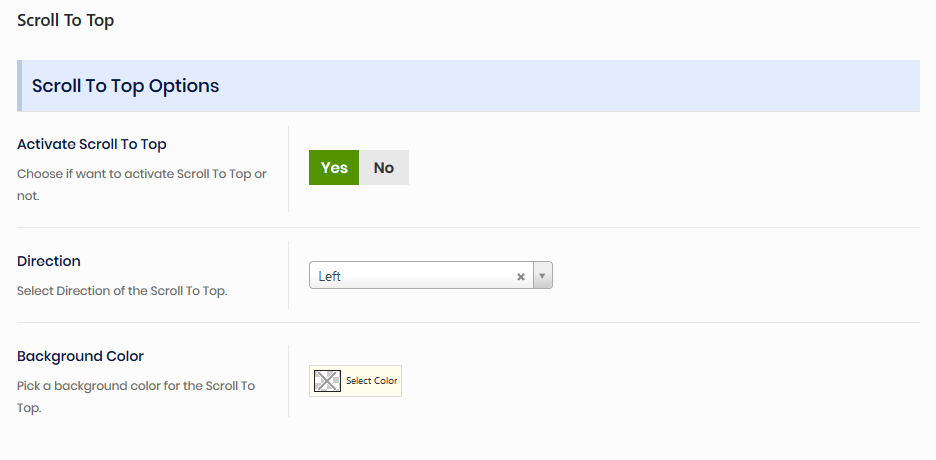
Scroll To Top
This section contain the following options:

You will get these options:
- Activate Scroll To Top: Choose, if you want to display 'Scroll To Top' or not.
- Direction: Select Direction of the Scroll to Top.
- Background Color: Pick a background color for the Scroll to Top.
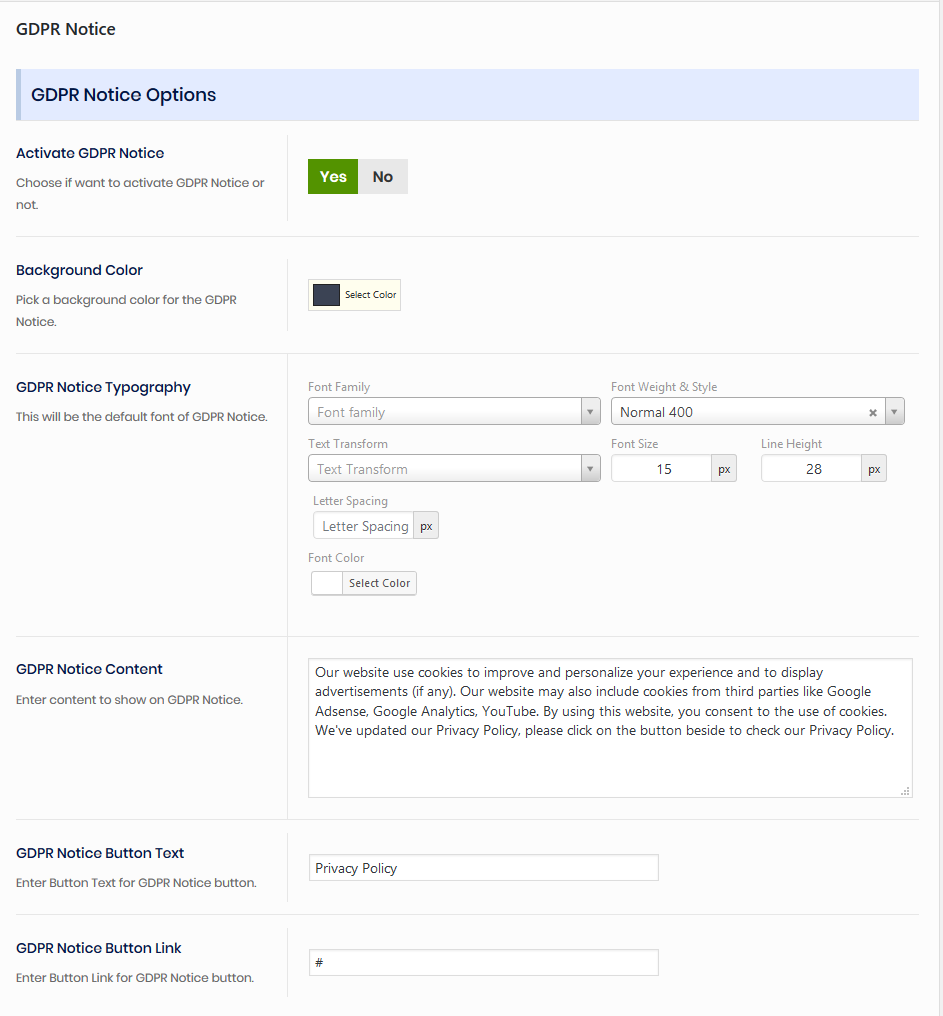
GDPR Notice
This section contain the following options:

You will get these options:
- Activate GDPR Notice: Choose if want to activate GDPR Notice or not.
- Background Color: Pick a background color for the GDPR Notice.
- GDPR Notice Typography: Provide Typography for GDPR Notice.
- GDPR Notice Content: Enter content to show on GDPR Notice.
- GDPR Notice Button Text: Enter Button Text for GDPR Notice button.
- GDPR Notice Button Link: Enter Button Link for GDPR Notice button.
Header
General
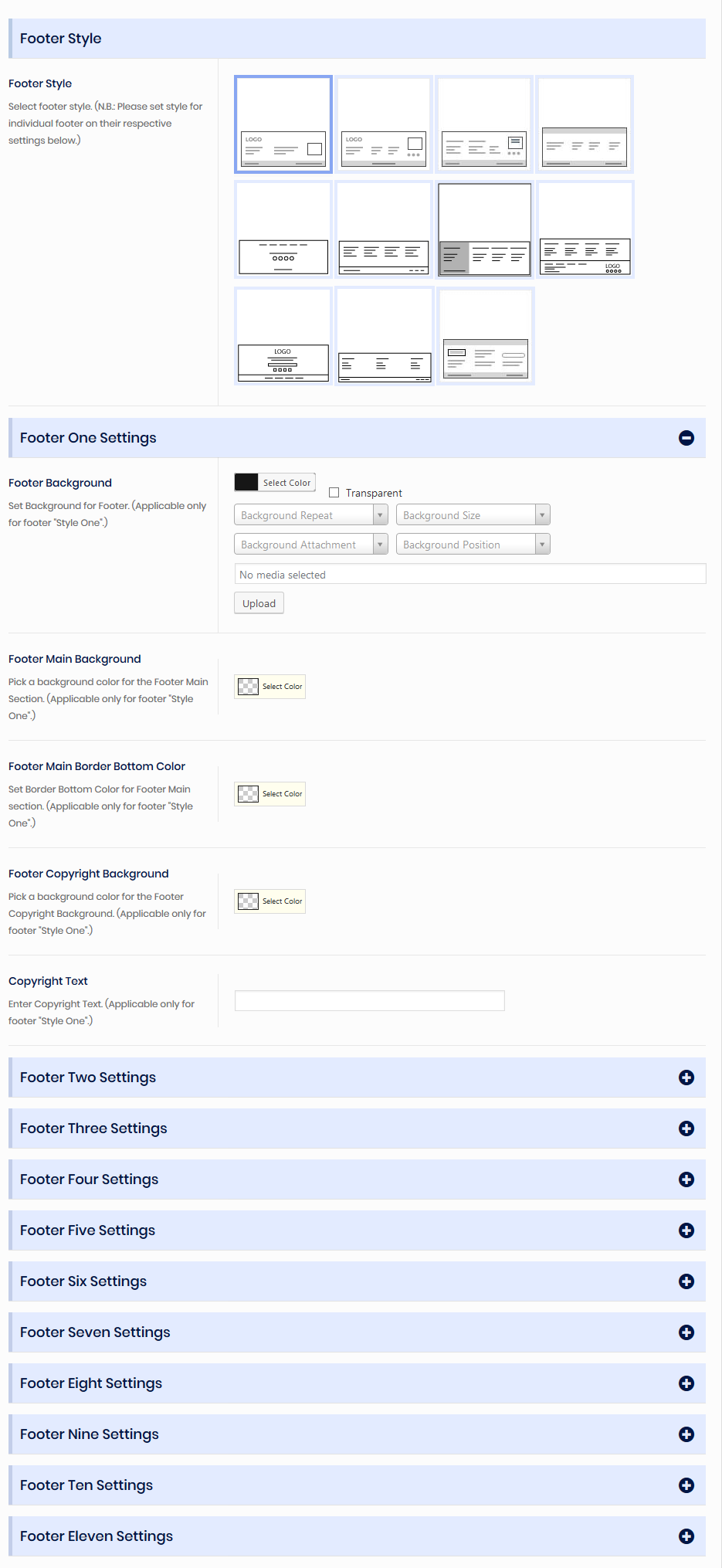
Header Style: We’ve mainly 12 different types of headers with 1 'Default Style'. Also, we’ve lots of sub options within every header style. You can create every possible header by managing those options. You can manage options for specific header from specific header settings. For example, you can change options for 'Default Style' from 'Header Default Settings' and 'Style One' from 'Header One Settings' and so on. There, you can change Logo, Retina logo and also all the other options.
1) Options for Style Default:

Main Header Background Color: Provide the Background Color for the main Header section.
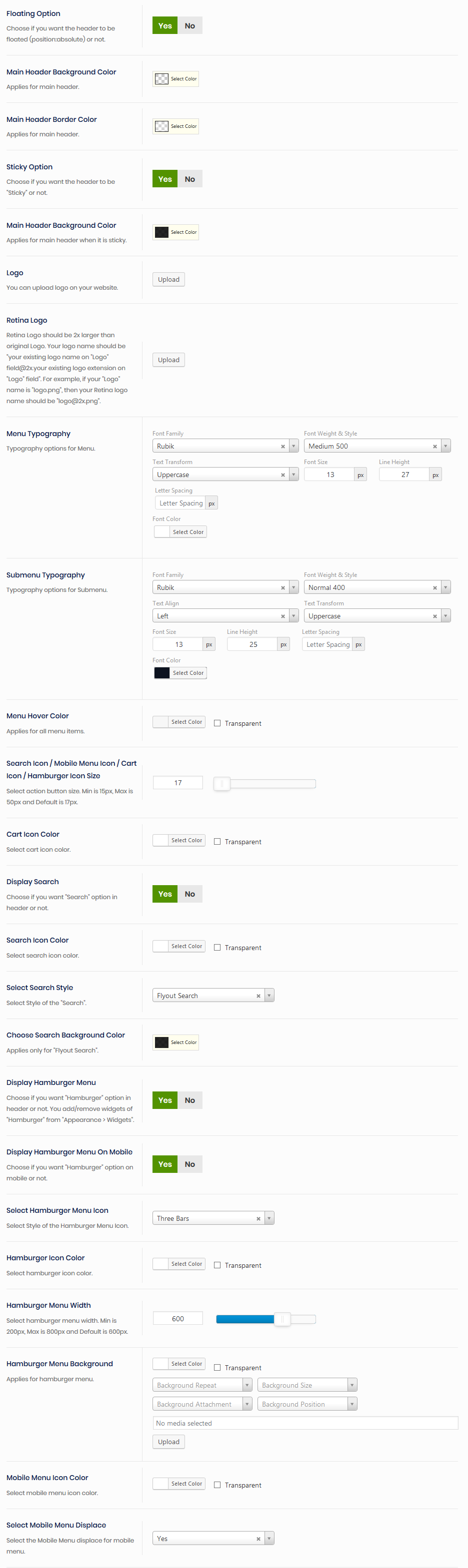
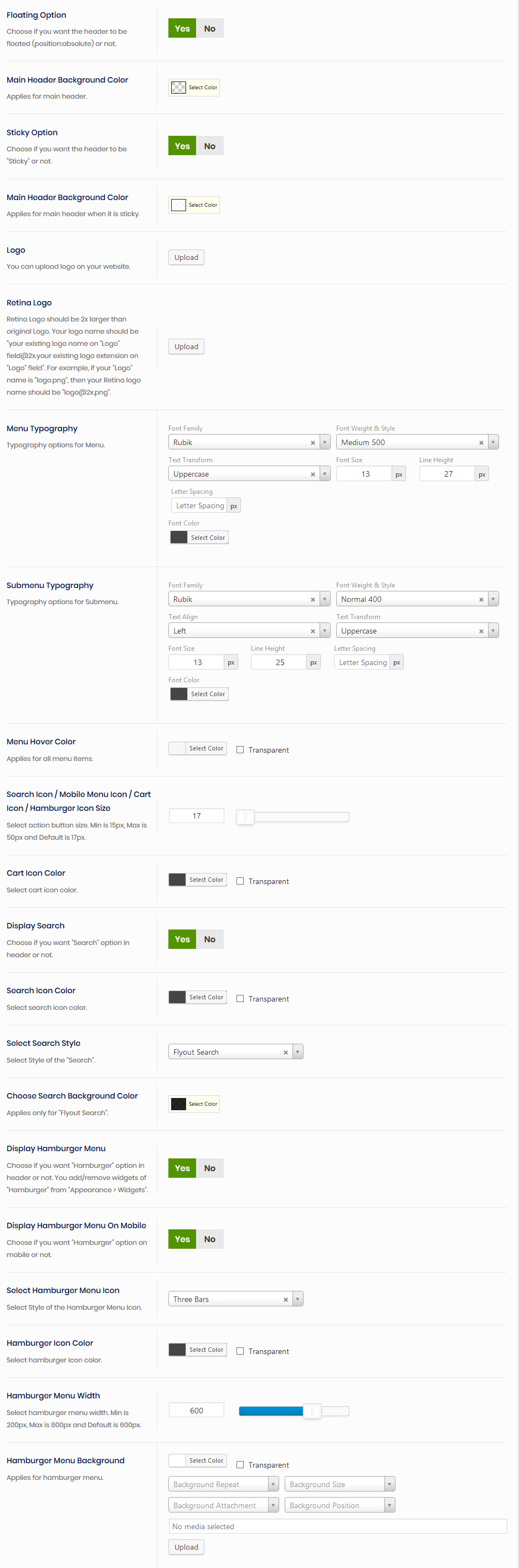
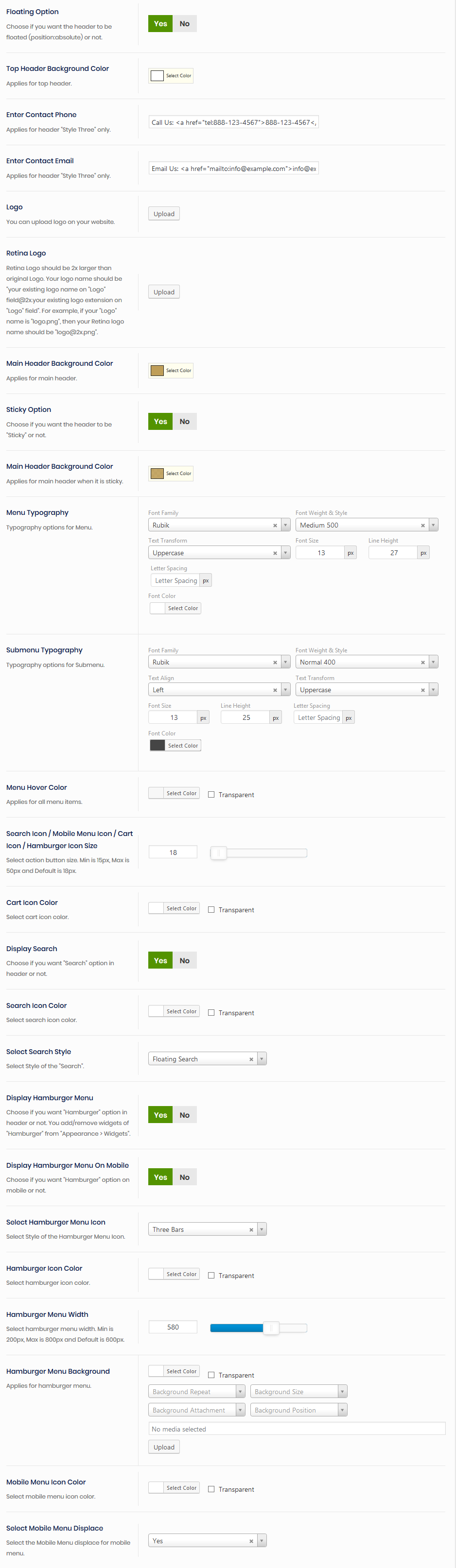
2) Options for Style One:

Floating Option: Choose if you want the header to be floated.
Main Header Background Color: Provide Background Color of the main header section.
Main Header Border Color: Provide Background Color of the main header section.
Sticky Option: Choose if you want the header to be "Sticky" or not. If you have chosen ‘Yes’, then you can specify background color of sticky header on ‘Main Header Background Color’ field.
Logo: Upload your site logo.
Retina Logo: Upload your Retina Logo which should be 2x larger than original Logo. Your logo name should be "your existing logo name on "Logo" [email protected] existing logo extension on "Logo" field". For example, if your "Logo" name is "logo.png", then your Retina logo name should be "[email protected]".
Menu Typography: Choose everything related to Fonts of the Menu.
Submenu Typography: Choose everything related to Fonts of the Sub-Menu.
Menu Hover Color: Specify Hover color of the menu.
Search Icon / Mobile Menu Icon / Cart Icon / Hamburger Icon Size: Select action button size.
Cart Icon Color: Select cart icon colo.
Display Search: Choose, if you want to display 'Search' or not. If you have chosen ‘Yes’, then you can choose icon color on ‘Search Icon Color’ field, you can specify Search Style on ‘Select Search Style’ field. If you choose 'Flyout Search' on 'Select Search Style' field, then you can specify the background color of the search on Choose Search Background Color field.
Display Hamburger Menu: Choose if you want "Hamburger" option in header or not. If you have chosen ‘Yes’, then you can choose if you want "Hamburger" option on mobile or not on ‘Display Hamburger Menu On Mobile’ field, you can Select Style of the Hamburger Menu Icon on ‘Select Hamburger Menu Icon’ field, you can select Hamburger Icon Color on ‘Hamburger Icon Color’ field, you can select hamburger menu width on ‘Hamburger Menu Width’ field and you can pick Background Color for Hamburger Menu on ‘Hamburger Menu Background Color’ field.
Mobile Menu Icon Color: Select mobile menu icon color.
Select Mobile Menu Displace: Select displace of the Menu.
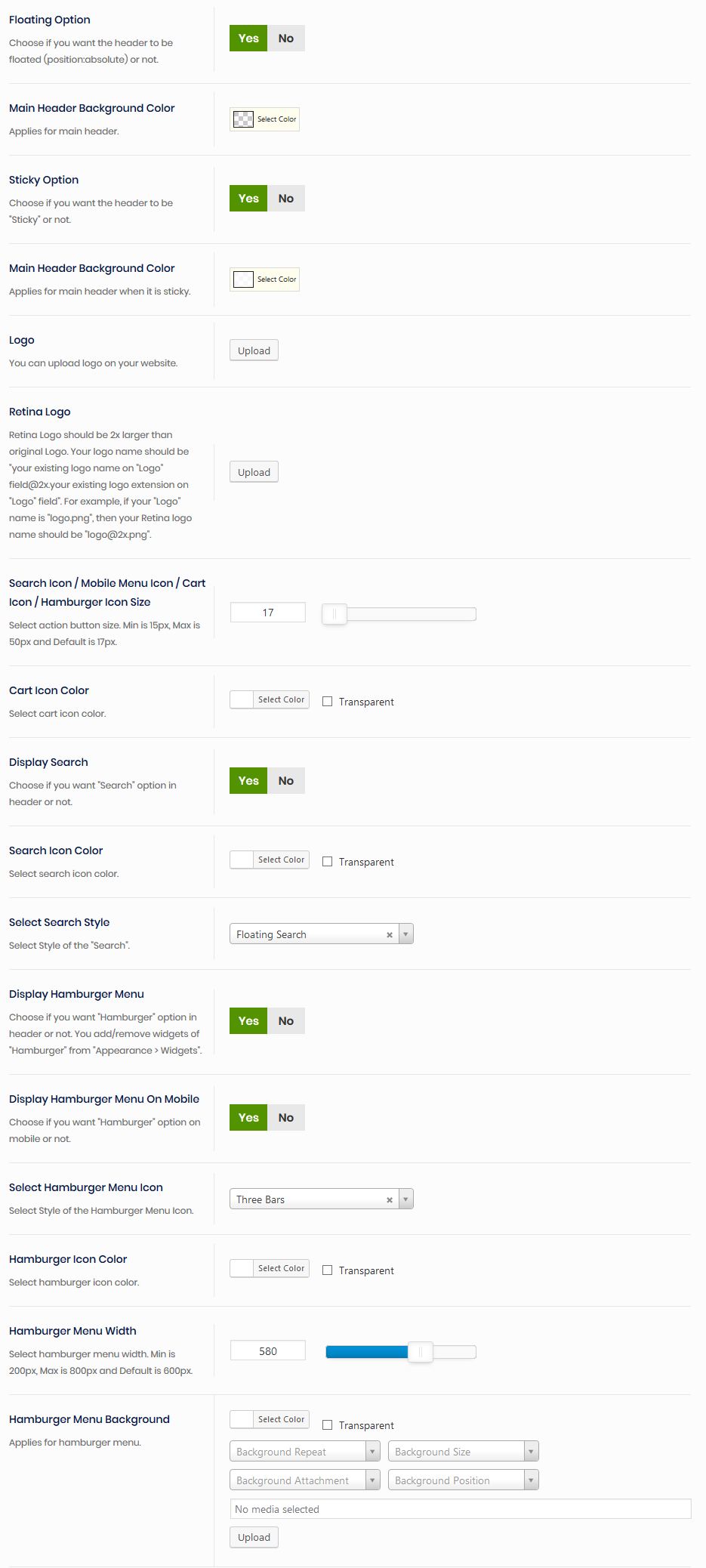
3) Options for Style Two:

Floating Option: Choose if you want the header to be floated.
Main Header Background Color: Provide Background Color of the main header section.
Sticky Option: Choose if you want the header to be "Sticky" or not. If you have chosen ‘Yes’, then you can specify background color of sticky header on ‘Main Header Background Color’ field.
Logo: Upload your site logo.
Retina Logo: Upload your Retina Logo which should be 2x larger than original Logo. Your logo name should be "your existing logo name on "Logo" [email protected] existing logo extension on "Logo" field". For example, if your "Logo" name is "logo.png", then your Retina logo name should be "[email protected]".
Menu Typography: Choose everything related to Fonts of the Menu.
Submenu Typography: Choose everything related to Fonts of the Sub-Menu.
Menu Hover Color: Specify Hover color of the menu.
Search Icon / Mobile Menu Icon / Cart Icon / Hamburger Icon Size: Select action button size.
Cart Icon Color: Select cart icon colo.
Display Search: Choose, if you want to display 'Search' or not. If you have chosen ‘Yes’, then you can choose icon color on ‘Search Icon Color’ field, you can specify Search Style on ‘Select Search Style’ field. If you choose 'Flyout Search' on 'Select Search Style' field, then you can specify the background color of the search on Choose Search Background Color field.
Display Hamburger Menu: Choose if you want "Hamburger" option in header or not. If you have chosen ‘Yes’, then you can choose if you want "Hamburger" option on mobile or not on ‘Display Hamburger Menu On Mobile’ field, you can Select Style of the Hamburger Menu Icon on ‘Select Hamburger Menu Icon’ field, you can select Hamburger Icon Color on ‘Hamburger Icon Color’ field, you can select hamburger menu width on ‘Hamburger Menu Width’ field and you can pick Background Color for Hamburger Menu on ‘Hamburger Menu Background Color’ field.
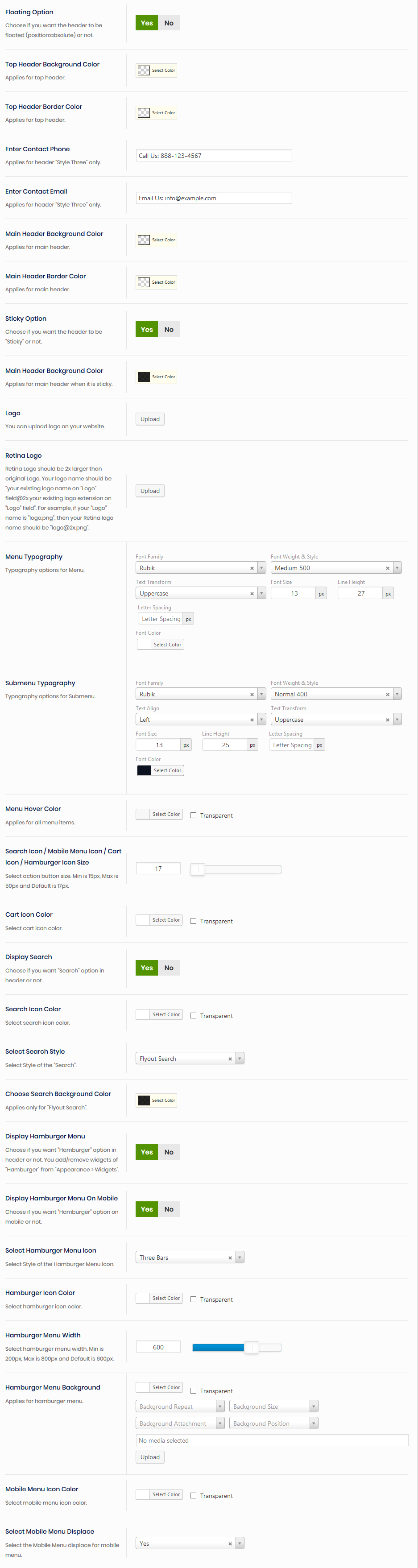
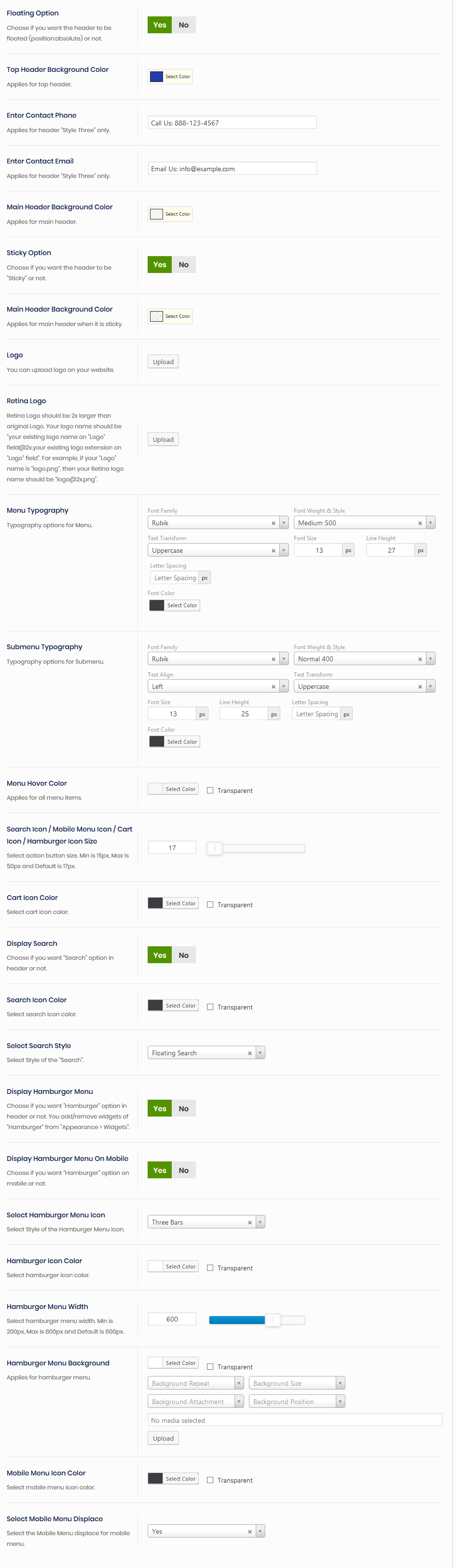
4) Options for Style Three:

Floating Option: Choose if you want the header to be floated.
Top Header Background Color: Provide Background Color of the top header section.
Top Header Border Color: Provide Border Color of the top header section.
Enter Contact Phone: Provide Phone Number, right here.
Enter Contact Email: Provide Email ID, right here.
Main Header Background Color: Provide the Background Color for the main Header section.
Main Header Border Color: Provide Background Color of the main header section.
Sticky Option: Choose if you want the header to be "Sticky" or not. If you have chosen ‘Yes’, then you can specify background color of sticky header on ‘Main Header Background Color’ field.
Logo: Upload your site logo.
Retina Logo: Upload your Retina Logo which should be 2x larger than original Logo. Your logo name should be "your existing logo name on "Logo" [email protected] existing logo extension on "Logo" field". For example, if your "Logo" name is "logo.png", then your Retina logo name should be "[email protected]".
Menu Typography: Choose everything related to Fonts of the Menu.
Submenu Typography: Choose everything related to Fonts of the Sub-Menu.
Menu Hover Color: Specify Hover color of the menu.
Search Icon / Mobile Menu Icon / Cart Icon / Hamburger Icon Size: Select action button size.
Cart Icon Color: Select cart icon colo.
Display Search: Choose, if you want to display 'Search' or not. If you have chosen ‘Yes’, then you can choose icon color on ‘Search Icon Color’ field, you can specify Search Style on ‘Select Search Style’ field. If you choose 'Flyout Search' on 'Select Search Style' field, then you can specify the background color of the search on Choose Search Background Color field.
Display Hamburger Menu: Choose if you want "Hamburger" option in header or not. If you have chosen ‘Yes’, then you can choose if you want "Hamburger" option on mobile or not on ‘Display Hamburger Menu On Mobile’ field, you can Select Style of the Hamburger Menu Icon on ‘Select Hamburger Menu Icon’ field, you can select Hamburger Icon Color on ‘Hamburger Icon Color’ field, you can select hamburger menu width on ‘Hamburger Menu Width’ field and you can pick Background Color for Hamburger Menu on ‘Hamburger Menu Background Color’ field.
Mobile Menu Icon Color: Select mobile menu icon color.
Select Mobile Menu Displace: Select displace of the Menu.
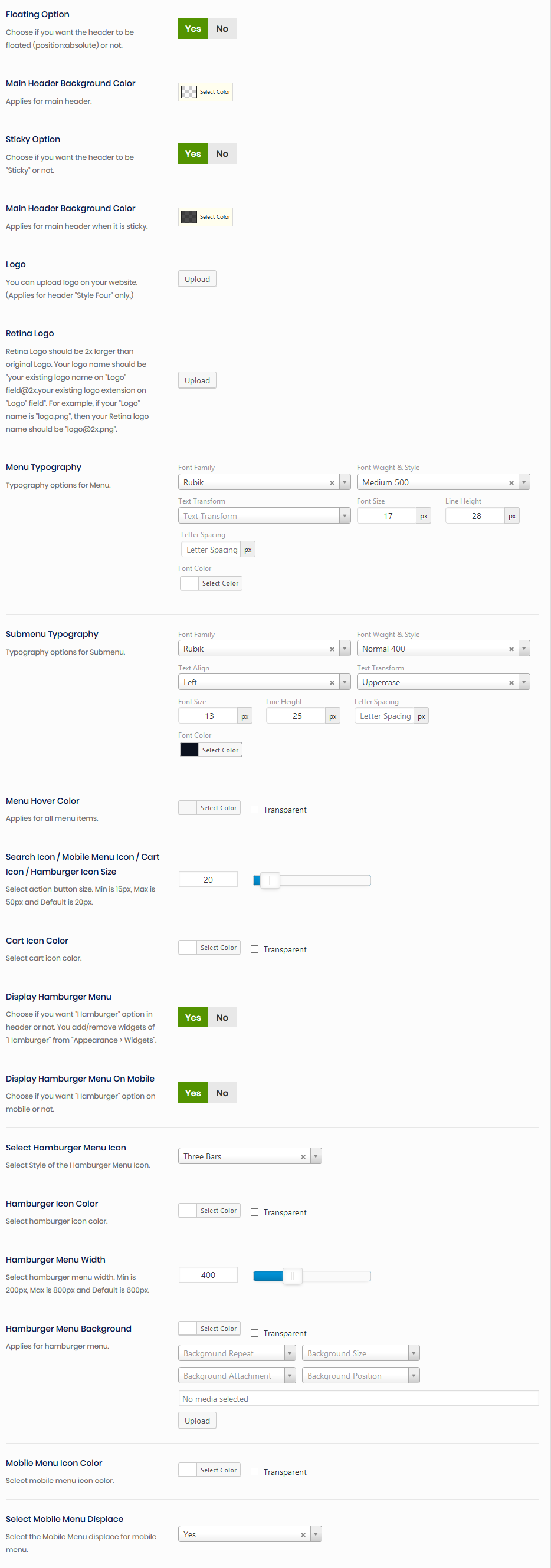
5) Options for Style Four:

Floating Option: Choose if you want the header to be floated.
Main Header Background Color: Provide Background Color of the main header section.
Sticky Option: Choose if you want the header to be "Sticky" or not. If you have chosen ‘Yes’, then you can specify background color of sticky header on ‘Main Header Background Color’ field.
Logo: Upload your site logo.
Retina Logo: Upload your Retina Logo which should be 2x larger than original Logo. Your logo name should be "your existing logo name on "Logo" [email protected] existing logo extension on "Logo" field". For example, if your "Logo" name is "logo.png", then your Retina logo name should be "[email protected]".
Menu Typography: Choose everything related to Fonts of the Menu.
Submenu Typography: Choose everything related to Fonts of the Sub-Menu.
Menu Hover Color: Specify Hover color of the menu.
Search Icon / Mobile Menu Icon / Cart Icon / Hamburger Icon Size: Select action button size.
Cart Icon Color: Select cart icon colo.
Display Search: Choose, if you want to display 'Search' or not. If you have chosen ‘Yes’, then you can choose icon color on ‘Search Icon Color’ field, you can specify Search Style on ‘Select Search Style’ field. If you choose 'Flyout Search' on 'Select Search Style' field, then you can specify the background color of the search on Choose Search Background Color field.
Display Hamburger Menu: Choose if you want "Hamburger" option in header or not. If you have chosen ‘Yes’, then you can choose if you want "Hamburger" option on mobile or not on ‘Display Hamburger Menu On Mobile’ field, you can Select Style of the Hamburger Menu Icon on ‘Select Hamburger Menu Icon’ field, you can select Hamburger Icon Color on ‘Hamburger Icon Color’ field, you can select hamburger menu width on ‘Hamburger Menu Width’ field and you can pick Background Color for Hamburger Menu on ‘Hamburger Menu Background Color’ field.
Mobile Menu Icon Color: Select mobile menu icon color.
Select Mobile Menu Displace: Select displace of the Menu.
6) Options for Style Five:

Floating Option: Choose if you want the header to be floated.
Main Header Background Color: Provide Background Color of the main header section.
Sticky Option: Choose if you want the header to be "Sticky" or not. If you have chosen ‘Yes’, then you can specify background color of sticky header on ‘Main Header Background Color’ field.
Logo: Upload your site logo.
Retina Logo: Upload your Retina Logo which should be 2x larger than original Logo. Your logo name should be "your existing logo name on "Logo" [email protected] existing logo extension on "Logo" field". For example, if your "Logo" name is "logo.png", then your Retina logo name should be "[email protected]".
Menu Typography: Choose everything related to Fonts of the Menu.
Submenu Typography: Choose everything related to Fonts of the Sub-Menu.
Menu Hover Color: Specify Hover color of the menu.
Search Icon / Mobile Menu Icon / Cart Icon / Hamburger Icon Size: Select action button size.
Cart Icon Color: Select cart icon colo.
Display Search: Choose, if you want to display 'Search' or not. If you have chosen ‘Yes’, then you can choose icon color on ‘Search Icon Color’ field, you can specify Search Style on ‘Select Search Style’ field. If you choose 'Flyout Search' on 'Select Search Style' field, then you can specify the background color of the search on Choose Search Background Color field.
Display Hamburger Menu: Choose if you want "Hamburger" option in header or not. If you have chosen ‘Yes’, then you can choose if you want "Hamburger" option on mobile or not on ‘Display Hamburger Menu On Mobile’ field, you can Select Style of the Hamburger Menu Icon on ‘Select Hamburger Menu Icon’ field, you can select Hamburger Icon Color on ‘Hamburger Icon Color’ field, you can select hamburger menu width on ‘Hamburger Menu Width’ field and you can pick Background Color for Hamburger Menu on ‘Hamburger Menu Background Color’ field.
Mobile Menu Icon Color: Select mobile menu icon color.
Select Mobile Menu Displace: Select displace of the Menu.
7) Options for Style Six:

Floating Option: Choose if you want the header to be floated.
Main Header Background Color: Provide Background Color of the main header section.
Sticky Option: Choose if you want the header to be "Sticky" or not. If you have chosen ‘Yes’, then you can specify background color of sticky header on ‘Main Header Background Color’ field.
Logo: Upload your site logo.
Retina Logo: Upload your Retina Logo which should be 2x larger than original Logo. Your logo name should be "your existing logo name on "Logo" [email protected] existing logo extension on "Logo" field". For example, if your "Logo" name is "logo.png", then your Retina logo name should be "[email protected]".
Search Icon / Mobile Menu Icon / Cart Icon / Hamburger Icon Size: Select action button size.
Cart Icon Color: Select cart icon colo.
Display Search: Choose, if you want to display 'Search' or not. If you have chosen ‘Yes’, then you can choose icon color on ‘Search Icon Color’ field, you can specify Search Style on ‘Select Search Style’ field. If you choose 'Flyout Search' on 'Select Search Style' field, then you can specify the background color of the search on Choose Search Background Color field.
Display Hamburger Menu: Choose if you want "Hamburger" option in header or not. If you have chosen ‘Yes’, then you can choose if you want "Hamburger" option on mobile or not on ‘Display Hamburger Menu On Mobile’ field, you can Select Style of the Hamburger Menu Icon on ‘Select Hamburger Menu Icon’ field, you can select Hamburger Icon Color on ‘Hamburger Icon Color’ field, you can select hamburger menu width on ‘Hamburger Menu Width’ field and you can pick Background Color for Hamburger Menu on ‘Hamburger Menu Background Color’ field.
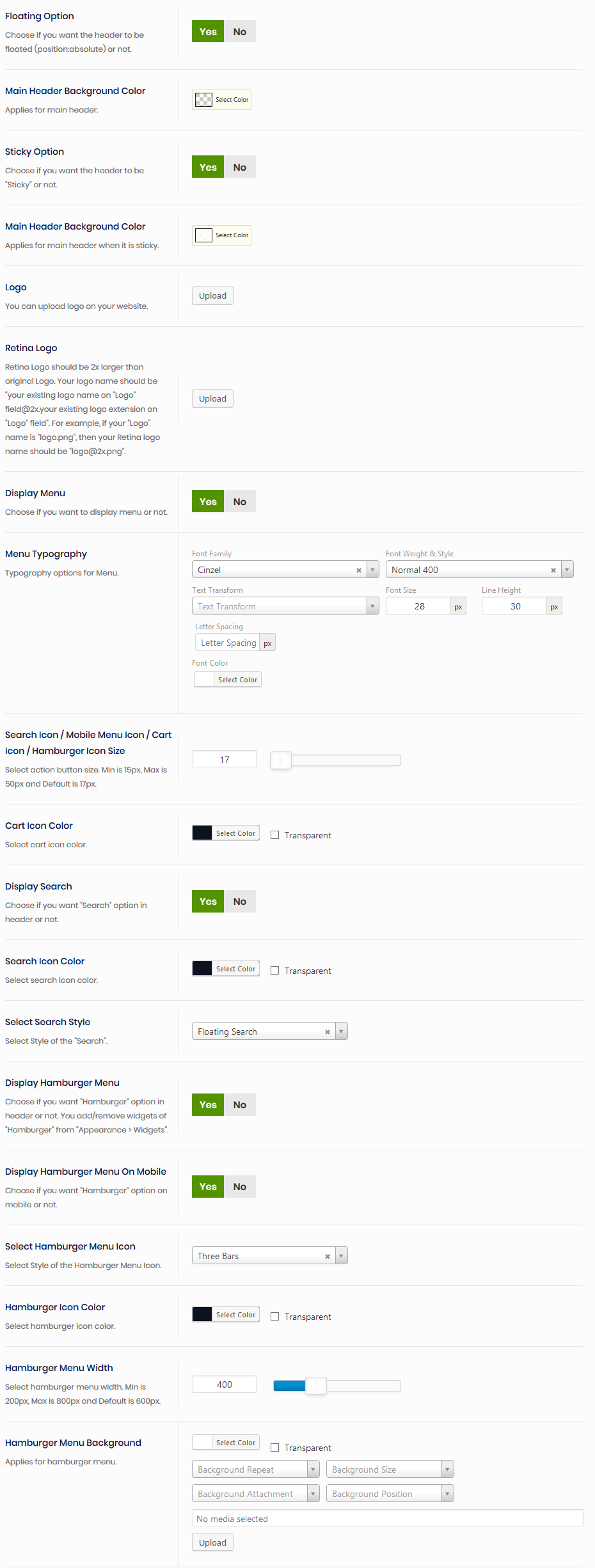
8) Options for Style Seven:

Floating Option: Choose if you want the header to be floated.
Main Header Background Color: Provide Background Color of the main header section.
Sticky Option: Choose if you want the header to be "Sticky" or not. If you have chosen ‘Yes’, then you can specify background color of sticky header on ‘Main Header Background Color’ field.
Logo: Upload your site logo.
Retina Logo: Upload your Retina Logo which should be 2x larger than original Logo. Your logo name should be "your existing logo name on "Logo" [email protected] existing logo extension on "Logo" field". For example, if your "Logo" name is "logo.png", then your Retina logo name should be "[email protected]".
Display Menu: Choose if you want to display menu or not. If you have chosen ‘Yes’, then you can choose everything related to Fonts of the Menu on ‘Menu Typography’ field.
Search Icon / Mobile Menu Icon / Cart Icon / Hamburger Icon Size: Select action button size.
Cart Icon Color: Select cart icon colo.
Display Search: Choose, if you want to display 'Search' or not. If you have chosen ‘Yes’, then you can choose icon color on ‘Search Icon Color’ field, you can specify Search Style on ‘Select Search Style’ field. If you choose 'Flyout Search' on 'Select Search Style' field, then you can specify the background color of the search on Choose Search Background Color field.
Display Hamburger Menu: Choose if you want "Hamburger" option in header or not. If you have chosen ‘Yes’, then you can choose if you want "Hamburger" option on mobile or not on ‘Display Hamburger Menu On Mobile’ field, you can Select Style of the Hamburger Menu Icon on ‘Select Hamburger Menu Icon’ field, you can select Hamburger Icon Color on ‘Hamburger Icon Color’ field, you can select hamburger menu width on ‘Hamburger Menu Width’ field and you can pick Background Color for Hamburger Menu on ‘Hamburger Menu Background Color’ field.
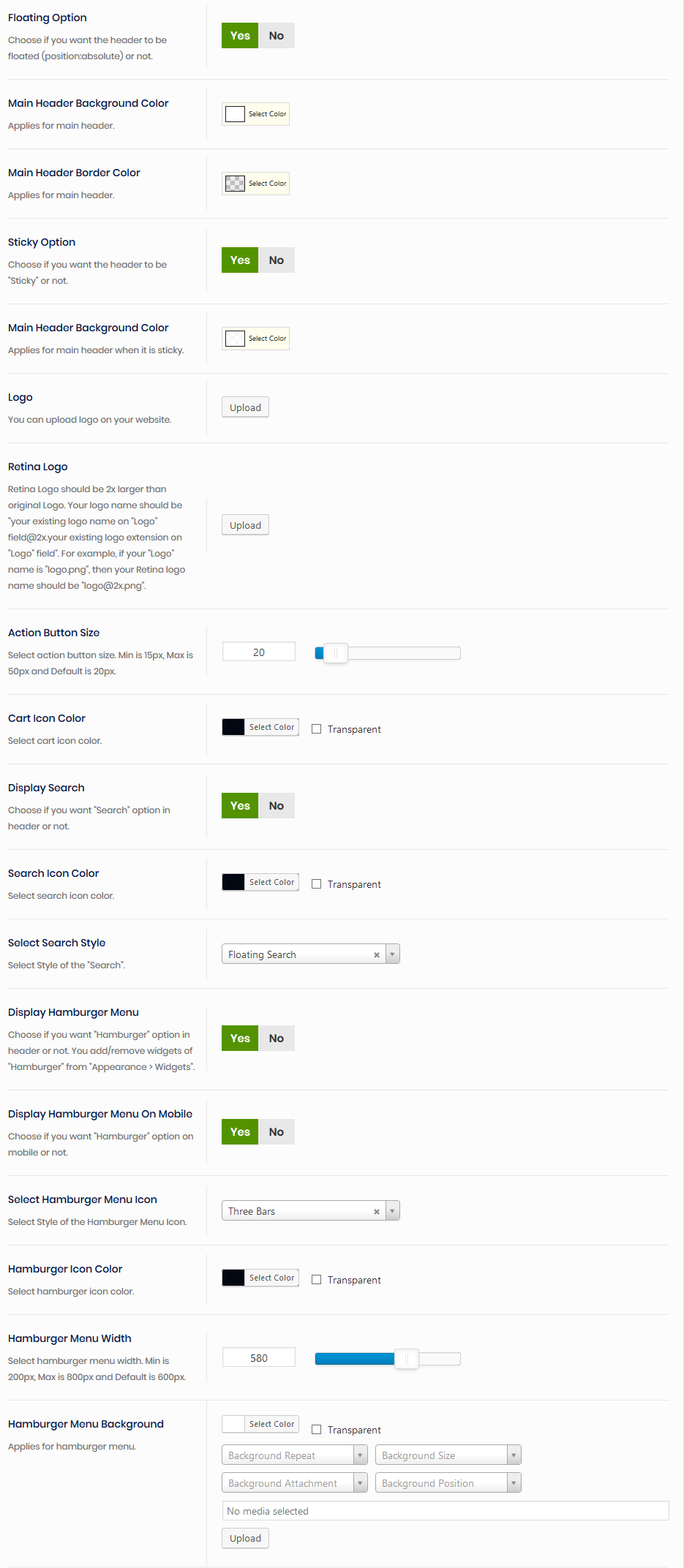
9) Options for Style Eight:

Floating Option: Choose if you want the header to be floated.
Main Header Background Color: Provide Background Color of the main header section.
Main Header Border Color: Provide Background Color of the main header section.
Sticky Option: Choose if you want the header to be "Sticky" or not. If you have chosen ‘Yes’, then you can specify background color of sticky header on ‘Main Header Background Color’ field.
Logo: Upload your site logo.
Retina Logo: Upload your Retina Logo which should be 2x larger than original Logo. Your logo name should be "your existing logo name on "Logo" [email protected] existing logo extension on "Logo" field". For example, if your "Logo" name is "logo.png", then your Retina logo name should be "[email protected]".
Action Button Size: Select action button size.
Cart Icon Color: Select cart icon colo.
Display Search: Choose, if you want to display 'Search' or not. If you have chosen ‘Yes’, then you can choose icon color on ‘Search Icon Color’ field, you can specify Search Style on ‘Select Search Style’ field. If you choose 'Flyout Search' on 'Select Search Style' field, then you can specify the background color of the search on Choose Search Background Color field.
Display Hamburger Menu: Choose if you want "Hamburger" option in header or not. If you have chosen ‘Yes’, then you can choose if you want "Hamburger" option on mobile or not on ‘Display Hamburger Menu On Mobile’ field, you can Select Style of the Hamburger Menu Icon on ‘Select Hamburger Menu Icon’ field, you can select Hamburger Icon Color on ‘Hamburger Icon Color’ field, you can select hamburger menu width on ‘Hamburger Menu Width’ field and you can pick Background Color for Hamburger Menu on ‘Hamburger Menu Background Color’ field.
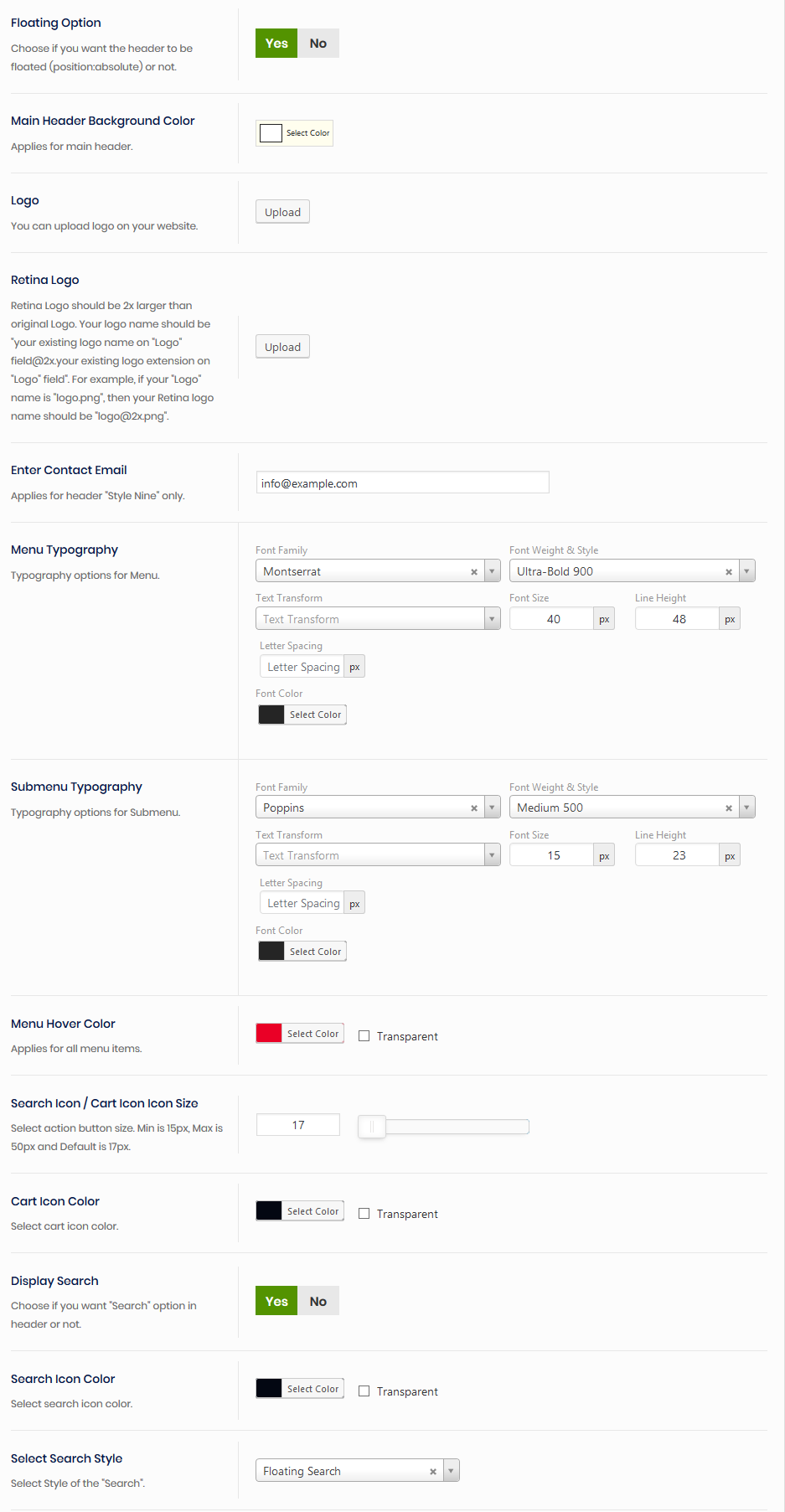
10) Options for Style Nine:

Floating Option: Choose if you want the header to be floated.
Main Header Background Color: Provide Background Color of the main header section.
Logo: Upload your site logo.
Retina Logo: Upload your Retina Logo which should be 2x larger than original Logo. Your logo name should be "your existing logo name on "Logo" [email protected] existing logo extension on "Logo" field". For example, if your "Logo" name is "logo.png", then your Retina logo name should be "[email protected]".
Enter Contact Email: Provide Email ID, right here.
Menu Typography: Choose everything related to Fonts of the Menu.
Submenu Typography: Choose everything related to Fonts of the Sub-Menu.
Menu Hover Color: Specify Hover color of the menu.
Search Icon / Cart Icon Icon Size: Select action button size.
Cart Icon Color: Select cart icon colo.
Display Search: Choose, if you want to display 'Search' or not. If you have chosen ‘Yes’, then you can choose icon color on ‘Search Icon Color’ field, you can specify Search Style on ‘Select Search Style’ field. If you choose 'Flyout Search' on 'Select Search Style' field, then you can specify the background color of the search on Choose Search Background Color field.
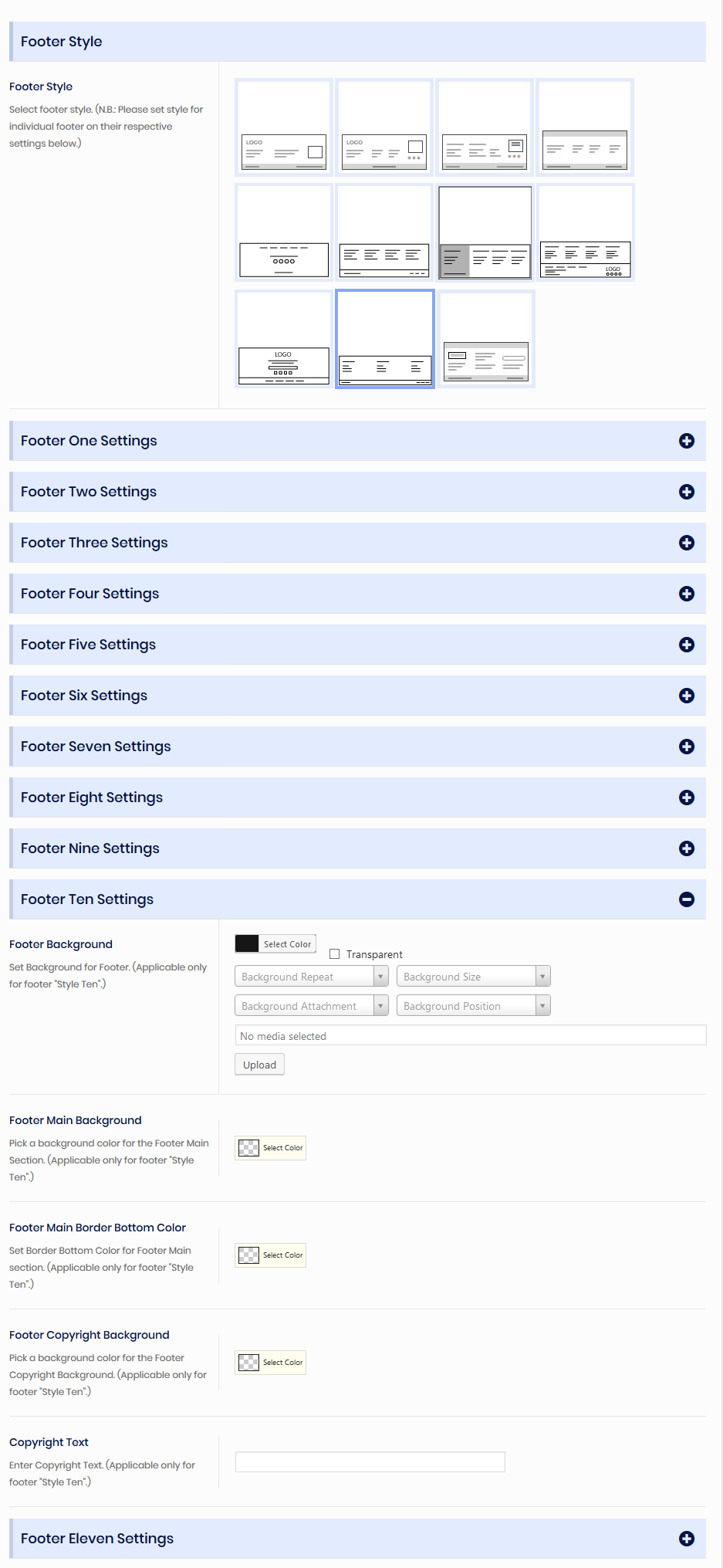
11) Options for Style Ten:

Floating Option: Choose if you want the header to be floated.
Top Header Background Color: Provide Background Color of the top header section.
Enter Contact Phone: Provide Phone Number, right here.
Enter Contact Email: Provide Email ID, right here.
Logo: Upload your site logo.
Retina Logo: Upload your Retina Logo which should be 2x larger than original Logo. Your logo name should be "your existing logo name on "Logo" [email protected] existing logo extension on "Logo" field". For example, if your "Logo" name is "logo.png", then your Retina logo name should be "[email protected]".
Main Header Background Color: Provide Background Color of the main header section.
Sticky Option: Choose if you want the header to be "Sticky" or not. If you have chosen ‘Yes’, then you can specify background color of sticky header on ‘Main Header Background Color’ field.
Menu Typography: Choose everything related to Fonts of the Menu.
Submenu Typography: Choose everything related to Fonts of the Sub-Menu.
Menu Hover Color: Specify Hover color of the menu.
Search Icon / Mobile Menu Icon / Cart Icon / Hamburger Icon Size: Select action button size.
Cart Icon Color: Select cart icon colo.
Display Search: Choose, if you want to display 'Search' or not. If you have chosen ‘Yes’, then you can choose icon color on ‘Search Icon Color’ field, you can specify Search Style on ‘Select Search Style’ field. If you choose 'Flyout Search' on 'Select Search Style' field, then you can specify the background color of the search on Choose Search Background Color field.
Display Hamburger Menu: Choose if you want "Hamburger" option in header or not. If you have chosen ‘Yes’, then you can choose if you want "Hamburger" option on mobile or not on ‘Display Hamburger Menu On Mobile’ field, you can Select Style of the Hamburger Menu Icon on ‘Select Hamburger Menu Icon’ field, you can select Hamburger Icon Color on ‘Hamburger Icon Color’ field, you can select hamburger menu width on ‘Hamburger Menu Width’ field and you can pick Background Color for Hamburger Menu on ‘Hamburger Menu Background Color’ field.
Mobile Menu Icon Color: Select mobile menu icon color.
Select Mobile Menu Displace: Select displace of the Menu.
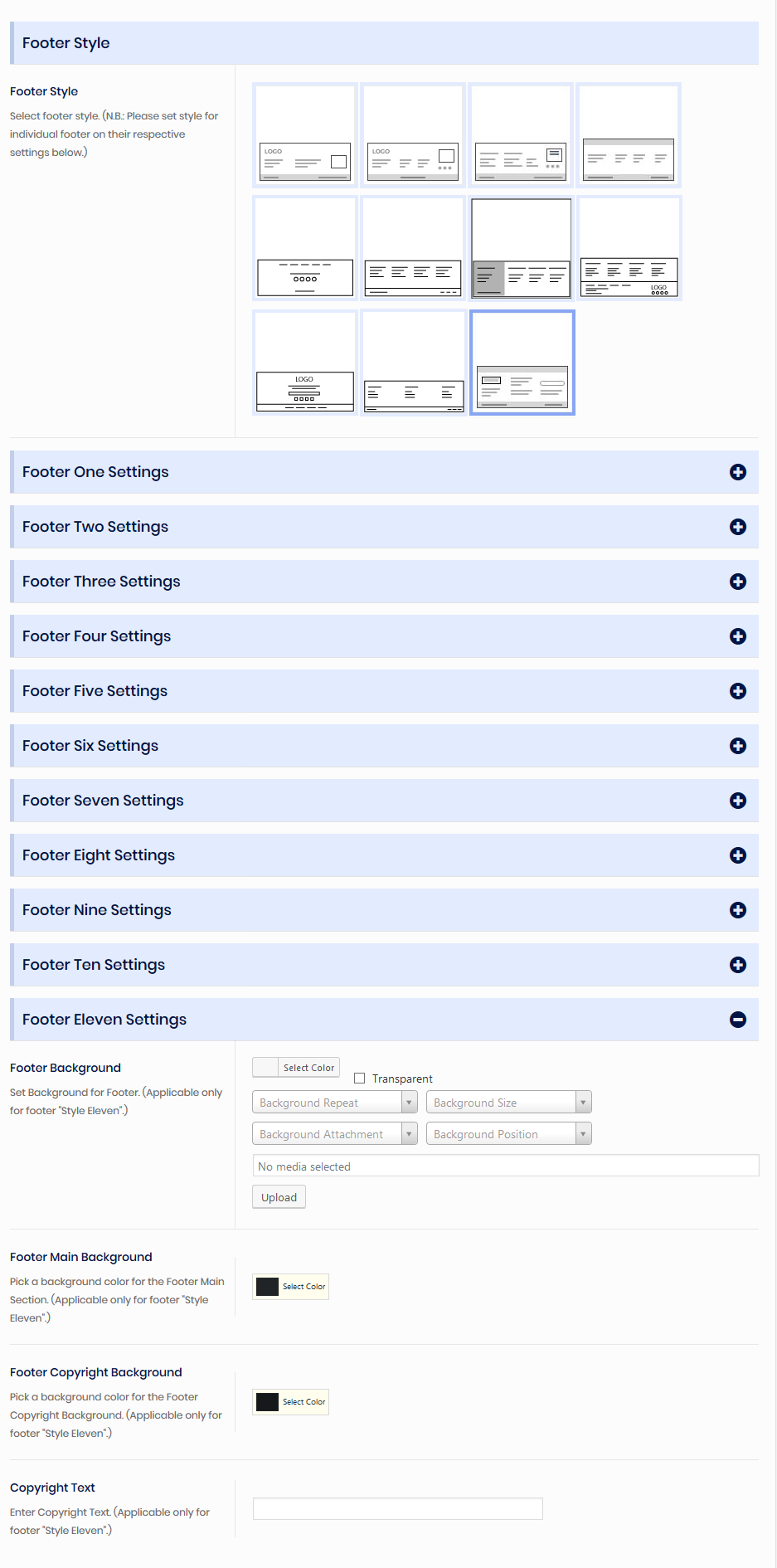
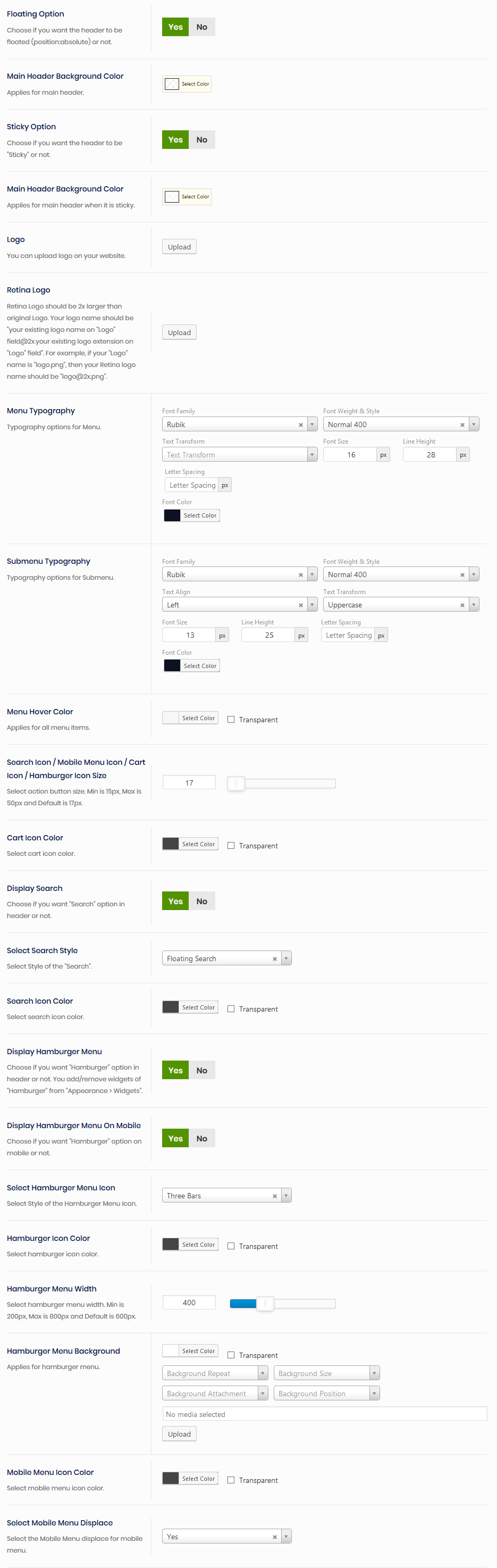
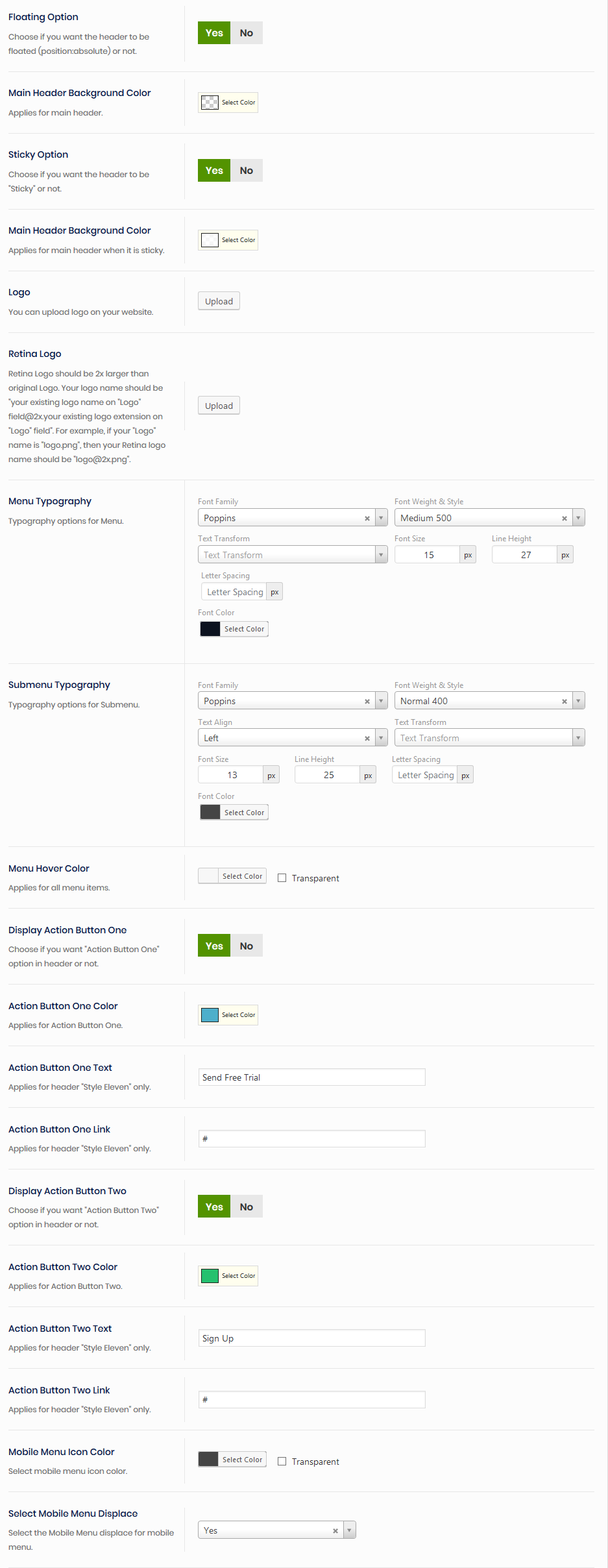
12) Options for Style Eleven:

Floating Option: Choose if you want the header to be floated.
Main Header Background Color: Provide Background Color of the main header section.
Sticky Option: Choose if you want the header to be "Sticky" or not. If you have chosen ‘Yes’, then you can specify background color of sticky header on ‘Main Header Background Color’ field.
Logo: Upload your site logo.
Retina Logo: Upload your Retina Logo which should be 2x larger than original Logo. Your logo name should be "your existing logo name on "Logo" [email protected] existing logo extension on "Logo" field". For example, if your "Logo" name is "logo.png", then your Retina logo name should be "[email protected]".
Menu Typography: Choose everything related to Fonts of the Menu.
Submenu Typography: Choose everything related to Fonts of the Sub-Menu.
Menu Hover Color: Specify Hover color of the menu.
Display Action Button One: Choose if you want 1st button in header or not. If you have chosen ‘Yes’, then you can choose button color on ‘Action Button One Color’ field, button text on ‘Action Button One Text’ field and button link on ‘Action Button One Link’ field.
Display Action Button Two: Choose if you want 2nd button in header or not. If you have chosen ‘Yes’, then you can choose button color on ‘Action Button Two Color’ field, button text on ‘Action Button Two Text’ field and button link on ‘Action Button Two Link’ field.
Mobile Menu Icon Color: Select mobile menu icon color.
Select Mobile Menu Displace: Select displace of the Menu.
13) Options for Style Twelve:

Floating Option: Choose if you want the header to be floated.
Top Header Background Color: Provide Background Color of the top header section.
Enter Contact Phone: Provide Phone Number, right here.
Enter Contact Email: Provide Email ID, right here.
Main Header Background Color: Provide Background Color of the main header section.
Sticky Option: Choose if you want the header to be "Sticky" or not. If you have chosen ‘Yes’, then you can specify background color of sticky header on ‘Main Header Background Color’ field.
Logo: Upload your site logo.
Retina Logo: Upload your Retina Logo which should be 2x larger than original Logo. Your logo name should be "your existing logo name on "Logo" [email protected] existing logo extension on "Logo" field". For example, if your "Logo" name is "logo.png", then your Retina logo name should be "[email protected]".
Menu Typography: Choose everything related to Fonts of the Menu.
Submenu Typography: Choose everything related to Fonts of the Sub-Menu.
Menu Hover Color: Specify Hover color of the menu.
Search Icon / Mobile Menu Icon / Cart Icon / Hamburger Icon Size: Select action button size.
Cart Icon Color: Select cart icon colo.
Display Search: Choose, if you want to display 'Search' or not. If you have chosen ‘Yes’, then you can choose icon color on ‘Search Icon Color’ field, you can specify Search Style on ‘Select Search Style’ field. If you choose 'Flyout Search' on 'Select Search Style' field, then you can specify the background color of the search on Choose Search Background Color field.
Display Hamburger Menu: Choose if you want "Hamburger" option in header or not. If you have chosen ‘Yes’, then you can choose if you want "Hamburger" option on mobile or not on ‘Display Hamburger Menu On Mobile’ field, you can Select Style of the Hamburger Menu Icon on ‘Select Hamburger Menu Icon’ field, you can select Hamburger Icon Color on ‘Hamburger Icon Color’ field, you can select hamburger menu width on ‘Hamburger Menu Width’ field and you can pick Background Color for Hamburger Menu on ‘Hamburger Menu Background Color’ field.
Mobile Menu Icon Color: Select mobile menu icon color.
Select Mobile Menu Displace: Select displace of the Menu.
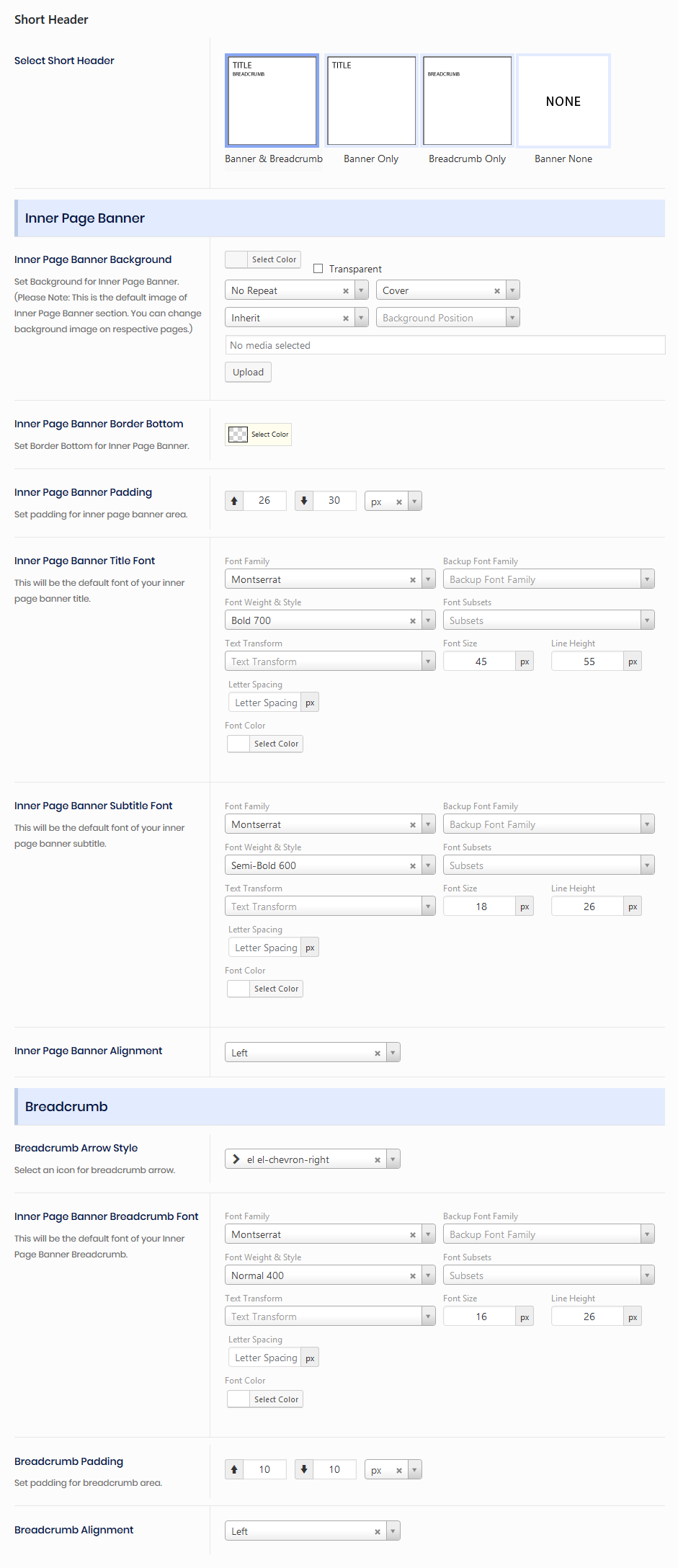
Short Header

Here, you can change manage short header for all the inner pages. This section contains the following options:
Select Short Header: Here, you can select short header style for all pages.
Inner Page Banner Background: If you want a common banner for all inner pages, then you need to add banner image, right here.
Inner Banner Border Bottom: Set Border Bottom color for Inner Banner.
Inner Banner Padding: Set Padding for Inner Banner.
Inner Page Banner Title Font: Choose everything related to the fonts of ‘Banner Title’.
Inner Page Banner Subtitle Font: If you have Banner Subtitle, then you can choose everything related to fonts of Banner Subtitle from here.
Inner Page Banner Alignment: Select Alignment for the Banner.
Breadcrumb Arrow Style: Select icon for the arrow of the Breadcrumb.
Inner Page Banner Breadcrumb Font: Select all font details for Breadcrumb.
Breadcrumb Padding: Set padding for Breadcrumb.
Breadcrumb Alignment: Select Alignment of the Breadcrumb.
Elements Style
Here, you can change every possible CSS style of 'Scrool Bar', 'Button' and 'Contact Form' Element.
Error 404

This section contains the following options:
404 Page Style: We’ve 4 different styles of 404 page. You can manage options for specific 404 page style from specific 404 settings. For example, you can change options for 'Style One' from '404 Error Style One Settings', 'Style Two' from '404 Error Style One Settings' and so on.
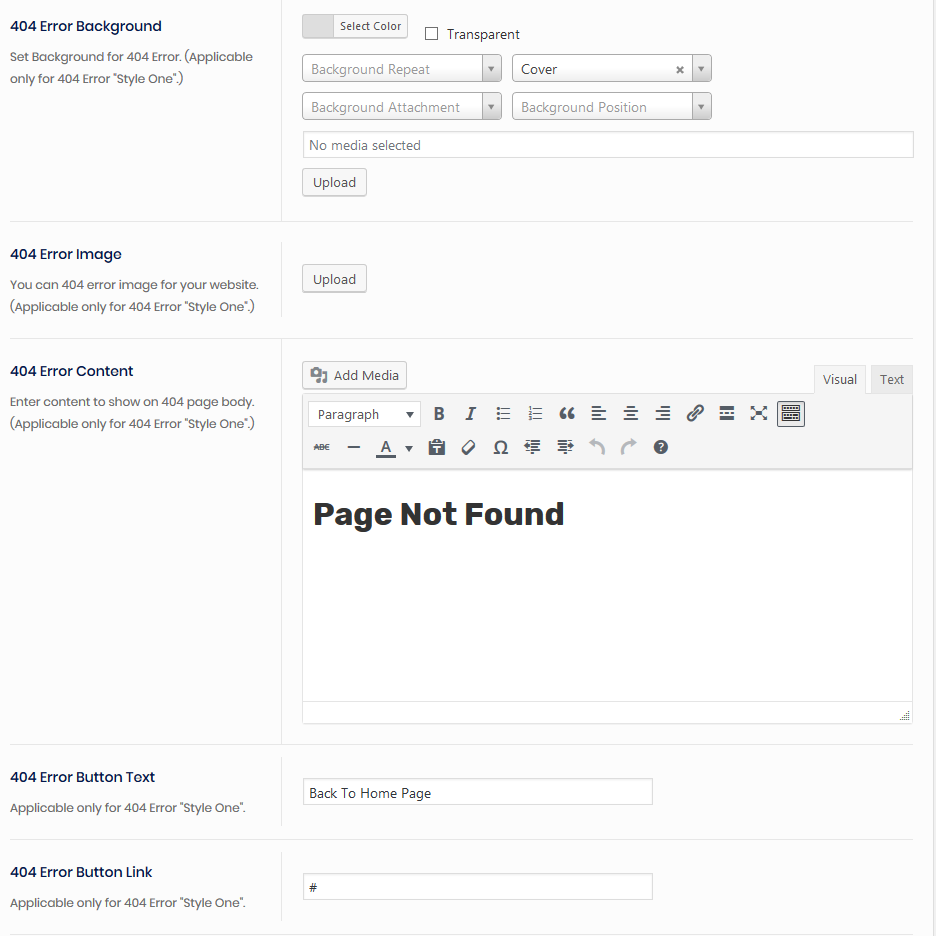
1) Options for Style One:

404 Error Background: Here, you can add custom background of ‘404 error’ page.
404 Error Image: Here, you can add 404 error image for your website.
404 Page Content: Here, you can add the content for 404 error page.
404 Error Button Text: Here, you can provide text of the button for 404 error page.
404 Error Button Link: Here, you can provide link of the button for 404 error page.
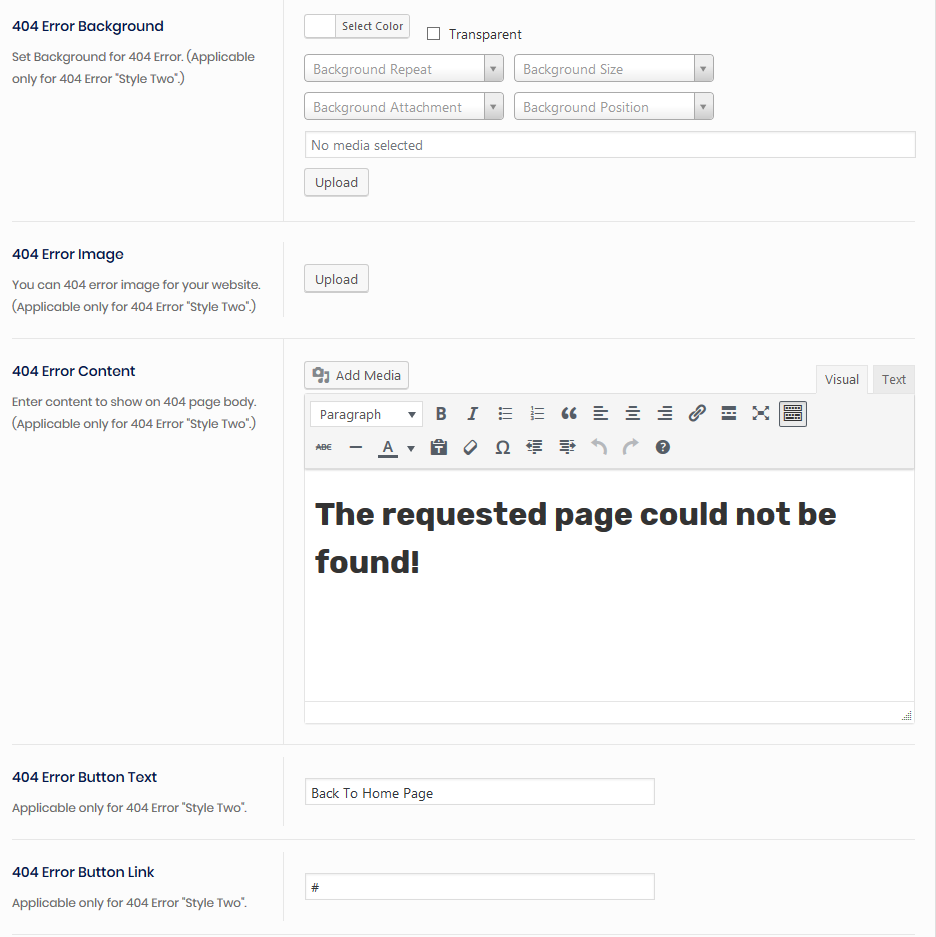
2) Options for Style Two:

404 Error Background: Here, you can add custom background of ‘404 error’ page.
404 Error Image: Here, you can add 404 error image for your website.
404 Page Content: Here, you can add the content for 404 error page.
404 Error Button Text: Here, you can provide text of the button for 404 error page.
404 Error Button Link: Here, you can provide link of the button for 404 error page.
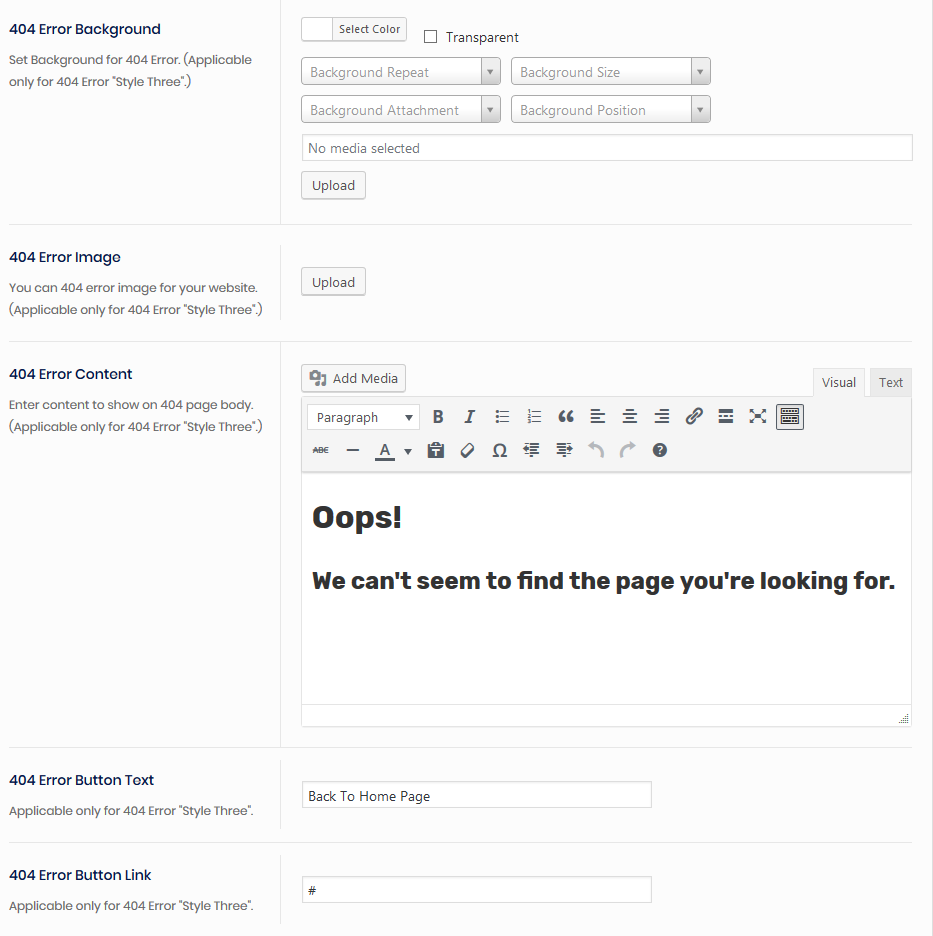
3) Options for Style Three:

404 Error Background: Here, you can add custom background of ‘404 error’ page.
404 Error Image: Here, you can add 404 error image for your website.
404 Page Content: Here, you can add the content for 404 error page.
404 Error Button Text: Here, you can provide text of the button for 404 error page.
404 Error Button Link: Here, you can provide link of the button for 404 error page.
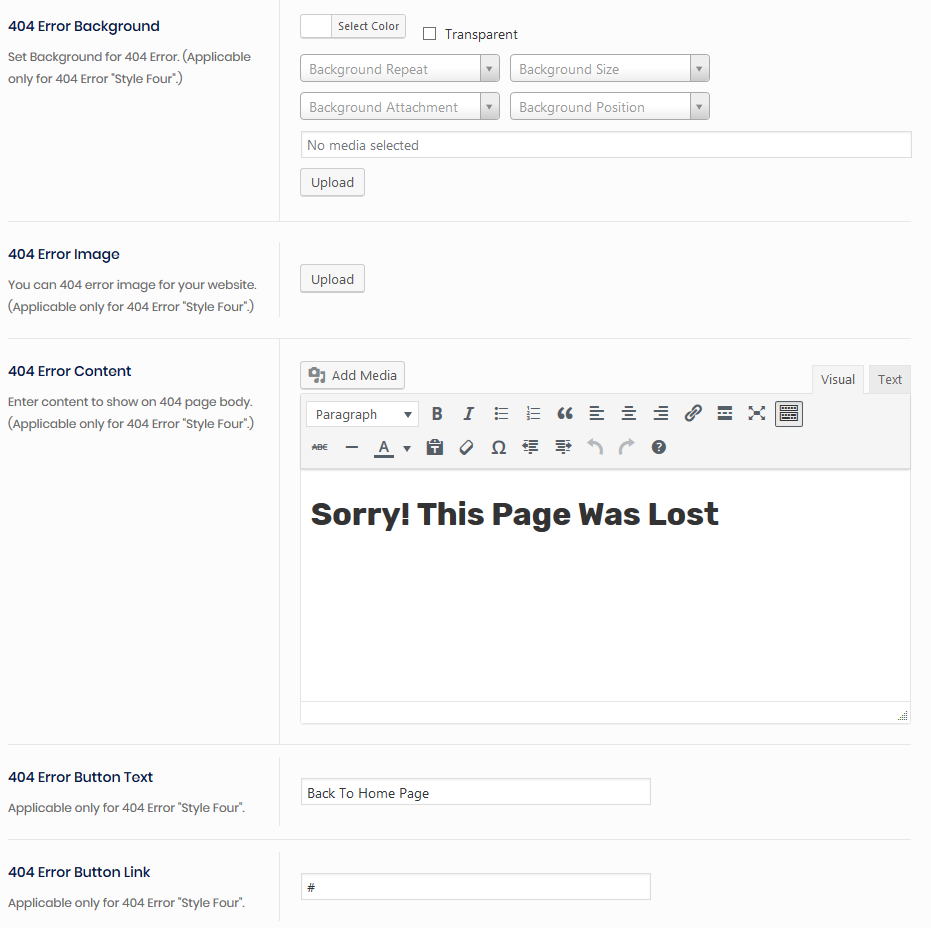
4) Options for Style Four:

404 Error Background: Here, you can add custom background of ‘404 error’ page.
404 Error Image: Here, you can add 404 error image for your website.
404 Page Content: Here, you can add the content for 404 error page.
404 Error Button Text: Here, you can provide text of the button for 404 error page.
404 Error Button Link: Here, you can provide link of the button for 404 error page.
Maintenance Mode

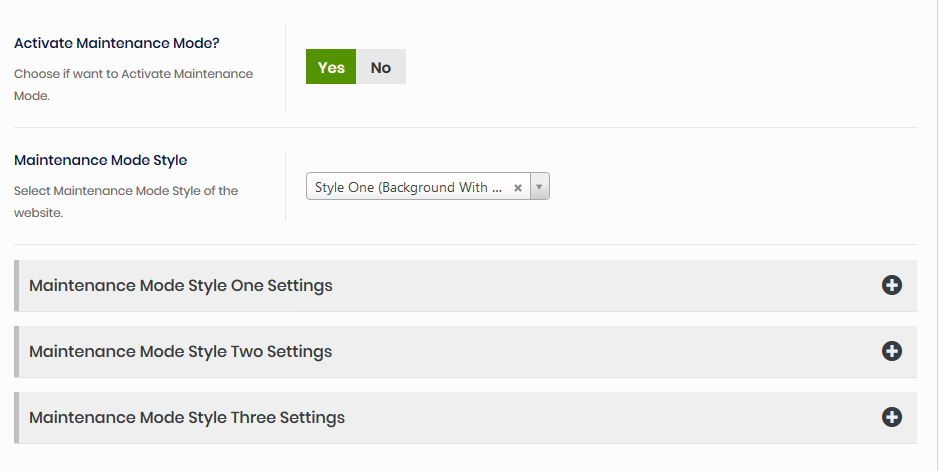
Activate Maintenance Mode?: Choose, if you want to acticvate Maintenance Mode in your site or not.
Maintenance Mode Style: We’ve different styles of Maintenance Mode. You can manage options for specific Maintenance Mode style from specific Maintenance Mode settings. For example, you can change options for 'Style One' from 'Maintenance Mode Style One Settings', 'Style Two' from 'Maintenance Mode Style Two Settings' and so on.
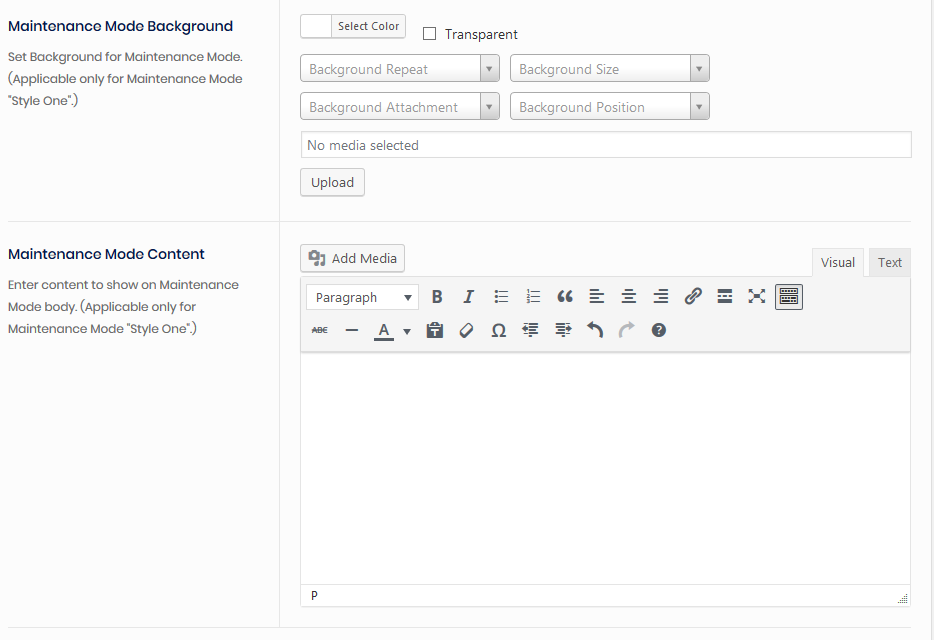
1) Options for Style One:

Maintenance Mode Background: Here, you can upload background image for Maintenance Mode Page.
Maintenance Mode Content: Here, you can add content for Maintenance Mode Page.
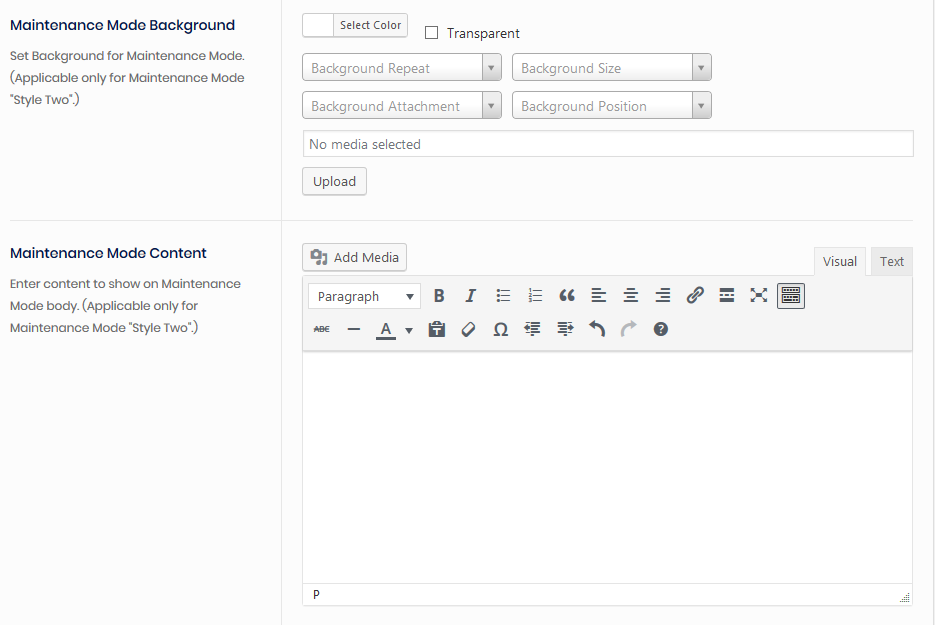
2) Options for Style Two:

Maintenance Mode Background: Here, you can upload background image for Maintenance Mode Page.
Maintenance Mode Content: Here, you can add content for Maintenance Mode Page.
3) Options for Style Three:

Maintenance Mode Background: Here, you can upload background image for Maintenance Mode Page.
Maintenance Mode Content: Here, you can add content for Maintenance Mode Page.
Coming soon

Activate Coming Soon: Choose, if you want to acticvate Coming Soon Mode in your site or not.
Launch Date & Time: Enter Launch Date & Time of your site to show countdown.
Coming Soon Style: We’ve different styles of Coming Soon Mode. You can manage options for specific Coming Soon Mode style from specific Coming Soon Mode settings. For example, you can change options for 'Style One' from 'Coming Soon Style One Settings', 'Style Two' from 'Coming Soon Style Two Settings' and so on.
1) Options for Style One:

Coming Soon Background: Upload background image of Coming Soon Page.
Coming Soon Content: Provide content for Coming Soon Page.
2) Options for Style Two:

Coming Soon Background: Upload background image of Coming Soon Page.
Coming Soon Content: Provide content for Coming Soon Page.
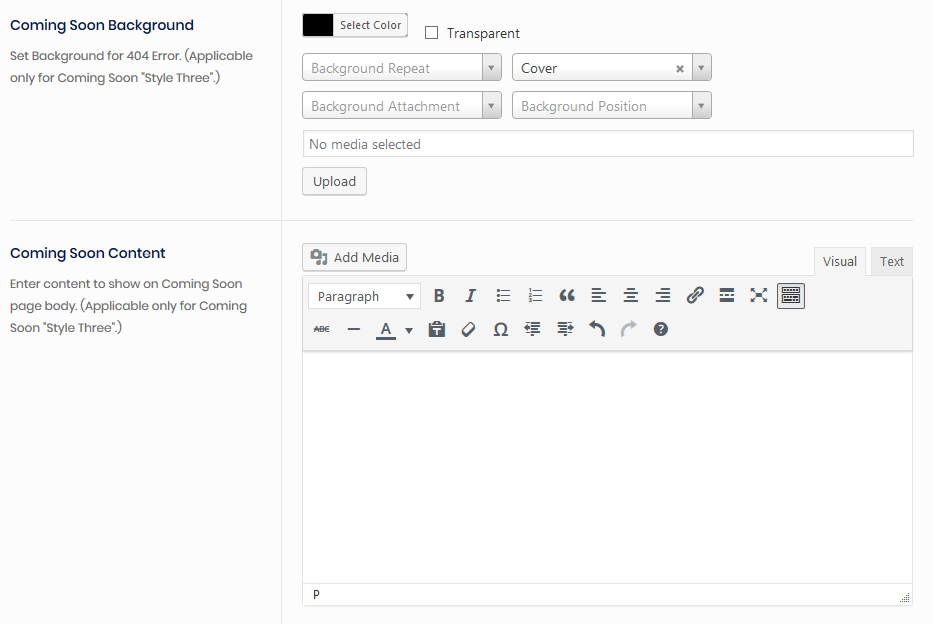
3) Options for Style Three:

Coming Soon Background: Upload background image of Coming Soon Page.
Coming Soon Content: Provide content for Coming Soon Page.
Search

This section contains the following options:
Search Page Banner Image: Here, you can upload custom banner image for short header of search page.
Search Page Title: Here, you can provide custom title for short header of search page.
Search Page Subtitle: Here, you can provide custom subtitle for short header of search page.
Blog Layout

This section contains the following options:
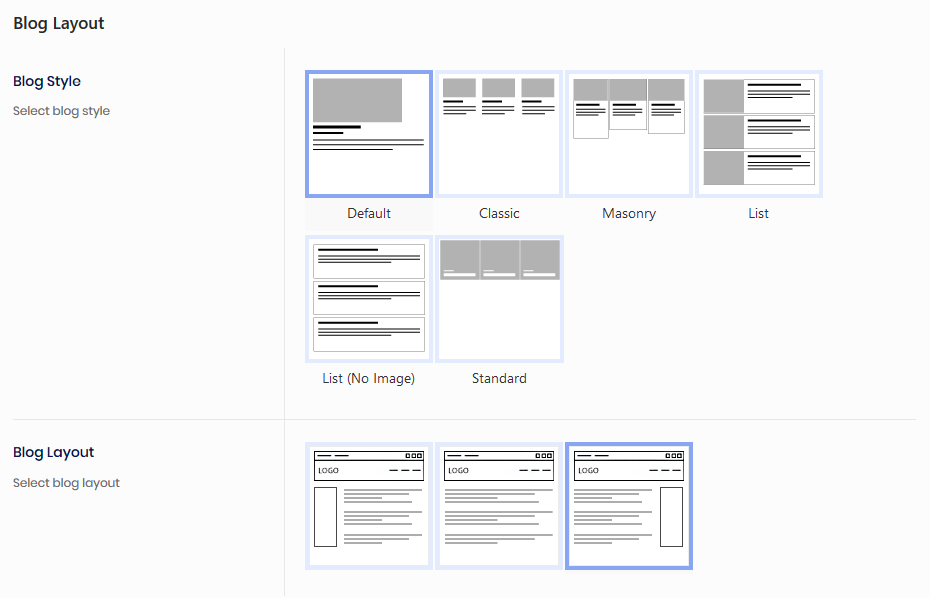
Blog Style: You will get 6 different blog styles that will show on Blog page(First one is default). You can select any of them.
Blog Layout: You will get 3 different styles of ‘Blog Layout’ i.e; Sidebar (Left Sidebar, No Sidebar and Right Sidebar). You can select any of them.
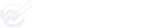
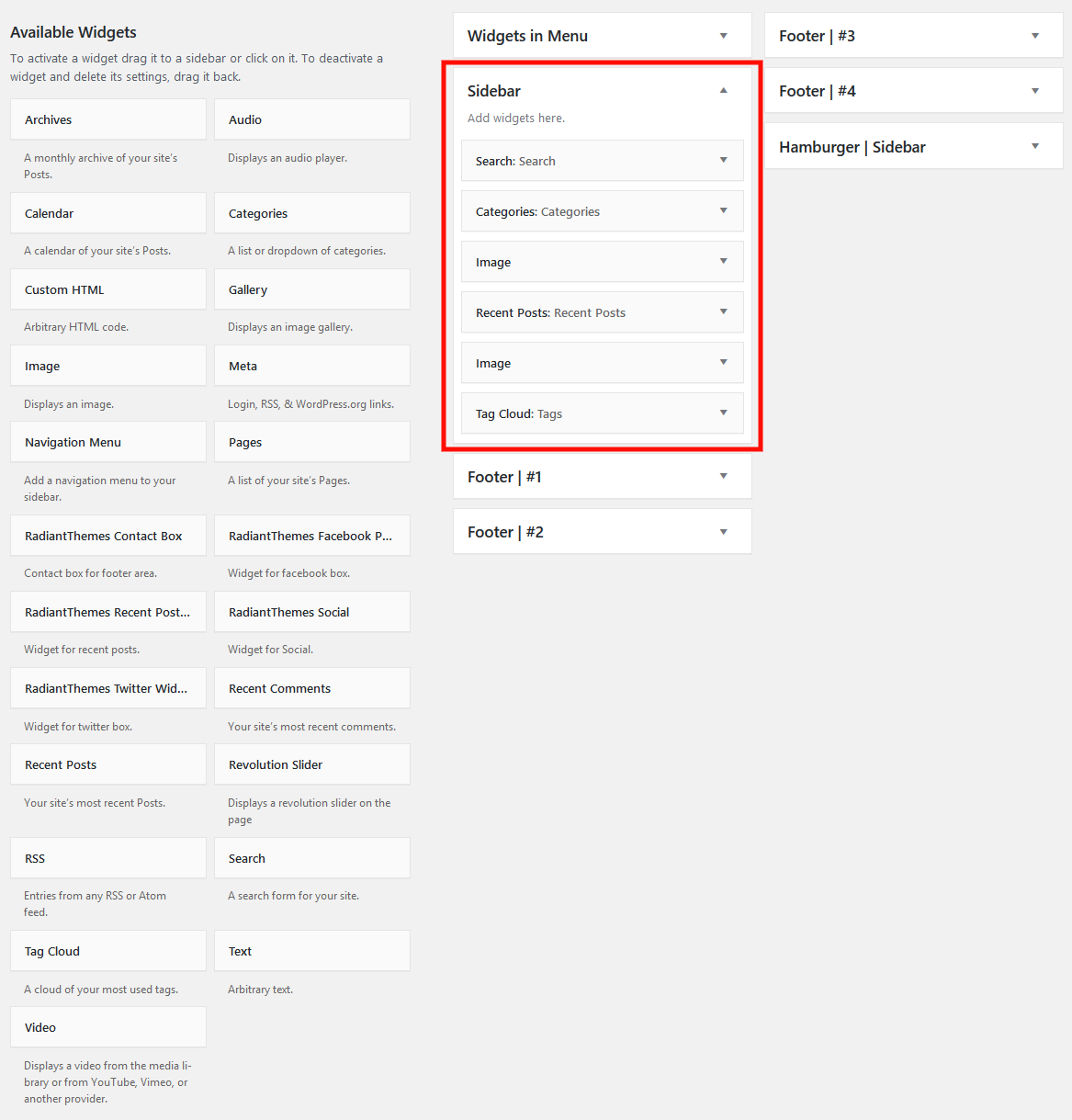
You can manage your ‘Blog Sidebar’ by navigating to “Appearance > Widgets”.

Blog Options

This section contains the following options:
Author Information Box: Choose if you want to display Author Information Box or not on Blog Details Page.
Categories: Choose if you want to display the Categories or not on both Blog page and Blog Details Page.
Tags: Choose if you want to display the Tags or not on both Blog Page and Blog Details Page.
Navigation: Choose if you want to display the Previous/Next Navigation or not on Blog Details Page.
Related Article: Choose if you want to display the Related Article or not on Blog Details Page.
Comments: Choose if you want to display Comments or not on Blog Details Page.
Team Details

This section contains the following options:
Team Details Style: Select which style you want in your team details page.
Custom CSS

Here, you can add all your own CSS style.
Social Icons
![]()
Here, you can add all your social links. If you leave any social link blank, then that social icon will not show on the site.
Choose ‘On’, if you want to open your social link on a new window, on ‘Open links in new window’ field.
Import/Export

You can Import/Export all the values of ‘Theme Options’ from here. In any case, if you want to restore/download the entire "Theme Options”, you can do it easily from the Import/Export section.
You can copy/download your current ‘option settings’ from ‘Export Options’ and can import this on ‘Import Options’.
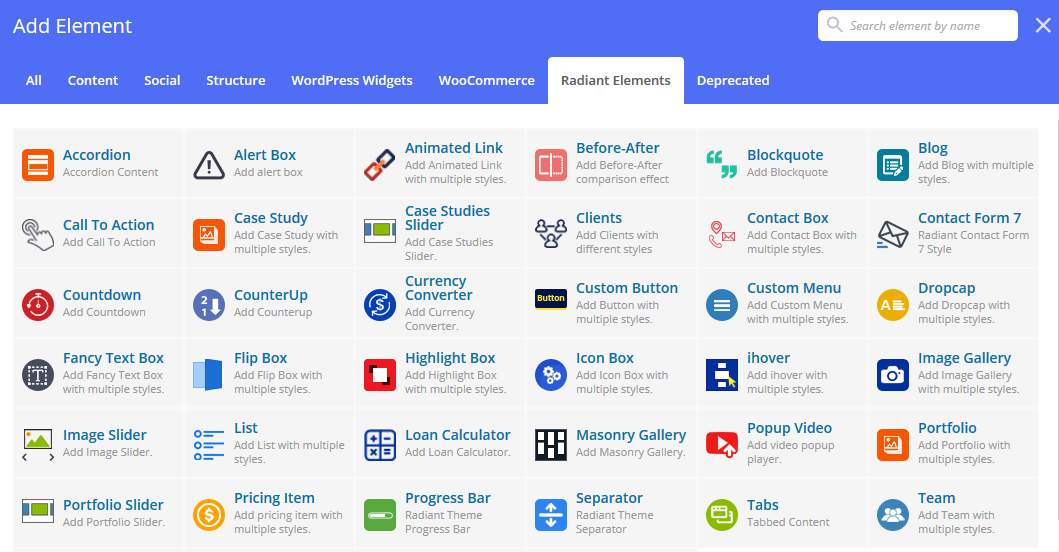
Elements
While creating a page with “WpBakery Page Builder”, you will view ‘Radiant Elements’. This is the most important feature of your site as you can add almost all sections from here. You can add any element from ‘Radiant Elements’ in the page, Blog post, Team and Portfolio etc.. You can add a section by clicking on that specific element of ‘Radiant Elements’. For example, if you want to add a ‘Blog’ section in your page, then you need to click on the ‘Blog’ element, for automatically creating that particular section.

By following this tutorial you can easily manage all of your elements.
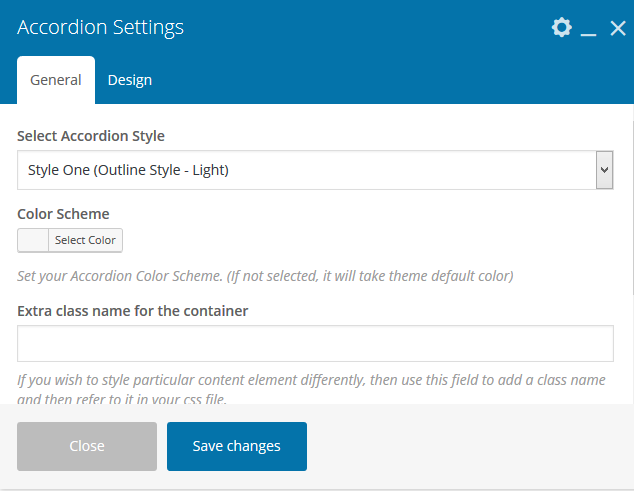
Accordion
From ‘Accordion’ element, you can add an accordion or toggle with title and description.
Follow the steps to add an Accordion element---
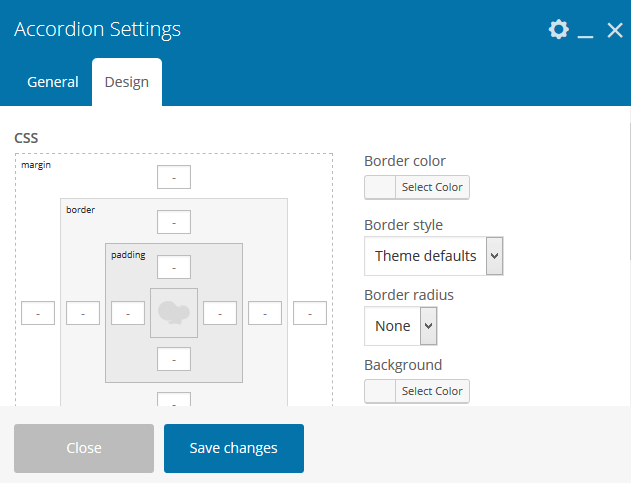
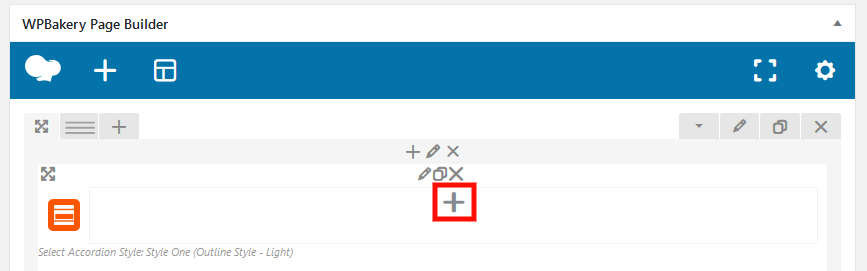
- Click on ‘Accordion’. Select any Style out of different styles from 'Select Accordion Style' field. Choose color from 'Color Scheme' field (If not selected, it will take theme default color). If you require, you can use 2 specific fields, viz; ‘Extra class name for the container’ , ‘Element ID’.
- You can add your own CSS styles in the Tab - ‘Design’.
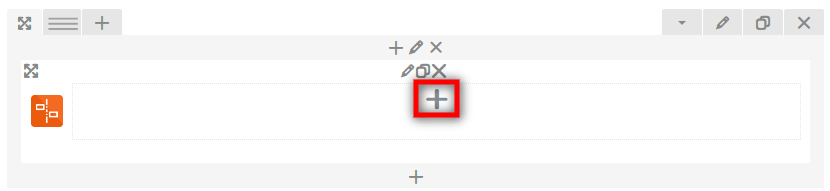
- After providing all the details, click on ‘Save Changes’ to save. Now, to add accordion items, click on “plus(+)” sign.
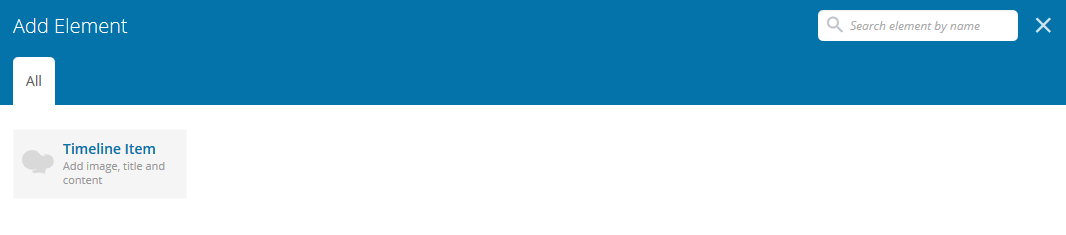
- To add an item, click on ‘Accordion Item’.
- Provide title and content - (You can use HTML tags) for that particular item.





Alert Box
By using ‘Alert Box’ element, you can add an alert box with content.

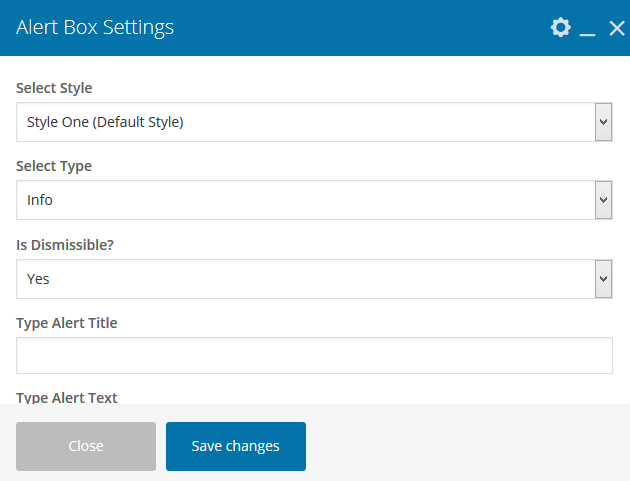
Attributes:
- Select Style: As there is only one style by-default, you don’t have to select any.
- Select Type: Select which type of alert you want to display.
- Is Dismissible?: If you want cross sign, then choose 'Yes'.
- Type Alert Title: Provide the title of the alert, right here.
- Type Alert Text: Provide the content of the alert, right here.
- Animation Style: A myriad of animation styles are available for the button. You can select any one of them or just leave without animation.
- Extra class name for the container: You can put an extra CSS class name, if required.
- Element ID: You can put an Element ID, if required.
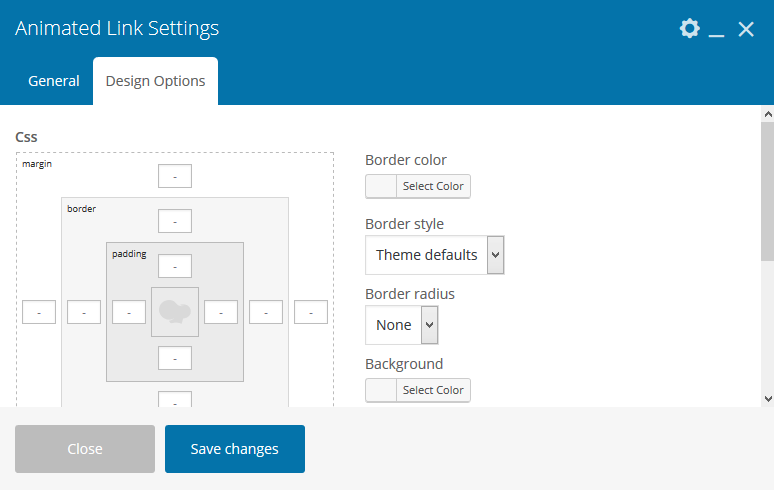
Animated Link
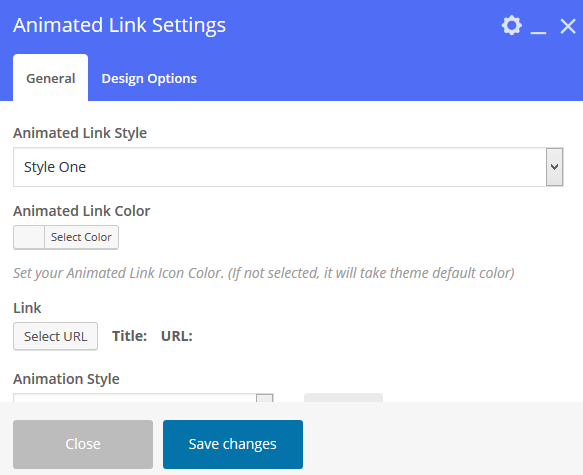
By using ‘Animated Link’ element, you can create Animated Link. Here, you will get 2 tabs: viz; i) General ii) Design Options

Attributes for General:
- Animated Link Style: Select any Animated Link Style out of different styles.
- Animated Link Color: Set your Animated Link Icon Color.
- Link: Provide button url, right here.
- Animation Style: A myriad of animation styles are available for the button. You can select any one of them or just leave without animation.
- Extra class name for the container: You can put an extra CSS class name, if required.
- Element ID: You can put an Element ID, if required.

Design Options:
Here you can change the CSS style of the whole Animated Link.
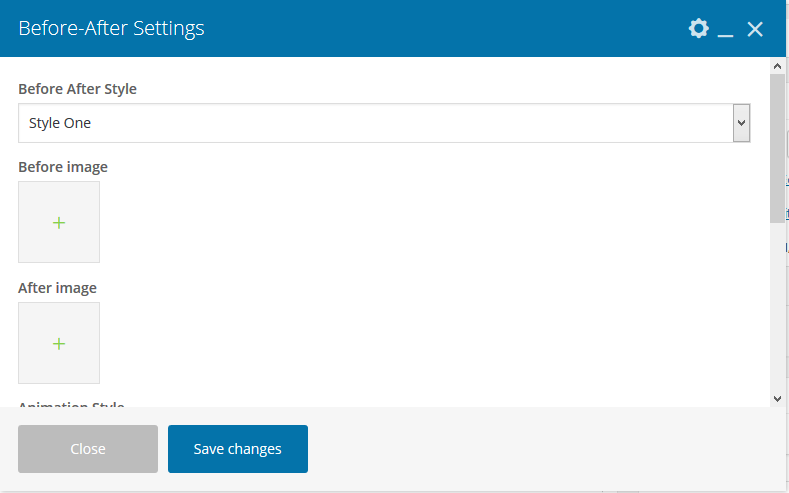
Before-After
By using ‘Before-After’ element, you can add a section with ‘before image’ and ‘after image’.

Attributes:
- Before After Style: Select any Style out of different styles.
- Before image: You need to provide the ‘Before Image’, right here.
- After image: You need to provide the ‘After Image’, right here.
- Animation Style: A myriad of animation styles are available for the ‘before-after’ box. You can select any one of them or just leave without any animation.
- Extra class name for the container: You can put an extra CSS class name, if required.
- Element ID: You can put an Element ID, if required.
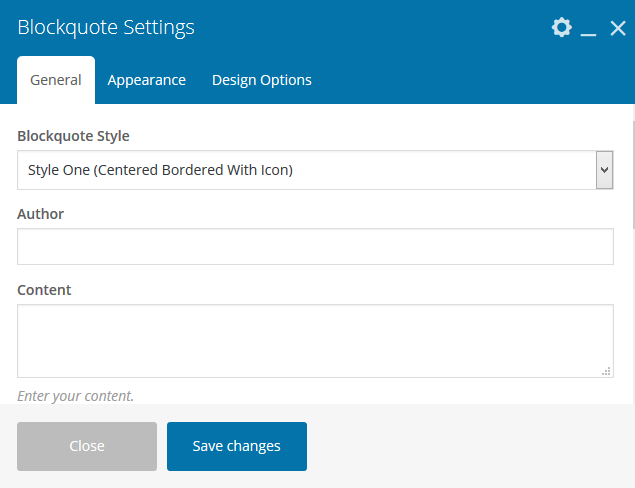
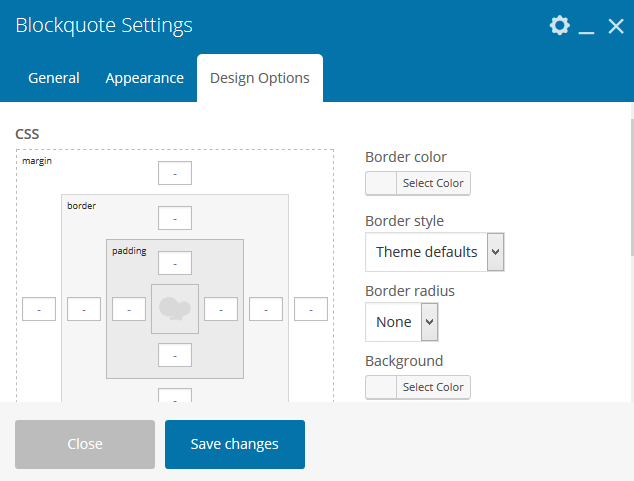
Blockquote
By using ‘Blockquote’ element, you can create a Blockquote box with content and a Blockquote icon. Here, you will get 3 tabs: viz; i) General ii) Appearance and iii) Design Options.

Attributes for General:
- Blockquote Style: Select any Style out of different styles.
- Author: Provide name of the Author.
- Content: You can add your content here. You can use HTML tags.
- Animation Style: A myriad of animation styles are available for the ‘Blockquote’ box. You can select any one of them or just leave without animation.
- Extra class name for the container: You can put an extra CSS class name, if required.
- Element ID: You can put an Element ID, if required.

Attributes for Appearance:
- Font Color: Choose font color of the text.
- Icon Color: Specify blockquote icon color.

Attributes for Design Options:
Here you can change the CSS style of the Blockquote.
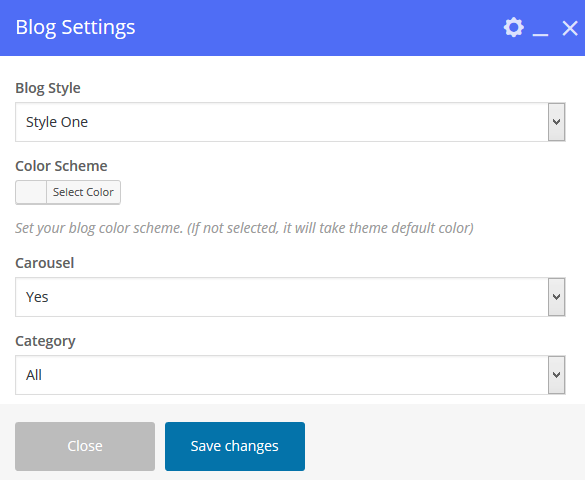
Blog
By using ‘Blog’ element, you can add a blog section with blog posts.

Attributes:
- Blog Style: Select any Style out of different styles.
- Color Scheme: Set your blog color scheme.
- Carousel: Choose, whether or not, you want to activate carousel. If you choose ‘No’, then the options, viz; ‘Allow Navigation?’, ‘Navigation Style’, ‘Allow Dots for Navigation?’, ‘Navigation Dot Style’, ‘Allow Loop’, ‘Allow Autoplay?’ and ‘Autoplay Timeout (in milliseconds)’ will be deactivated and if you choose “Yes”, then these options would stay and the Carousel would operate/function properly.
i) Allow Navigation?: Choose, if you want to show or hide navigation. If you choose ‘No’, then ‘Navigation Style’ option will be deactivated and if you choose “Yes”, then this option would stay and the navigation would operate/function properly.
ii) Navigation Style: Choose from navigation styles for showing different styles for arrow.
iii) Allow Dots for Navigation? : Choose, if you want to show dots for navigation. If you choose ‘No’, then the ‘Navigation Dot Style’ option will be deactivated and if you choose “Yes”, then this option would stay and the dots for navigation would operate/function properly.
iv) Navigation Dot Style: Choose style for showing ‘Navigation Dot Style’.
v) Allow Loop: Choose, if you want to enable the loop or not. If you have 5 posts, and if you choose ‘No’, the loop will stop after showing those 5 specific posts and if you select “Yes”, the loop will continue to run.
vi) Allow Autoplay?: Choose, if you want to autoplay your carousel or not. If you choose ‘No’, then ‘Autoplay Timeout (in seconds)’ option will be deactivated and if you choose “Yes”, then this option would stay and the Autoplay would operate/function properly.
vii) Autoplay Timeout (in milliseconds): Specify the number of milliseconds for an autoplay timeout, i.e: the duration after which the scroll will start.
- Category: If you want to display posts for a specific category, then choose that particular category or choose ‘All’ for showing posts for all categories.
- Order: Choose order for showing posts, i.e: Ascending or Descending.
- Order By: Choose the order of Posts.
- Count: Specify the number of posts you wish to show.
- Number of Posts on Desktop: Specify the number of posts you wish to show in desktop version.
- Number of Posts on Tab: Specify the number of posts you wish to show in tab version.
- Number of Posts on Mobile: Specify the number of posts you wish to show in mobile version.
- Add Animation?: If you want to activate animation, then tick 'Yes' on checkbox.
- Extra class name for the container: You can put an extra CSS class name, if required.
- Element ID: You can put an Element ID, if required.
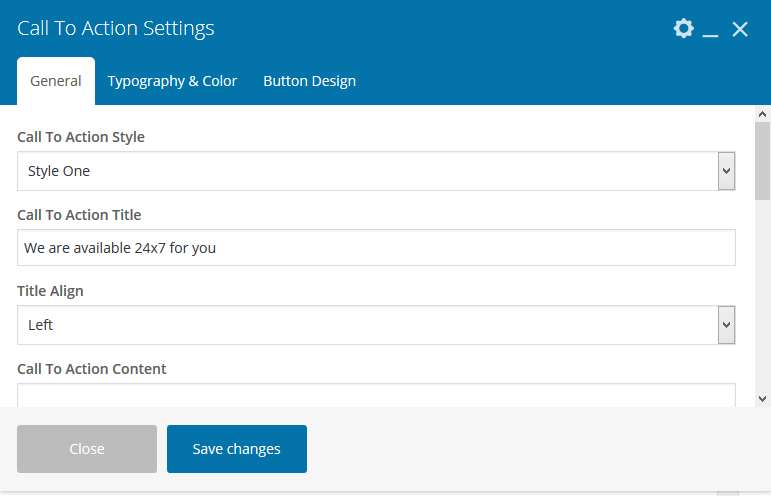
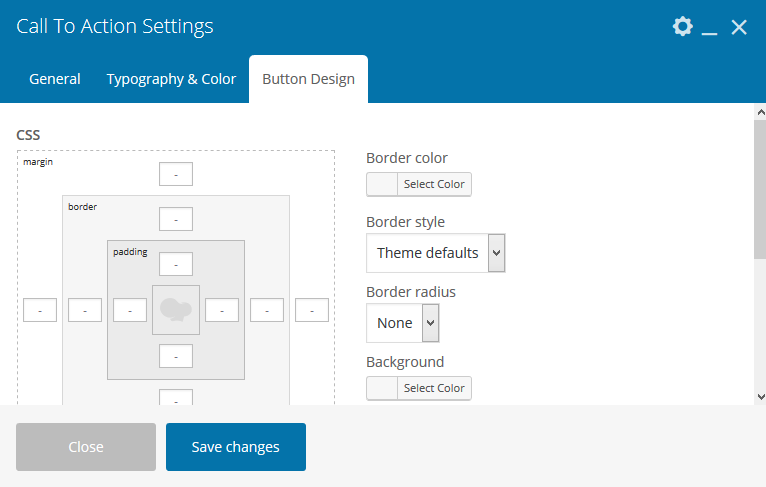
Call To Action
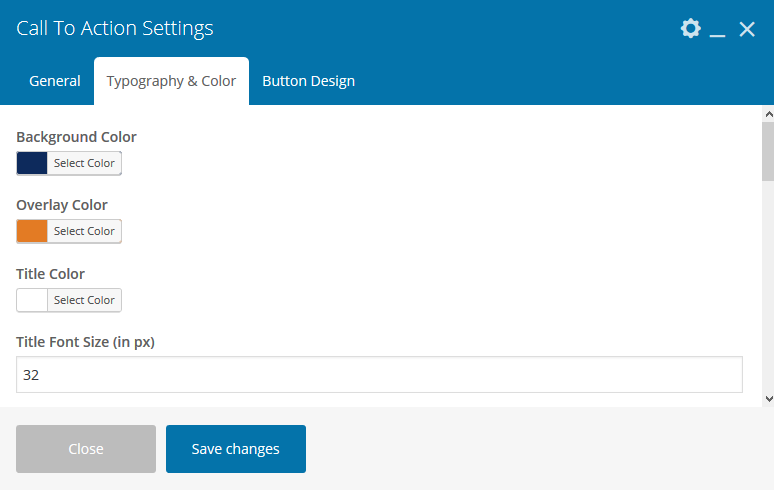
By using ‘Call To Action’ element, you can add a ‘call to action’ section with text and button. Here, you will get 3 tabs: viz; i) General ii) Typography & Color iii) Button Design.

Attributes for General:
- Call To Action Style: Select any Style out of different styles.
- Call To Action Title : You need to provide the title, right here.
- Title Align: Choose alignment of the title, right here.
- Call To Action Content: You need to provide content, right here.
- Call To Action Subtitle: You need to provide the subtitle, right here.
- Subtitle Align: You need to choose alignment of the subtitle, right here.
- Button Title: You need to provide the button title, right here.
- Button Link: You need to provide the button link, right here.
- Add Animation?: If you want to activate animation, then tick 'Yes' on checkbox.
- Extra class name for the container: You can put an extra CSS class name, if required.
- Element ID: You can put an Element ID, if required.
Typography & Color:

Here, you can change Background Color of call to action box, Overlay Color of call to action box, Title Color, Title Font Size (in px), Title Line Height (in px), Content Color, Content Font Size (in px), Content Line Height (in px), Subtitle Color, Subtitle Font Size (in px), Subtitle Line Height (in px), Button Title Color, Button Title Hover Color, Button Background Hover Color, Button Font Size (in px) and Button Font Weight.
Button Design:

Here you can manage the CSS style of button.
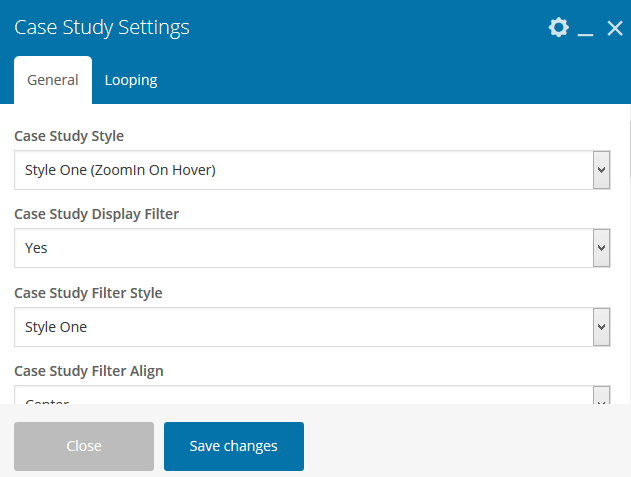
Case Study
By using ‘Case Study’, you can add a Project section with Case Study items. Here, you will get 2 tabs: viz; i) General ii) Looping

Attributes for General:
- Case Study Style: Select any Style out of different styles.
- Case Study Display Filter: If you want to filter your 'Case Study items' with 'Case Study categories', then check ‘Yes’. After marking as ‘Yes’, these fields will be activated:
If you choose 'No', this field will be activated:
i) Case Study Filter Style: Choose from 6 different styles.
ii) Case Study Filter Align: Choose alignment of the filter.
Number of Case Studies: Specify the number of Case Studies you wish to show.
- Case Study Box Align: Choose alignment of the Case Study Box.
- Case Study Box Number: Specify the number of Case Studies you wish to show in a grid.
- Enable Zoom?: If you choose ‘Yes’ here, then Case Studies will not be linked to Case Study details, but instead Case Studies will only “zoom”. If you choose ‘No’, then Case Studies will be linked to their “details page” and this field will be activated:
i) Enable Link Button?: If you want to enable the button on Case Study with a link, then check ‘Yes’. After marking ‘Yes’, you can also provide text in button on ‘Link Button Text’ field.
- Case Study Enable Title?: Choose if you want to show or hide title.
- Case Study Enable excerpt?: Choose if you want to show or hide excerpt.
- Spacing between Case Study Items: Provide spacing between 2 Case Study items.
- Extra class name for the container: You can put an extra CSS class name, if required.
- Element ID: You can put an Element ID, if required.

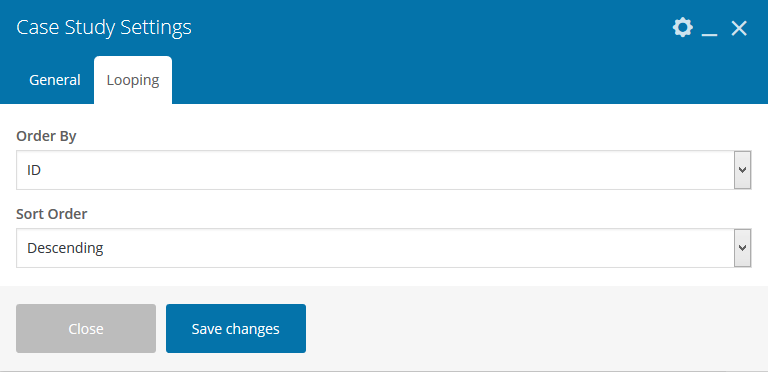
Attributes for Looping:
Here, you can select ‘Order By’ and ‘Sort Order’ of Case Study items.
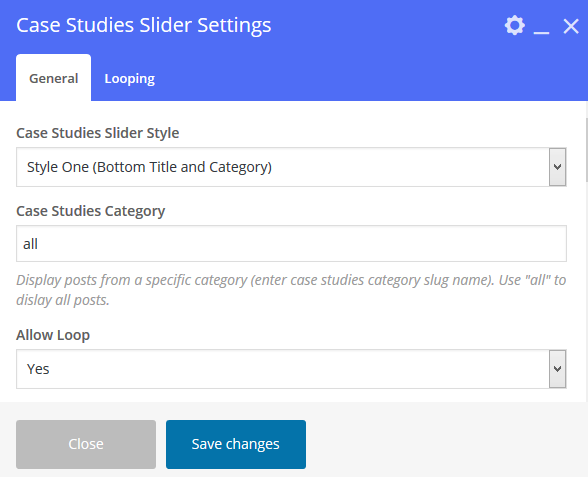
Case Studies Slider
By using ‘Case Studies Slider’, you can add a Slider with case studies posts. Here, you will get 2 tabs: viz; i) General ii) Looping

Attributes for General:
- Case Studies Slider Style: Select Style.
- Case Studies Category: Put specific Case Studies Category slug name to display all posts under that specific Case Studies. If you want to display all posts, then put 'all'.
- Allow Loop: Choose, if you want to enable the loop or not. If you have 5 Case Studies posts, and if you choose ‘No’, the loop will stop after showing those 5 specific Case Studies posts and if you select “Yes”, the loop will continue to run.
- Allow Autoplay?: Choose, if you want to autoplay your carousel or not. If you choose ‘No’, then ‘Autoplay Timeout (in seconds)’ option will be deactivated and if you choose “Yes”, then this option would stay and the Autoplay would operate/function properly.
- Autoplay Timeout (in milliseconds): Specify the time in milliseconds for an autoplay timeout, i.e: the duration after which the scroll will start.
- Number of Items on Desktop: Specify the number of Case Studies items you wish to show in a single row for the Desktop version.
- Number of Items on Tab: Specify the number of Case Studies items you wish to show in a single row for the Tab version.
- Number of Items on Mobile: Specify the number of Case Studies items you wish to show in a single row for the Mobile version.
- Enable Zoom?: Choose, if you want to Zoom your Case Studies posts or not.
- Extra class name for the container: You can put an extra CSS class name, if required.
- Element ID: You can put an Element ID, if required.

Attributes for Looping:
Here, you can select ‘Order By’ and ‘Sort Order’ of the Case Studies items.
Clients
By using ‘Clients’ element, you can add a clients section with clients items.

Attributes:
- Clients Style: Select any Style out of different styles.
- Carousel: Choose, whether or not, you want to activate carousel. If you choose ‘No’, then the options, viz; ‘Allow Navigation?’, ‘Navigation Style’, ‘Allow Dots for Navigation?’, ‘Navigation Dot Style’, ‘Allow Loop’, ‘Allow Autoplay?’ and ‘Autoplay Timeout (in milliseconds)’ will be deactivated and if you choose “Yes”, then these options would stay and the Carousel would operate/function properly.
i) Allow Navigation?: Choose, if you want to show or hide navigation. If you choose ‘No’, then ‘Navigation Style’ option will be deactivated and if you choose “Yes”, then this option would stay and the navigation would operate/function properly.
ii) Navigation Style: Choose from navigation styles for showing different styles for arrow.
iii) Allow Dots for Navigation? : Choose, if you want to show dots for navigation. If you choose ‘No’, then the ‘Navigation Dot Style’ option will be deactivated and if you choose “Yes”, then this option would stay and the dots for navigation would operate/function properly.
iv) Navigation Dot Style: Choose style for showing ‘Navigation Dot Style’.
v) Allow Loop: Choose, if you want to enable the loop or not. If you have 5 items, and if you choose ‘No’, the loop will stop after showing those 5 specific items and if you select “Yes”, the loop will continue to run.
vi) Allow Autoplay?: Choose, if you want to autoplay your carousel or not. If you choose ‘No’, then ‘Autoplay Timeout (in seconds)’ option will be deactivated and if you choose “Yes”, then this option would stay and the Autoplay would operate/function properly.
vii) Autoplay Timeout (in milliseconds): Specify the time in milliseconds for an autoplay timeout, i.e: the duration after which the scroll will start.
- Order: Choose order for showing clients items, i.e: Ascending or Descending.
- Order By: Choose the order of clients items.
- Count: Specify the number of clients items you wish to show.
- Number of Posts on Desktop: Specify the number of posts you wish to show in desktop version.
- Number of Posts on Tab: Specify the number of posts you wish to show in tab version.
- Number of Posts on Mobile: Specify the number of posts you wish to show in mobile version.
- Keep Link: Specify if you want to keep link for clients or not.
- Extra class name for the container: You can put an extra CSS class name, if required.
- Element ID: You can put an Element ID, if required.
Contact Box
By using ‘Contact Box ’ element, you can add a contact box with all the contact details. Here, you will get 2 tabs: viz; i) General ii) Design Options

Attributes for General:
- Contact Box Style: Select any Style out of different styles.
- Contact Box Icon Color: Set your Contact Box Icon Color (If not selected, it will take theme default color).
- Enter Address: Put address to be displayed on contact box.
- Enter Email: Put email address to be displayed on contact box.
- Enter Phone: Put phone number to be displayed on contact box.
- Enter Fax: Put fax to be displayed on contact box.
- Enter WhatsApp: Put whatsapp to be displayed on contact box.
- Animation Style: A myriad of animation styles are available for the ‘Contact Box’. You can select any one of them or just leave without animation.
- Extra class name for the container: You can put an extra CSS class name, if required.
- Element ID: You can put an Element ID, if required.

Attributes for Design Options:
Here you can manage the CSS style of Contact Box.
Contact Form 7
By using ‘Contact Form 7’ element, you can add a contact form.
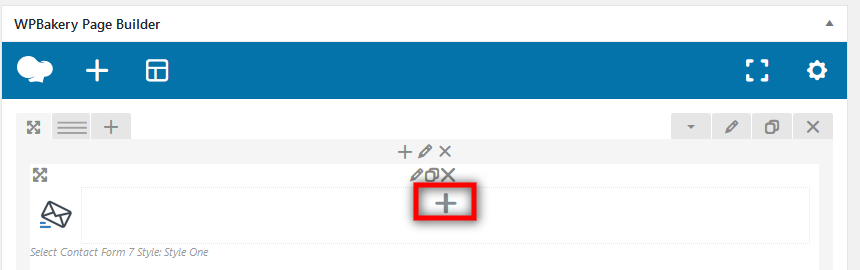
Follow the steps to add a contact form---
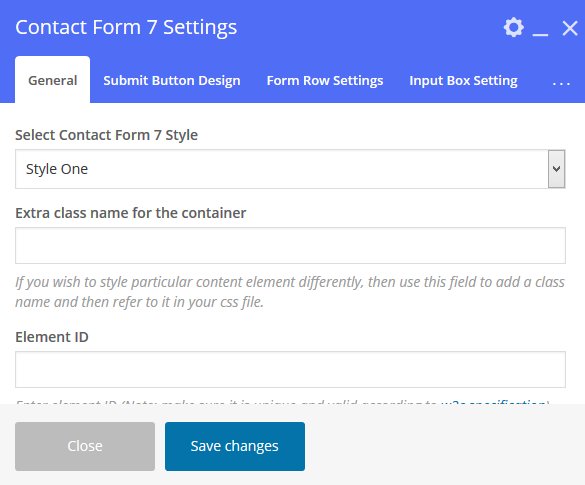
- Click on ‘Contact Form 7’. Select any Style out of different styles. If you require, you can add 2 specific fields, viz; ‘Extra class name for the container’, ‘Element ID’.
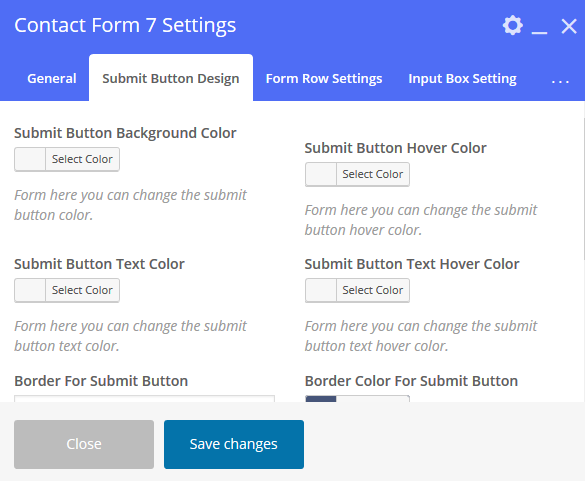
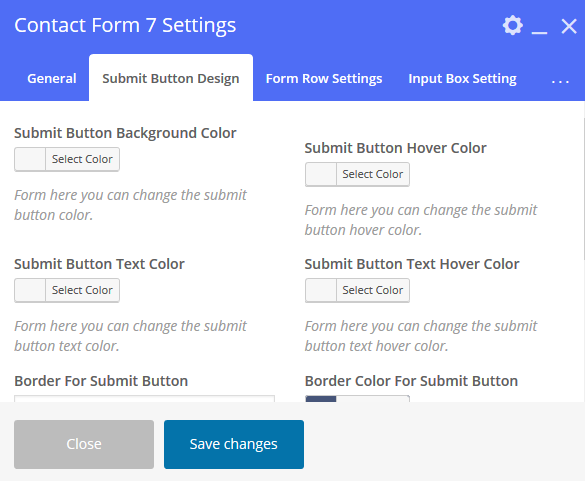
- You can add your own CSS style for ‘submit’ button in the Tab - ‘Submit Button Design’.
- You can add your own CSS style for ‘Form Row’ in the Tab - ‘Form Row Settings’.
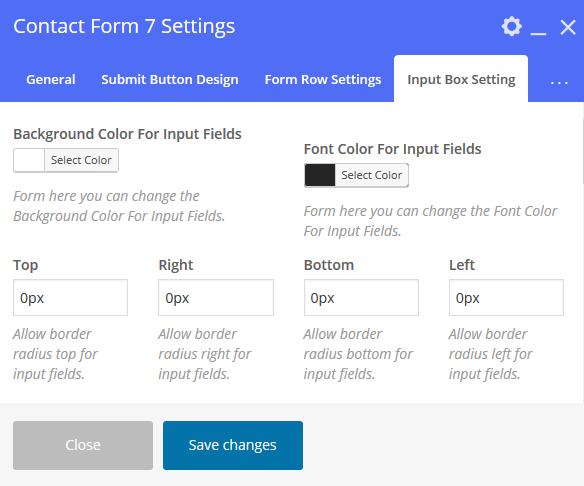
- You can add your own CSS style for ‘contact form 7 input field’ in the Tab - ‘Input Box Setting’.
- After providing all the details, click on ‘Save Changes’ to save. Now, to add a contact form, click on “plus(+)” sign.
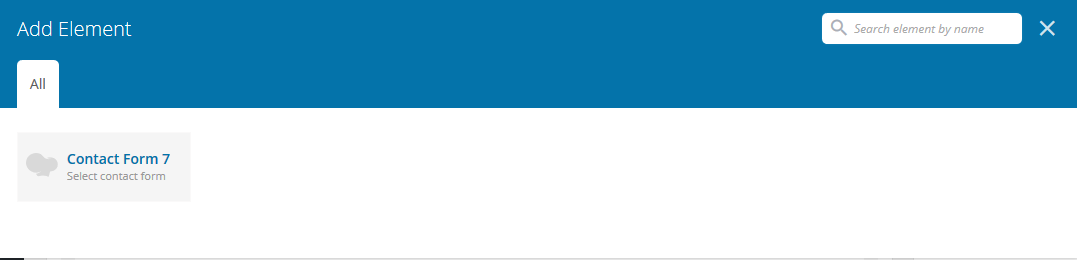
- To choose a contact form, click on ‘Contact Form 7’.
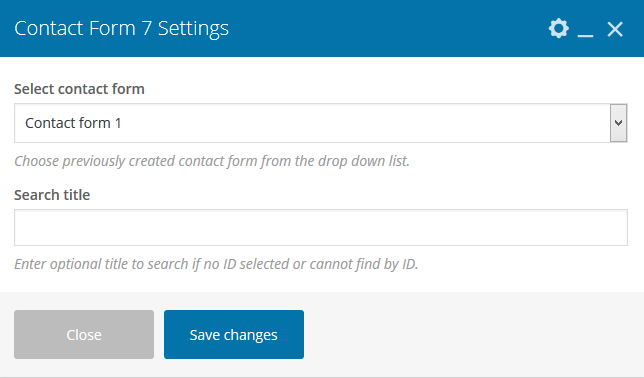
- Select contact form, from ‘Select contact form’ field and if you want a title, then provide it on ‘Search title’ field.







Countdown
By using ‘Countdown’ element, you can add a countdown timer.

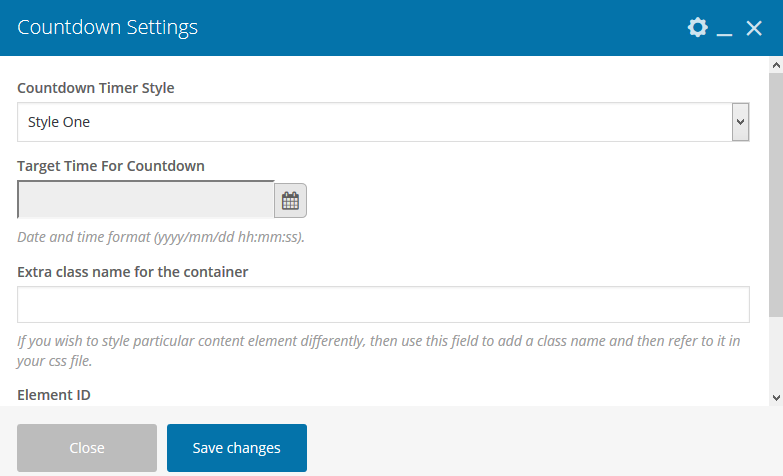
Attributes:
- Countdown Timer Style: As there is only one style by-default, you don’t have to select any.
- Target Time For Countdown: Provide the date and time, right here.
- Extra class name for the container: You can put an an extra CSS class name, if required.
- Element ID: You can put an Element ID, if required.
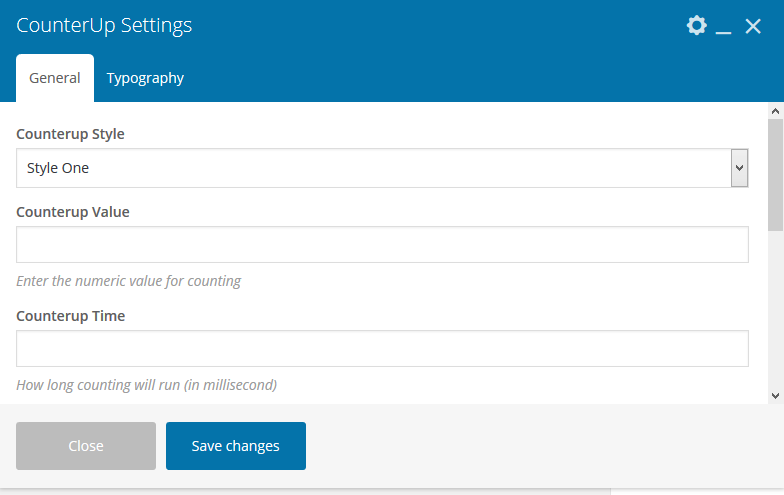
CounterUp
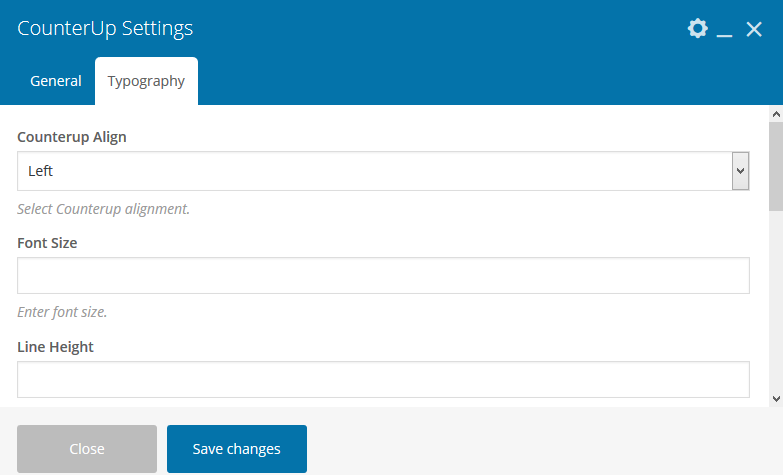
By using ‘CounterUp’ element, you can add a counter. Here, you will get 2 tabs: viz; i) General ii) Typography

Attributes for General:
- Counterup Style: As there is only one style by-default, you don’t have to select any.
- Counterup Value: Enter the value for counting, in numeric style; right here.
- Counterup Time: Enter the time in milliseconds as to how long the counting will run, right here.
- Counterup Delay: Mention, after how long, counting will start in milliseconds.
- Extra class name for the container: You can put an an extra CSS class name, if required.
- Element ID: You can put an Element ID, if required.
Typography:

From ‘Typography’, you can change all the CSS style of the counter.
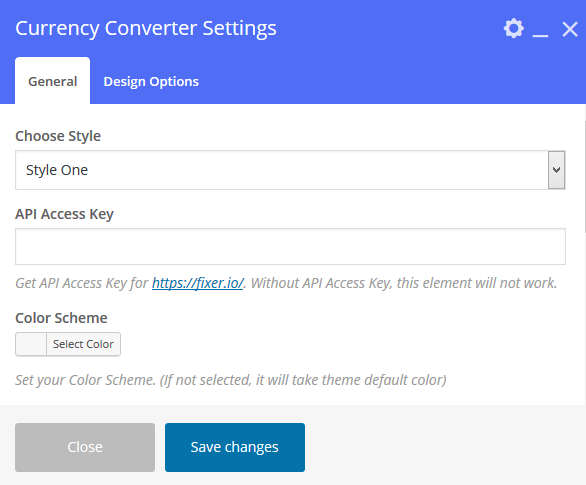
Currency Converter
By using ‘Currency Converter’ element, you can add a Currency Converter section. Here, you will get 2 tabs: viz; i) General ii) Design Options

Attributes for General:
- Choose Style: Select Style.
- API Access Key: Put API Access Key. Get API Access Key for https://fixer.io/. Without API Access Key, this element will not work.
- Color Scheme: Set your Color Scheme. (If not selected, it will take theme default color).
- Animation Style: A myriad of animation styles are available for the Currency Converter. You can select any one of them or just leave without animation.
- Extra class name for the container: You can put an extra CSS class name, if required.
- Element ID: You can put an Element ID, if required.

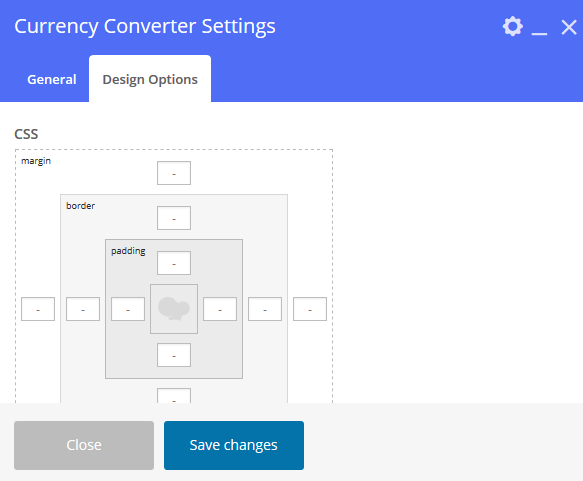
Attributes for Design Options:
Here you can manage the CSS style of Contact Box.
Custom Button
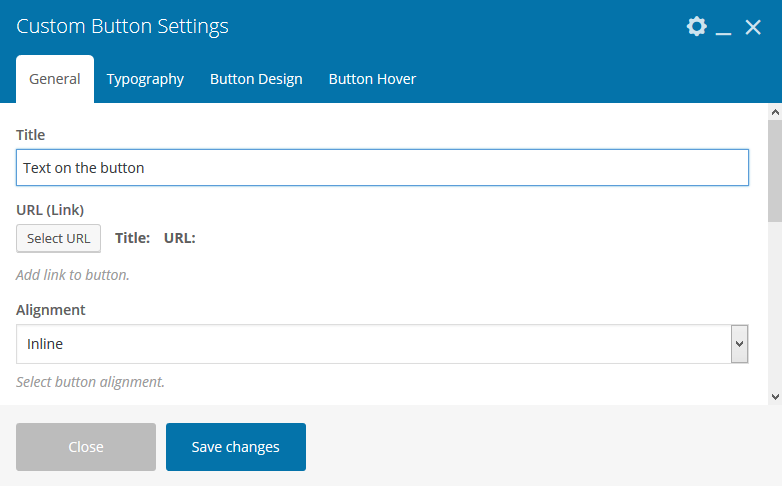
If you want a totally different button, then you can do the same with ‘Custom Button’ element. Here, you will get 4 tabs: viz; i) General ii) Typography iii) Button Design and iv) Button Hover

Attributes for General:
- Title: Provide the button title, right here.
- URL (Link): Provide button url, right here.
- Alignment: Choose button alignment, right here.
- Add icon?: By marking ‘Yes’ in the check box, you can add an icon with button.
- Animation Style: A myriad of animation styles are available for the button. You can select any one of them or just leave without animation.
- Extra class name for the container: You can put an extra CSS class name, if required.
- Element ID: You can put an Element ID, if required.

Typography: From ‘Typography’, you can change all the CSS style for the text in the button.

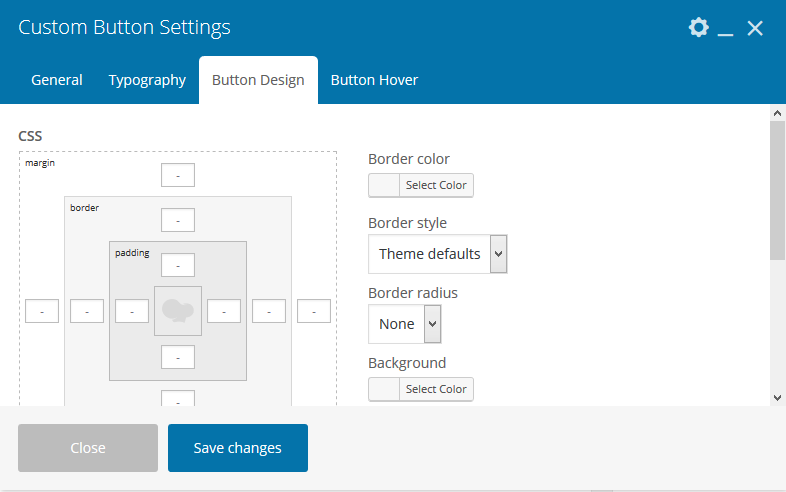
Button Design: From ‘Button Design’, you can change the CSS style of the whole button.

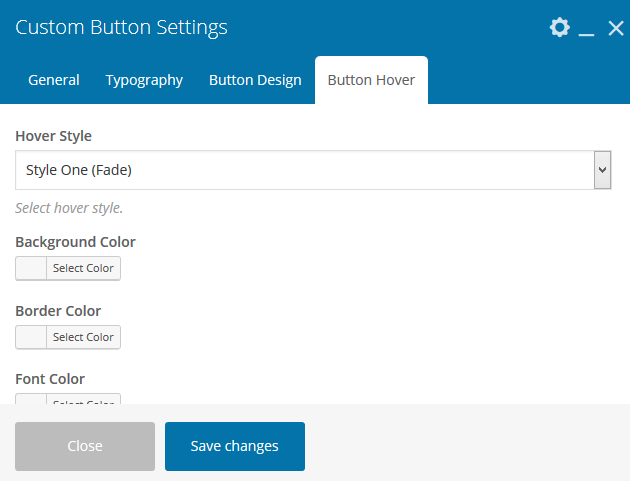
Button Hover: From ‘Button Hover’, you can change the style and colors of button hover.
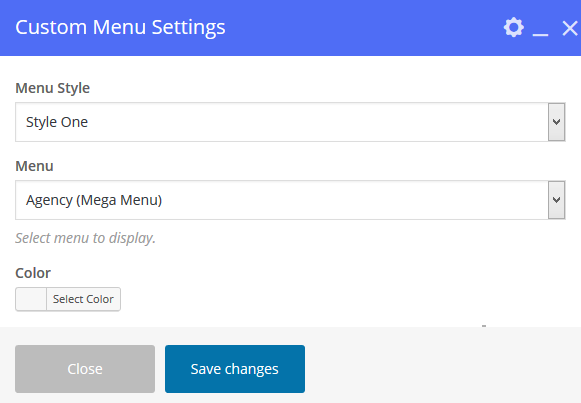
Custom Menu
By using ‘Custom Menu’ element, you can add a menu section.

Attributes:
- Menu Style: Select any Style out of different styles.
- Menu: Choose menu to display.
- Color: Set Color. (If not selected, it will take theme default color)
- Extra class name for the container: You can put an extra CSS class name, if required.
- Element ID: You can put an Element ID, if required.
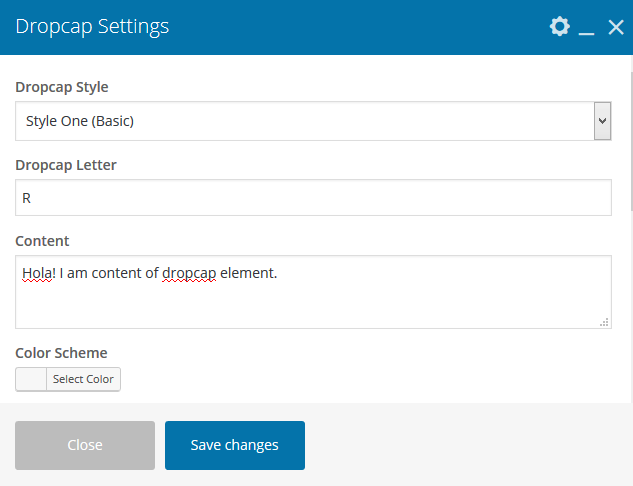
Dropcap
By using ‘Dropcap’ element, you can add text with dropcap.

Attributes:
- Dropcap Style: Select any Style out of different styles.
- Dropcap Letter: Provide Dropcap Letter.
- Content: You can add your content here.
- Color Scheme: Choose color from this field (If not selected, it will take theme default color).
- Content Color: Choose content color.
- Extra class name for the container:You can put an extra CSS class name, if required.
- Element ID:You can put an Element ID, if required.
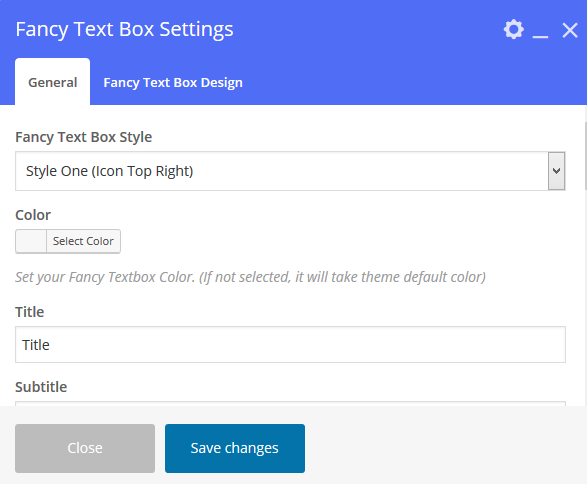
Fancy Text Box
By using ‘Fancy Text Box’ element, you can add different types of text box. Here, you will get 2 tabs: viz; i) General ii) Fancy Text Box Design

Attributes for General:
- Fancy Text Box Style: Select any Style out of different styles.
- Color: Set your Fancy Textbox Color. (If not selected, it will take theme default color).
- Title: Provide title, right here.
- Subtitle: Provide subtitle, right here.
- Fancy Text Box Content: Provide content, right here.
- Select Icon Type: Choose if you want image or icon. If you choose ‘Image’, then you can add icon image on ‘Add Icon (Eg. 80x80)’ field. If you choose ‘Icon’, then you can Select icon from library on ‘Icon (Icofont)’ field.
- Animation Style: A myriad of animation styles are available for the text box. You can select any one of them or just leave without animation.
- Element ID:You can put an Element ID, if required.
- Extra class name for the container:You can put an extra CSS class name, if required.

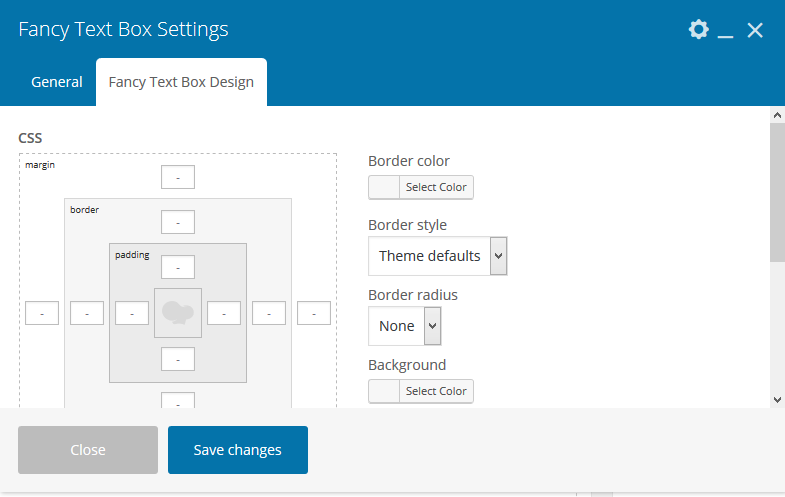
Fancy Text Box Design:
Here you can change the CSS style of the whole text box.
Flip Box
By using ‘Flip Box’ element, you can add different types of flip box. Here, you will get 3 tabs: viz; i) General ii) First Card iii) Second Card

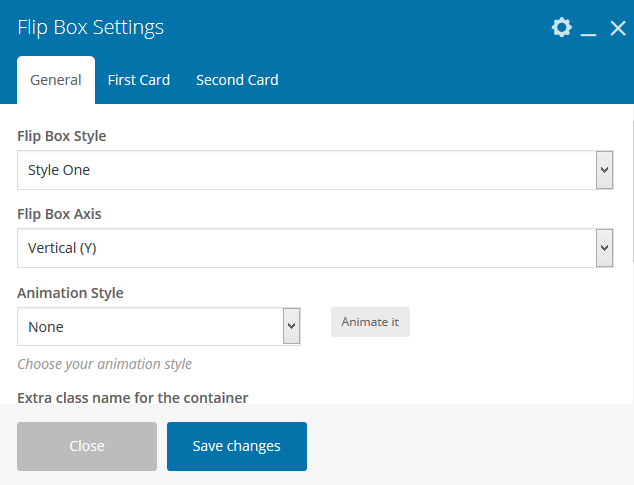
Attributes for General:
- Flip Box Style: As there is only one style by-default, you don’t have to select any.
- Flip Box Axis: Select Axis of the Flip Box.
- Animation Style: A myriad of animation styles are available for the text box. You can select any one of them or just leave without animation.
- Extra class name for the container:You can put an extra CSS class name, if required.
- Element ID:You can put an Element ID, if required.

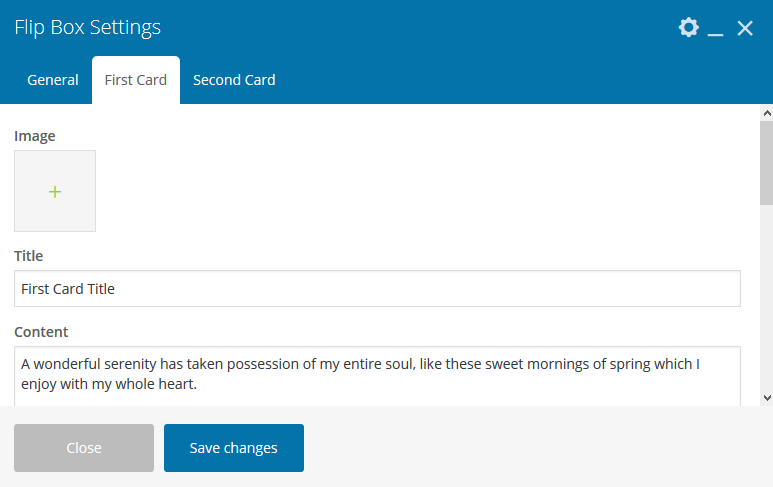
Attributes for First Card:
- Image: Upload image for First Cart, from this field.
- Title: Provide title, right here.
- Content: Provide Content, right here.
- Customizer: Here you can change the CSS style of the whole flip box for First Card.

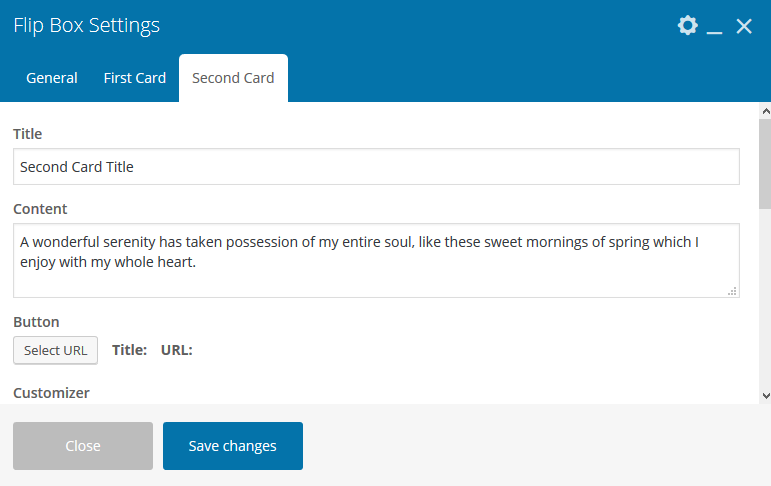
Attributes for Second Card:
- Title: Provide title, right here.
- Content: Provide Content, right here.
- Button: Provide Button details, right here.
- Customizer: Here you can change the CSS style of the whole flip box for Second Card.
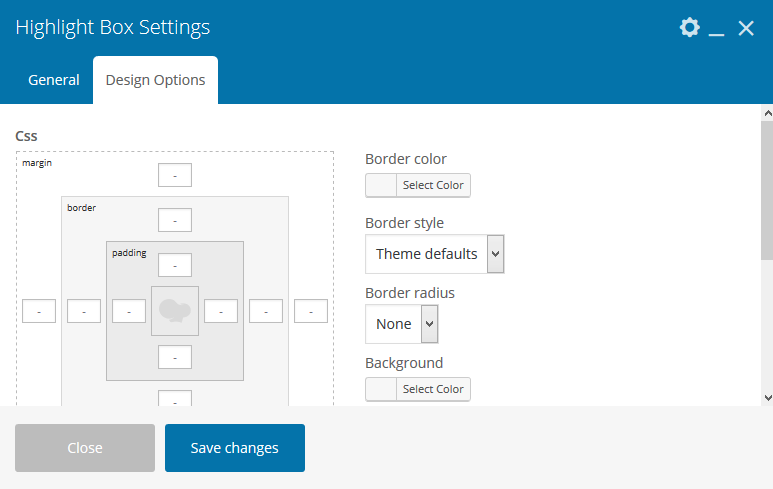
Highlight Box
By using ‘Highlight Box’ element, you can add different types of Highlight Box. Here, you will get 2 tabs: viz; i) General ii) Design Options

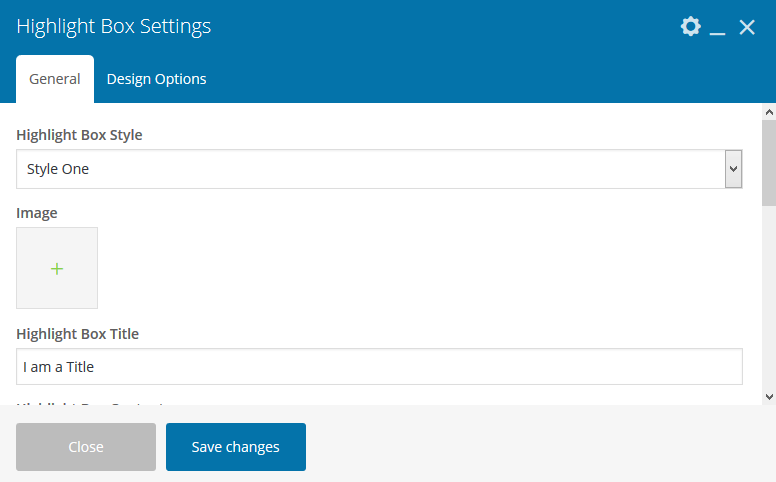
Attributes for General:
- Highlight Box Style: Select any Style out of different styles.
- Image: Upload image for box, from this field.
- Highlight Box Title: Provide title, right here.
- Highlight Box Content: Provide Content, right here.
- Highlight Box Link: Provide button url, right here.
- Animation Style: A myriad of animation styles are available for the text box. You can select any one of them or just leave without animation.
- Extra class name for the container:You can put an extra CSS class name, if required.
- Element ID:You can put an Element ID, if required.

Design Options:
Here you can change the CSS style of the whole highlight box.
Icon Box
By using ‘Icon Box’ element, you can add different types of Icon Box. Here, you will get 2 tabs: viz; i) General ii) Design
Attributes for General:
- Select Icon Library: From custom icon library.
- Icon (Icofont): Select icon from library.
- Icon Align: Select icon alignment.
- Icon size: Enter icon size. (eg. 10px, 1em, 1rem).
- Icon Color: Provide Icon color.
- Icon Border Radius: Select icon border radius.
- Animation Style: A myriad of animation styles are available for the text box. You can select any one of them or just leave without animation.
- Extra class name for the container:You can put an extra CSS class name, if required.
- Element ID:You can put an Element ID, if required.
Design:
Here you can change the CSS style of the whole Icon Box.
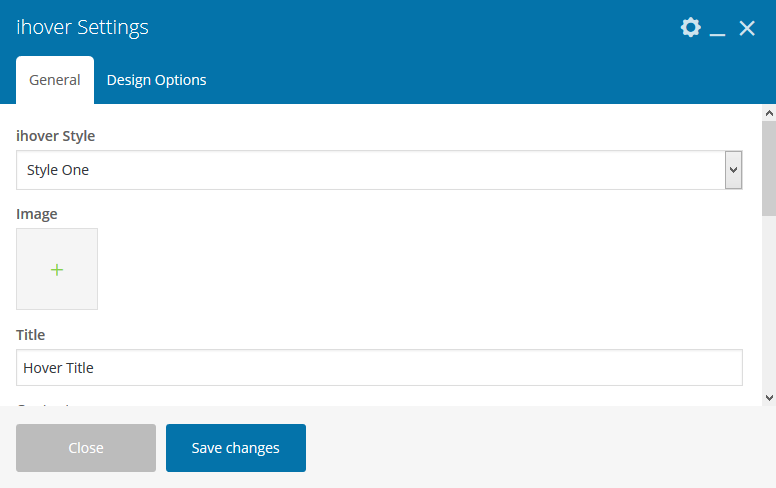
ihover
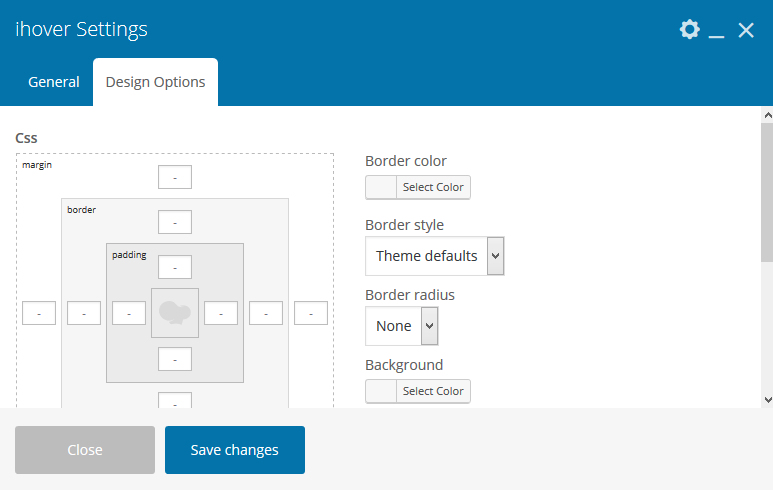
By using ‘ihover’ element, you can add different types of ihover Box with content. Here, you will get 2 tabs: viz; i) General ii) Design Options

Attributes for General:
- ihover Style: Select any Style out of different styles.
- Image: Upload image for box, from this field.
- Title: Provide title, right here.
- Content: Provide Content, right here.
- Animation Style: A myriad of animation styles are available for the text box. You can select any one of them or just leave without animation.
- Extra class name for the container:You can put an extra CSS class name, if required.
- Element ID: You can put an Element ID, if required.

Design Options:
Here you can change the CSS style of the whole highlight box.
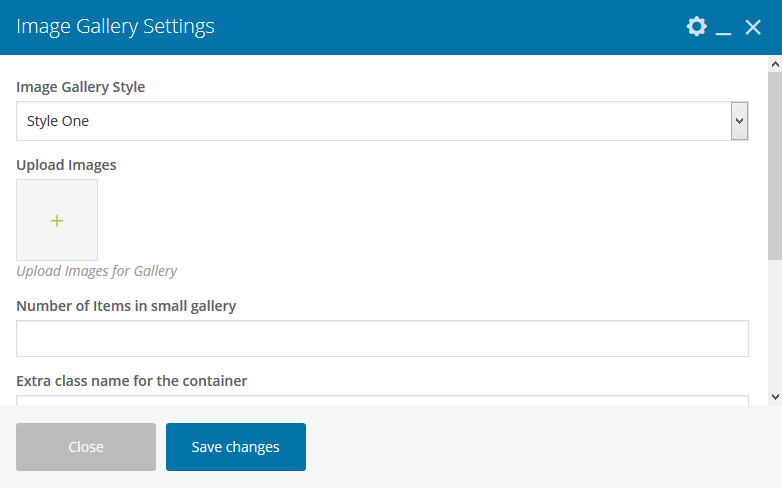
Image Gallery

Attributes:
- Image Gallery Style: As there is only one style by-default, you don’t have to select any.
- Upload Images: Upload image for gallery, from this field.
- Number of Items in small gallery: Specify the number of images you wish to show in small gallery as ‘thumbnail’.
- Extra class name for the container: You can put an extra CSS class name, if required.
- Element ID:You can put an Element ID, if required.
Image Slider

Attributes:
- Image Slider Style: As there is only one style by-default, you don’t have to select any.
- Upload Images: Upload image for slider, from this field.
- Number of Images on Desktop: Specify the number of images you wish to show in a single row for the Desktop version.
- Number of Images on Tab: Specify the number of images you wish to show in a single row for the Tab version.
- Number of Images on Mobile: Specify the number of images you wish to show in a single row for the Mobile version.
- Extra class name for the container: You can put an extra CSS class name, if required.
- Element ID:You can put an Element ID, if required.
List
By using ‘List’ element, you can add a listbox with different styles. Here, you will get 2 tabs: viz; i) General ii) Design Options

Attributes for General:
- List Style: Select any Style out of different styles.
- Content: Provide content with ul/li structure as screenshot, right here.
- List Icon Color : Provide the icon color of list, right here.
- Animation Style : A myriad of animation styles are available for the list box. You can select any one of them or just leave without animation.
- Extra class name for the container: You can put an extra CSS class name, if required.
- Element ID: You can put an Element ID, if required.

Design Options:
Here you can change the CSS style of the whole list box.
Loan Calculator
By using ‘Loan Calculator’ element, you can add a Loan Caculator. Here, you will get 2 tabs: viz; i) General ii) Design Options

Attributes for General:
- Choose Style: As there is only one style by-default, you don’t have to select any.
- Animation Style : A myriad of animation styles are available for the list box. You can select any one of them or just leave without animation.
- Extra class name for the container: You can put an extra CSS class name, if required.
- Element ID: You can put an Element ID, if required.

Design Options:
Here you can change the CSS style of the whole Loan Calculator box.
Masonry Gallery
By using ‘Masonry Gallery’ element, you can add a Masonry Gallery. Here, you will get 2 tabs: viz; i) General ii) Hover Layer

Attributes for General:
- Masonry Gallery Style: As there is only one style by-default, you don’t have to select any.
- Upload Images: Upload images for gallery, from this field.
- Animation Style : A myriad of animation styles are available for the list box. You can select any one of them or just leave without animation.
- Extra class name for the container: You can put an extra CSS class name, if required.
- Element ID:You can put an Element ID, if required.

Hover Layer:
Here you can change the CSS style of the Hover Layer for the gallery.
Popup Video
By using ‘Popup Video’ element, you can add a video from Youtube Or Vimeo.

Attributes:
- Popup Video Style: As there is only one style by-default, you don’t have to select any.
- Popup Video Alignment: Choose Alignment of the video.
- Upload image : Upload thumbnail image for the video.
- Enter Youtube/Vimeo Video Link : Enter video link.
- Extra class name for the container: You can put an extra CSS class name, if required.
- Element ID:You can put an Element ID, if required.
Portfolio
By using ‘Portfolio’, you can add a portfolio section with portfolio posts. Here, you will get 2 tabs: viz; i) General ii) Looping

Attributes for General:
- Portfolio Style: Select any Style out of different styles.
- Portfolio Category: Put specific Portfolio Category slug name to display all posts under that specific Portfolio Category. If you want to display all posts, then put 'all'.
- Portfolio Display Filter: If you want to filter your portfolio posts with portfolio categories, then check ‘Yes’. After marking as ‘Yes’, these fields will be activated:
i) Portfolio Filter Style: Choose from 3 different styles.
ii) Portfolio Filter Align: Choose alignment of the filter.
- Portfolio Box Align: Choose alignment of the portfolio box.
- How many items to show?: Specify the number of portfolio posts you wish to show.
- Portfolio Box Number: Specify the number of portfolios you wish to show in a grid.
- Enable Zoom?: If you choose ‘Yes’ here, then portfolios will not be linked to portfolio details, but instead portfolios will only “zoom”. If you choose ‘No’, then portfolios will be linked to their “details page”.
- Enable Link?: If you want to enable the button on portfolio with link, then check ‘Yes’.
- Portfolio Enable Title?: Choose if you want to show or hide title.
- Portfolio Enable excerpt?: Choose if you want to show or hide excerpt.
- Spacing between Portfolio Items: Provide the spacing between 2 portfolio items.
- Extra class name for the container: You can put an extra CSS class name, if required.
- Element ID: You can put an Element ID, if required.
- Add Animation?: From here, you can add animation.

Attributes for Looping:
Here, you can select ‘Order By’ and ‘Sort Order’ of the portfolio items. You can exclude specific portfolio post(s) by providing ID of that post(s) on 'Offset Posts' field. For providing multiple ID you need to use 'Comma (,)'.
Portfolio Slider
By using ‘Portfolio Slider’, you can add a Slider with portfolio posts. Here, you will get 2 tabs: viz; i) General ii) Looping

Attributes for General:
- Portfolio Slider Style: Select any Style out of different styles.
- Portfolio Category: Put specific Portfolio Category slug name to display all posts under that specific Portfolio Category. If you want to display all posts, then put 'all'.
- Allow Loop: Choose, if you want to enable the loop or not. If you have 5 portfolio posts, and if you choose ‘No’, the loop will stop after showing those 5 specific portfolio posts and if you select “Yes”, the loop will continue to run.
- Allow Autoplay?: Choose, if you want to autoplay your carousel or not. If you choose ‘No’, then ‘Autoplay Timeout (in seconds)’ option will be deactivated and if you choose “Yes”, then this option would stay and the Autoplay would operate/function properly.
- Autoplay Timeout (in milliseconds): Specify the time in milliseconds for an autoplay timeout, i.e: the duration after which the scroll will start.
- Number of Items on Desktop: Specify the number of portfolio items you wish to show in a single row for the Desktop version.
- Number of Items on Tab: Specify the number of portfolio items you wish to show in a single row for the Tab version.
- Number of Items on Mobile: Specify the number of portfolio items you wish to show in a single row for the Mobile version.
- Enable Zoom?: Choose, if you want to Zoom your portfolio posts or not.
- Extra class name for the container: You can put an extra CSS class name, if required.
- Element ID: You can put an Element ID, if required.

Attributes for Looping:
Here, you can select ‘Order By’ and ‘Sort Order’ of the portfolio items.
Pricing Item
By using ‘Pricing Item’ element, you can add a pricing box.

Attributes:
- Pricing Style: Select any Style out of different styles.
- Title: Provide pricing title, right here.
- Subtitle: Provide pricing subtitle, right here.
- Currency Symbol: Provide Currency Symbol of pricing, right here.
- Price (Without Currency Symbol): Provide price, right here.
- Period: Set period, right here.
- Tagline: Set Tagline, right here.
- Content: Provide pricing content, right here.
- Button | Title: Set button text, right here.
- Button | Link : Set button link, right here.
- Highlight: If you want this item to be highlighted, then choose ‘Yes’.
- Color: Set your Pricing Table Color. (If not selected, it will take theme default color)
- Animation Style: A myriad of animation styles are available for the pricing item. You can select any one of them or just leave without animation.
- Extra class name for the container: You can put an extra CSS class name, if required.
- Element ID: You can put an Element ID, if required.
Progress Bar
By using ‘Progress Bar’ element, you can add Progress bar.

Attributes:
- Progressbar Title: Provide title, right here.
- Color: Set your Progressbar Color (If not selected, it will take theme default color).
- Progressbar Height: Provide height, right here.
- Progress Percentage: Provide percentage, right here.
- Progressbar Animation: Choose ‘true’ to bring animation effect for the stripe.
- Progressbar Striped: Choose ‘true’ to bring stripe on progressbar.
- Extra class name for the container: You can put an extra CSS class name, if required.
- Element ID: You can put an Element ID, if required.
Separator
By using ‘Separator’ element, you can add a separator.

Attributes:
- Choose Unit for width: Specify the unit for separator width. If you have chosen ‘Percentage’, then you will get ‘Separator Width (Percentage)’ field, and you need to choose separator width, right there. If you have chosen ‘Pixel’, then you will get ‘Separator Width (Pixel) eg. 250’ field, and you need to choose separator width, right there.
- Separator Color: Provide color for separator, right here.
- Separator Background Color: Provide Background Color of separator, right here.
- Separator Direction: Choose direction for separator icon.
- Separator Style: Select any Style out of different styles.
- Extra class name for the container: You can put an extra CSS class name, if required.
- Element ID: You can put an Element ID, if required.
Tabs
By using ‘Tabs’ element, you can add a tab with content.
Follow the steps to add a tab---
- Click on ‘Tabs’.Select any Style out of different styles from 'Select Tabs Style' field. Choose color from 'Color' field (If not selected, it will take theme default color). If you require, you can use 2 specific fields, viz; ‘Extra class name for the container’ , ‘Element ID’.
- After providing all the details, click on ‘Save Changes’ to save. Now, to add tab item, click on “plus(+)” sign.
- To add a tab item, click on ‘Tab Item’.
- If you want icon with tab title, then click ‘Yes’ on ‘Display Icons?’ field and provide your icon. Provide title on ‘Tab Title’ field and provide content on ‘Tab Content’ field.




Team
By using ‘Team’ element, you can add a team section with team items.

Follow the steps to add a tab---
Attributes:
- Team Style: Select any Style out of different styles.
- Carousel: Choose, whether or not, you want to activate carousel. If you choose ‘No’, then the options, viz; ‘Allow Navigation?’, ‘Navigation Style’, ‘Allow Dots for Navigation?’, ‘Navigation Dot Style’, ‘Allow Loop’, ‘Allow Autoplay?’ and ‘Autoplay Timeout (in seconds)’ will be deactivated and if you choose “Yes”, then these options would stay and the Carousel would operate/function properly.
i) Allow Navigation?: Choose, if you want to show or hide navigation. If you choose ‘No’, then ‘Navigation Style’ option will be deactivated and if you choose “Yes”, then this option would stay and the navigation would operate/function properly.
ii) Navigation Style: Choose from navigation styles for showing different styles for arrow.
iii) Allow Dots for Navigation? : Choose, if you want to show dots for navigation. If you choose ‘No’, then the ‘Navigation Dot Style’ option will be deactivated and if you choose “Yes”, then this option would stay and the dots for navigation would operate/function properly.
iv) Navigation Dot Style: Choose style for showing ‘Navigation Dot Style’.
v) Allow Loop: Choose, if you want to enable the loop or not. If you have 5 items, and if you choose ‘No’, the loop will stop after showing those 5 specific items and if you select “Yes”, the loop will continue to run.
vi) Allow Autoplay?: Choose, if you want to autoplay your carousel or not. If you choose ‘No’, then ‘Autoplay Timeout (in seconds)’ option will be deactivated and if you choose “Yes”, then this option would stay and the Autoplay would operate/function properly.
vii) Autoplay Timeout (in seconds): Specify the time in seconds for an autoplay timeout, i.e: the duration after which the scroll will start.
- Order: Choose order for showing team items, i.e: Ascending or Descending.
- Order By: Choose the order of team items.
- Count: Specify the number of team items you wish to show.
- Number of Posts on Desktop: Specify the number of team items you wish to show in a single row for the Desktop version.
- Number of Posts on Tab: Specify the number of team items you wish to show in a single row for the Tab version.
- Number of Posts on Mobile: Specify the number of team items you wish to show in a single row for the Mobile version.
- Enable Link?: Choose, if you want to enable the link of team items or not.
- Add Animation?: A myriad of animation styles are available for the team items. You can select any one of them or just leave without animation.
- Extra class name for the container: You can put an extra CSS class name, if required.
- Element ID: You can put an Element ID, if required.
Testimonial
By using ‘Testimonial’ element, you can add a testimonial section with testimonial items.

Follow the steps to add a tab---
Attributes:
- Testimonial Style: Select any Style out of different styles.
- Color: Choose color from 'Color Scheme' field (If not selected, it will take theme default color).
- Carousel: Choose, whether or not, you want to activate carousel. If you choose ‘No’, then the options, viz; ‘Allow Navigation?’, ‘Navigation Style’, ‘Allow Dots for Navigation?’, ‘Navigation Dot Style’, ‘Allow Loop’, ‘Allow Autoplay?’ and ‘Autoplay Timeout (in milliseconds)’ will be deactivated and if you choose “Yes”, then these options would stay and the Carousel would operate/function properly.
i) Allow Navigation?: Choose, if you want to show or hide navigation. If you choose ‘No’, then ‘Navigation Style’ option will be deactivated and if you choose “Yes”, then this option would stay and the navigation would operate/function properly.
ii) Navigation Style: Choose from navigation styles for showing different style for arrow.
iii) Allow Dots for Navigation? : Choose, if you want to show dots for navigation. If you choose ‘No’, then the ‘Navigation Dot Style’ option will be deactivated and if you choose “Yes”, then this option would stay and the dots for navigation would operate/function properly.
iv) Navigation Dot Style: Choose style for showing ‘Navigation Dot Style’.
v) Allow Loop: Choose, if you want to enable the loop or not. If you have 5 items, and if you choose ‘No’, the loop will stop after showing those 5 specific items and if you select “Yes”, the loop will continue to run.
vi) Allow Autoplay?: Choose, if you want to autoplay your carousel or not. If you choose ‘No’, then ‘Autoplay Timeout (in seconds)’ option will be deactivated and if you choose “Yes”, then this option would stay and the Autoplay would operate/function properly.
vii) Autoplay Timeout (in milliseconds): Specify the time in milliseconds for an autoplay timeout, i.e: the duration after which the scroll will start.
- Order: Choose order for showing testimonial items, i.e: Ascending or Descending.
- Order By: Choose the order of testimonial items.
- Count: Specify the number of testimonial items you wish to show.
- Number of Posts on Desktop: Specify the number of testimonial items you wish to show in a single row for the Desktop version.
- Number of Posts on Tab: Specify the number of testimonial items you wish to show in a single row for the Tab version.
- Number of Posts on Mobile: Specify the number of testimonial items you wish to show in a single row for the Mobile version.
- Add Animation?: A myriad of animation styles are available for the testimonial items. You can select any one of them or just leave without animation.
- Extra class name for the container: You can put an extra CSS class name, if required.
- Element ID: You can put an Element ID, if required.
Typewriter Text
By using ‘Typewriter Text’ element, you can add Typewriter Text. Here, you will get 2 tabs: viz; i) General ii) Attribute iii) Design

Attributes for General:
- Value Strings: Add text, right here by clicking 'Toggle row' as per below screenshot.
- Alignment: Select text alignment.
- Tag: Select HTML tag for Typewriter Text.
- Font Size: Enter font size for the text.
- Line Height: Enter line height.
- Font Color: Enter Font Color of the text.
- Animation Style : A myriad of animation styles are available for the list box. You can select any one of them or just leave without animation.
- Extra class name for the container: You can put an extra CSS class name, if required.
- Element ID: You can put an Element ID, if required.


Attributes for 'Attribute' tab:
- Type Speed: Specify type speed of display texts.
- Start Delay: Enter Start Delay in miliseconds.
- Back Speed: Enter Back Speed in miliseconds.
- Back Delay: Enter font size for the text in miliseconds.
- Shuffle: Choose, if you want to enable shuffle or not.
- Loop: Choose, if you want to enable the loop or not.

Design:
Here you can change the CSS style of the Typewriter Text Box.
Theme Button
By using ‘Theme Button’ element, you can create common button for the theme.

Attributes:
- Title: Provide the button title, right here.
- URL (Link): Provide button url, right here.
- Alignment: Choose button alignment, right here.
- Add icon?: By marking ‘Yes’, you can add icon with button.
- Animation Style: A myriad of animation styles are available for the button. You can select any one of them or just leave without animation.
- Extra class name for the container: You can put an extra CSS class name, if required.
- Element ID: You can put an Element ID, if required.
TimeLine
From ‘Timeline’ element, you can add content with timeline style.
Follow the steps to add a Timeline element---
- Click on ‘Timeline’. Select any Style out of different styles from ‘Select Timeline Style’ field and set color from ‘Color Scheme’ field (If color is not selected, it will take theme default color). If you require, you can add 2 specific fields, viz; ‘Extra class name for the container’ , ‘Element ID’.
- You can add your own CSS styles in the Tab - ‘Design’.
- After providing all the details, click on ‘Save Changes’ to save. Now, to add timeline items, click on “plus(+)” sign.
- To add an item, click on ‘Timeline Item’.
- Provide Timeline Image, Timeline Title, Timeline Date (Month), Timeline Date (Year) and Timeline Content (You can use HTML tags) for that particular item.





Setting up Mega Menu
You can change the image of 'SEO Whitepaper' column of 'Services' mega menu from line number 512 of 'Theme Options > Custom CSS'.
First, you need to create a menu and make that "Primary". It is only after that, you can make the menu which has been created as ‘MEGA MENU’ (opt for it only if you need it).
Please go through the following points to know how to create RadiantThemes Mega Menu:
- Login to WordPress admin panel (URL should be www.yourdomain.com/wp-admin ).
- Navigate to "Appearance > Menus".
- From drop-down, select the menu you want to make "Primary", and then click on "Select" button.
- Now, click on menu items where you want to enable the mega menu.
- Click on the checkbox “Use as Mega Menu”
- Now select “Column” or “Tab” under “Use Submenus as:” dropdown option.
- Navigate to "Appearance > Widgets".
- Place any available widgets under “Widgets in Menu” widget position.
- Navigate to "Appearance > Menus" again.
- Click on “Screen Options” at the top right and check “Megamenu Setting” and “Widgets” if they are already not checked.
- Click on “Widgets” tab in the left side, you will see all the created widgets that you placed under “Widgets in Menu” widget position in Step 8 here.
- Select the available widgets by checking them and then click on “Add to Menu” button.
- Place the above widgets under the menu where you have selected “Use as Mega Menu”
- Then click on “Save Menu” button in the bottom right.







Blog Posts
Please go through the points given below to understand how to create a new blog post--
- Login to WordPress admin panel.
- Navigate to "Posts > Add New"
- Provide a suitable title for your blog post.
- On the below area, you have to write content for your blog post. You can also add content with WPBakery Page Builder.
- As short contents for blog post element are coming from ‘Excerpt’, so you need to provide content on ‘Excerpt’ too. If you’re not getting ‘Excerpt’ option on your post, then click on “Screen Options” button in the top right hand corner and check ‘Excerpt’ to get the option.
- On the right hand side, you will find "Featured Image" section. Here, you can provide an image for your blog post.
- From "Categories" box, you can put your blog post under a suitable category or create a new category for that.
- Finally, click on "Publish" button to publish your blog post.






Testimonial Items
Please go through the points given below to understand how to create a new testimonial item---
- Login to WordPress admin panel.
- Navigate to "Testimonials > Add New Testimonial"
- Provide a suitable title for your testimonial item.
- On the below area, you have to write content for your testimonial item.
- As short contents for testimonial element are coming from ‘Excerpt’, so you need to provide content on ‘Excerpt’ too. If you’re not getting ‘Excerpt’ option on your testimonial, then click on “Screen Options” button in the top right hand corner and check ‘Excerpt’ to get the option.
- On the right hand side, you will find "Client Hover Image" section. Here, you can provide an image for your testimonial item.
- You can add testimonial information here.
- Finally, click on "Publish" button to publish your testimonial item.






Team Items
Please go through the points given below to understand how to create a new team item---
- Login to WordPress admin panel.
- Navigate to "Team > Add New Team"
- Provide a suitable title for your team item.
- On the below area, you have to write content for your team item. Also, you can add content with WPBakery Page Builder.
- On the below area, you can add all the information of the team.
- As short contents for team element are coming from ‘Excerpt’, so you need to provide content on ‘Excerpt’ too. If you’re not getting ‘Excerpt’ option on your team, then click on “Screen Options” button in the top right hand corner and check ‘Excerpt’ to get the option.
- On the right hand side, you will find "Team Member Image" section. Here, you can provide an image for your team item.
- From "Professions" box, you can put your team item under a suitable profession or create a new profession for that.
- Finally, click on "Publish" button to publish your team item.







Portfolio Items
Please go through the points given below to understand how to create a new portfolio post---
- Login to WordPress admin panel.
- Navigate to "Portfolio > Add New Portfolio"
- Provide a suitable title for your portfolio item.
- On the below area, you have to write content for your portfolio item. Also, you can add content with WPBakery Page Builder.
- On the right hand side, you will find "Portfolio Image" section. Here, you can provide an image for your portfolio item.
- From "Portfolio Categories" box, you can put your portfolio item under a suitable category or create a new category for that.
- Finally, click on "Publish" button to publish your portfolio item.





Case Study Items
Please go through the points given below to understand how to create a new Case Study item---
- Login to WordPress admin panel.
- Navigate to "Case Study > Add New Case Study"
- Provide a suitable title for your Case Study item.
- On the below area, you have to write content for your Case Study item. Also, you can add content with WPBakery Page Builder.
- As short contents for Case Study element are coming from ‘Excerpt’, so you need to provide content on ‘Excerpt’ too. If you’re not getting ‘Excerpt’ option on your Case Study, then click on “Screen Options” button in the top right hand corner and check ‘Excerpt’ to get the option.
- On the right hand side, you will find "Case Study Image" section. Here, you can provide an image for your Case Study item.
- From "Case Study Categories" box, you can put your Case Study item under a suitable category or create a new category for that.
- Finally, click on "Publish" button to publish your Case Study item.






Clients Items
Please go through the points given below to understand how to create a new client item---
- Login to WordPress admin panel.
- Navigate to "Clients > Add New Client"
- Provide a suitable title for your client item.
- On the right hand side, you will find "Client Hover Image" section. Here, you can provide an image for your client item.
- You can add client link on "Client Link" field.
- Finally, click on "Publish" button to publish your testimonial item.




Translation
Use .mo/.po files and Poedit software
For individuals who desire translation using files included in the theme, we suggest using the .mo/.po files. These files work in ‘buddies’ or pairs, so for every language, you must have 2 files with the same name but with a different extension name altogether. For example, if you wish to translate into French language, your files would be fr_FR.mo and fr_FR.po
To make edits on these files, you have to use Poedit which is an “easy to use” software. You only need to upload the files into Poedit, edit and upload them into the"languages" folder that are included or provided in the theme.
Site Maintenance
We offer you our advice and expertise, so that you can enhance your website’s performance.
Improve Site Speed
Website loading speed is of utmost importance. Visitors don't like a slow website. We have already made the necessary changes in our theme to help your site load faster. Please read the points mentioned below to know how you can improve your website loading speed.
Image Compress with TinyPNG:
You can compress images from TinyPNG website. Visit https://tinypng.com/ and compress all images before uploading them on your website. By this process, you can decrease your website loading time and provide your visitors, a better experience.
.htaccess Code For Better Website Speed:
Please copy and paste the below mentioned code to your .htaccess file (you will find this file on the root folder of your hosting directory) for improved performance of your website.
(N.B.: Please don't replace any code that already exists on the .htaccess file. It may have serious implications on your website.)
AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript ## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> ## EXPIRES CACHING ##
WP Fastest Cache:
WP Fastest Cache is our preferred plugin for website cache. You can install this plugin and also learn how this plugin works, by following the below mentioned steps:
- Login to WordPress admin panel (URL should be www.yourdomain.com/wp-admin ).
- Navigate to "Plugins > Add New" (see screenshot below).
- Search for "WP Fastest Cache".
- Install and activate the plugin.
- Check on “Enable”, to enable cache.

Check Website On Google Page Insights and GT Metrix:
Please follow the below mentioned steps to check your website for Google Page Speed:
- Visit https://developers.google.com/speed/pagespeed/insights/
- Type your website URL and click on "Analyze" button to know your website speed.
Please follow the below mentioned steps to check your website on GTMetrix:
- Visit https://gtmetrix.com/
- Type your website URL and click on "Analyze" button to know your website speed.